
WT Custom menu item banner
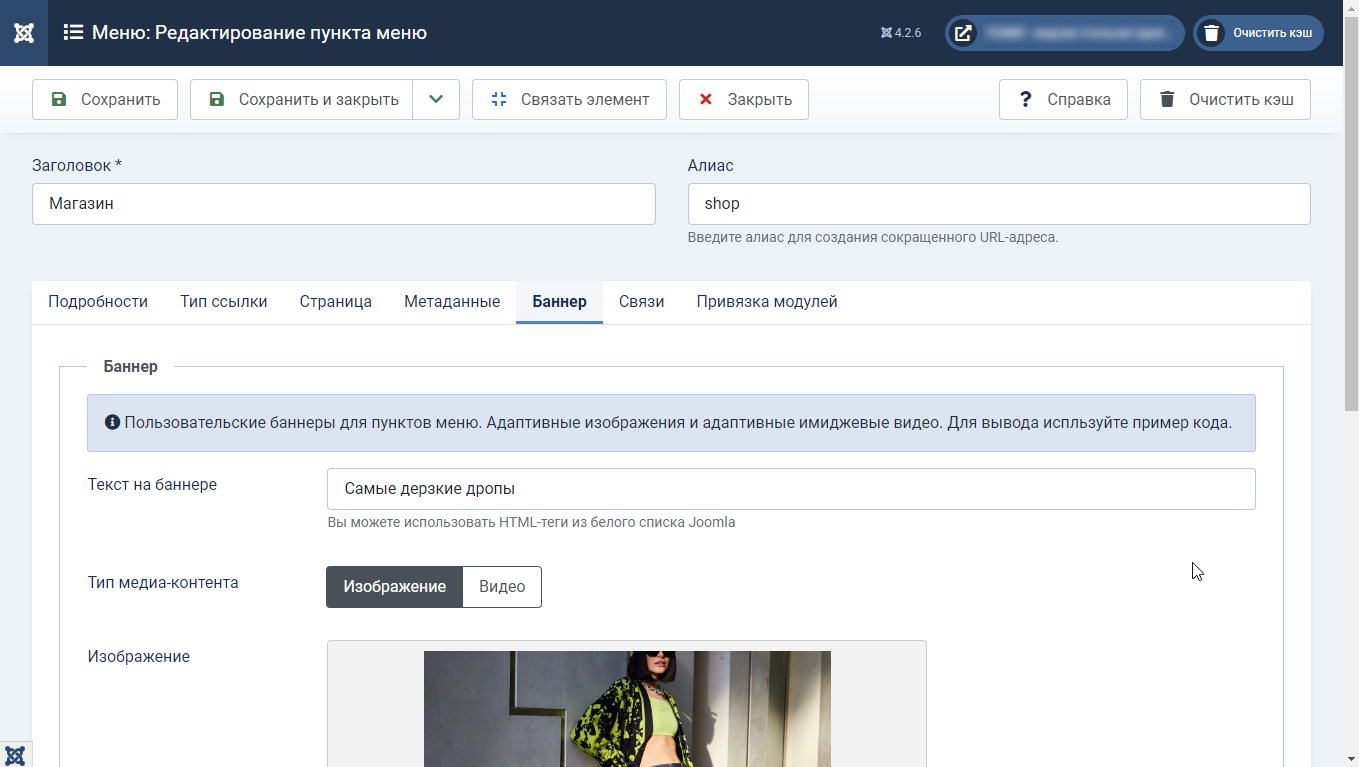
Пользовательские баннеры для пунктов меню Joomla 4. Адаптивные изображения и адаптивные имиджевые видео. Для вывода используйте пример кода.
Описание
Плагин позволяет добавлять для пунктов меню имиджевые баннеры изображения или видео.
Демо видео
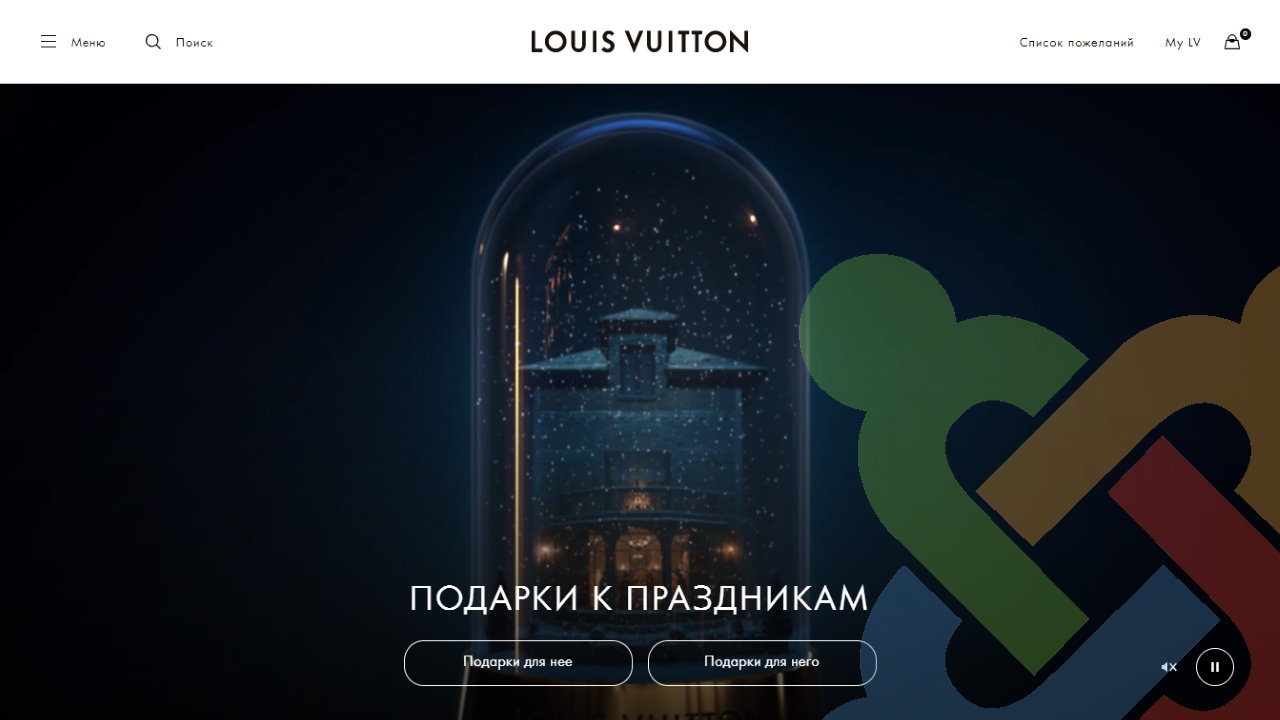
- 00:24 Как устроены видео баннеры на сайте Луи Виттон (Louis Vuitton).
- 01:33 Видео баннер для десктопов
- 02:07 Видео баннер для мобильных устройств
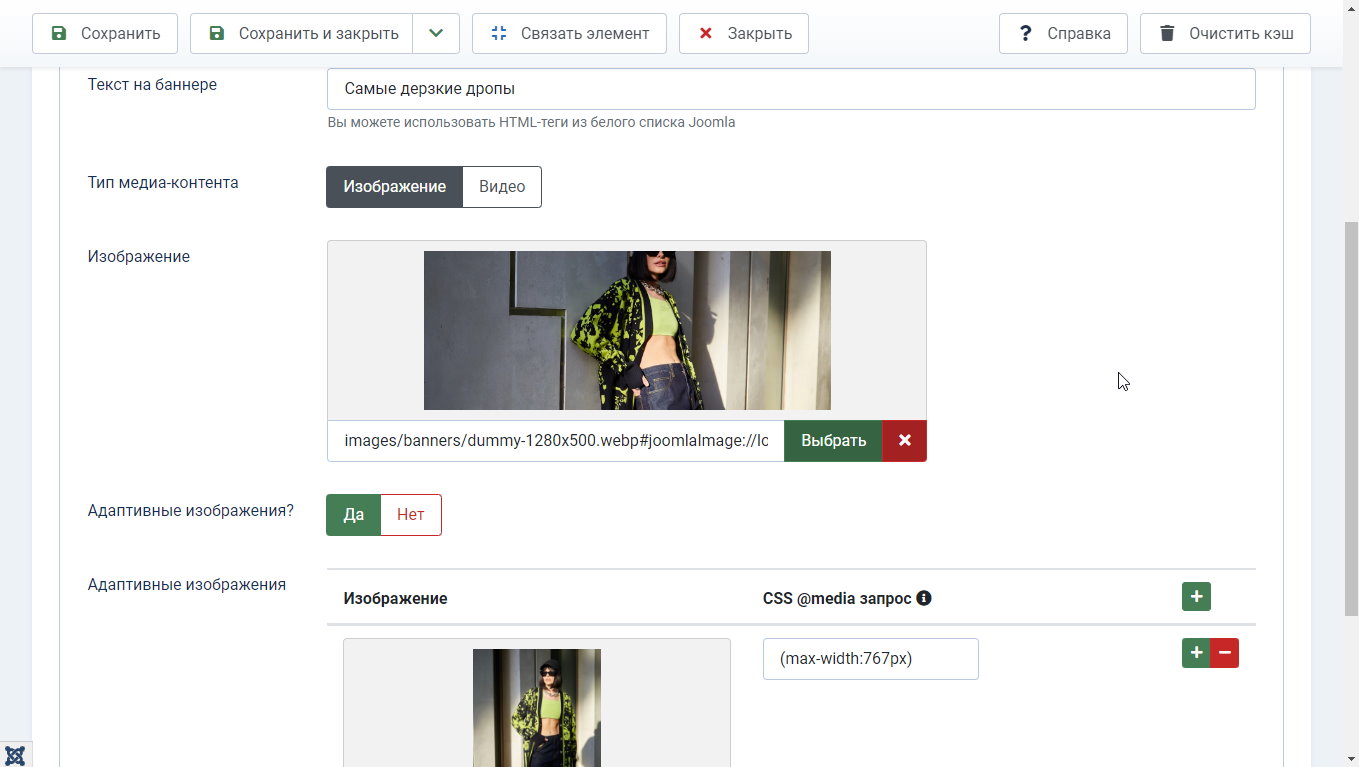
- 04:32 Имиджевые баннеры с изображениями. Адаптивная графика. На примере бренда одежды Монохром
- 08:11 Демонстрация работы плагина на демо-сайте
- 10:04 Нюансы с атрибутом poster для видео баннеров
- 11:16 Нюансы с автовоспроизведением видео на сайтах и звуковой дорожкой
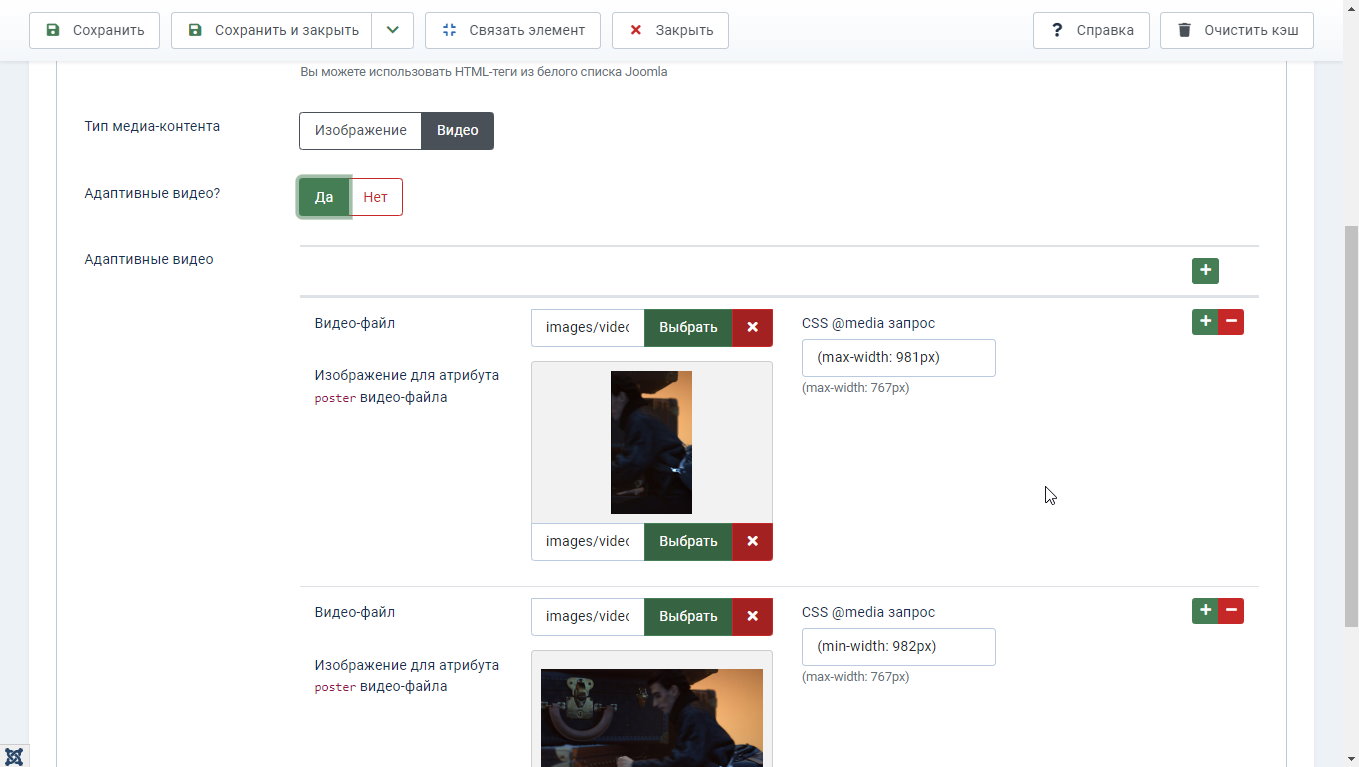
- 12:50 Демонстрация НЕ адаптивных видео
- 13:48 Демонстрация адаптивной графики в имиджевых баннерах для сайтов Joomla
- 14:35 Как установить и использовать плагин Joomla для имиджевых баннеров
- 16:50 Пример установки и настройки на боевом сайте Joomla 4
- 18:03 Разбор примера кода для вывода баннеров
- 18:28 Вариант установки кода в свой макет модуля типа HTML-код
- 22:04 Вариант установки кода в index.php шаблона Joomla
Обратите внимание!
Плагин - не предоставляет 1 click решение. Вывод баннера Вы верстаете самостоятельно! Внимательно изучите пример кода ниже.
Возможности плагина
- Поддерживаются адаптивность как изображений, так и видео. Для десктопов (настольные компьютеры, ноутбуки, ТВ) указываете изображение в горизонтальной ориентации. Для мобильных устройств - вертикальной.
- Вы можете указать любое количество брейкпойнтов (диапазонов разрешений экрана, для которых используется то или иное изображение или видео). Используется CSS-синтаксис
@mediaзапросов. - Ленивая загрузка видео-файлов для адаптивных видео-баннеров. Js-скрипт проверяет соответствуют ли указанные видео параметрам экрана и загружает нужное.
Подготовка изображений для имиджевых баннеров
Вы можете указать как одно изображение для баннера, так и несколько разных. Подбор размеров изображений для каждого разрешения должен сделать дизайнер. Не обязательно этот будут версии одного и того же изображения.
В качестве примера, для десктопных разрешений экрана можно использовать горизонтальный баннер размером 2880х1200 (1440х600) для FullHD мониторов и выше (пропорция 12:5).
Для мобильных устройств размер изображений в вертикальной ориентации может быть 600x750 (пропорция 4:5).
Предпочтительно использовать современные форматы изображений - WeBP и другие.
Подготовка видео файлов для имиджевых баннеров
Одним из распространнённых форматов видео файлов является - mp4. Пропорции лучше использовать типовые для видео (как на YouTube, например): 1280x720, 1920x1080 для горизонтальных видео. Для мобильных устройств подойдёт квадратное соотношение сторон или, например, 450x800 - (пропорция 4:5).
Рекомендуемая длительность видео для десктопов - до 10-15 секунд.
Рекомендуемая длительность видео для мобильных устройств - до 7-10 секунд.
Обратите внимание на то, что не рекомендуется делать размер файлов больше 10 мб для десктопных версий видео и больше 2 мб для мобильных устройств. Это регулируется настройками битрейта и частотой кадров (25 кадров в секунду, битрейт подбираем опытным путём).
Особенно размер файла важен для мобильных устройств, так как это связано с особенностью работы сетевого оборудования. Даже если Ваш тариф имеет ограничение на скорость интернета - первые примерно 1,5-2 мегабайта данных загружаются на полной скорости, затем начинает работать ограничение тарифа и ресурсы сайта, превышающие этот объём скачиваются на скорости по Вашему тарифу.
"Обложка" для видео
У HTML5 тега <video> есть атрибут poster, в котором указывается путь к изображению. Эта картинка загружается браузером перед загрузкой видео файла. Проще всего сделать скриншот первых кадров видео. Однако, к этому файлу можно относиться и как к обложке для Youtube-видео и размещать там некий арт. Но учтите, что при хорошей скорости интернета эта картинка отображаться почти не будет, так как она сменится очень быстро на автовоспроизведенное видео.
Также для видео с автовоспроизведением не должен быть включен звук - должен быть указан атрибут muted, Соответственно стараться делать красивую аудио-дорожку для имиджевых видео-баннеров не имеет смысла.
Пример кода для вывода пользовательских баннеров пунктов меню на сайте Joomla
В комментариях в коде даны необходимые пояснения. Предполагается, что Вы владеете HTML, CSS и азами PHP для чтения и понимания кода. В этом примере кода используется CSS-фреймворк Bootstrap 5. Вы можете использовать этот код напрямую в index.php Вашего шаблона или же создать свой макет для модуля типа HTML-код в папке modules/mod_custom/tmpl (скопировать файл default.php, переименовать, вставить в него код, сохранить в той же папке и выбрать этот макет в настройках модуля).
<?php
use Joomla\CMS\Factory;
use Joomla\CMS\HTML\HTMLHelper;
/**
* @var \Joomla\CMS\Factory::getApplication $app
*/
$app = Factory::getApplication();
/**
* @var Joomla\CMS\WebAsset\WebAssetManager $wa
*/
$wa = $app->getDocument()->getWebAssetManager();
/**
* Параметры текущего пункта меню.
* В параметрах сохранены пути к изображениям, видео и т.д.
*/
$menu = $app->getMenu()->getActive();
/**
* Получаем параметры баннера
*/
$wt_custom_menu_item_banner = $menu->getParams()->get('wt_custom_menu_item_banner');
/**
* Если параметры есть - выводим следующий код
*/
if ($wt_custom_menu_item_banner && (
(
$wt_custom_menu_item_banner->media_type == 'image' && !empty($wt_custom_menu_item_banner->link_image)) ||
$wt_custom_menu_item_banner->media_type == 'video' && (
!empty($wt_custom_menu_item_banner->link_video) ||
count((array)$wt_custom_menu_item_banner->responsive_videos) > 0)
)) :?>
<?php
/**
* Эти css можно вынести в css-файл и не указывать здесь.
* В данном случае этот css-код будет выведен inline
*/
$wt_custom_menu_item_banner_css = '
.wt_custom_menu_item_banner {
position: absolute;top: 30%;left: 50%;z-index: 2;color: #fff;-webkit-transform: translateX(-50%) translateY(-50%);transform: translateX(-50%) translateY(-50%);pointer-events: none;
}
';
$wa->addInlineStyle($wt_custom_menu_item_banner_css);
?>
<section class="container-fluid container-xxl">
<div class="row">
<div class="col-12 p-0 position-relative">
<div class="position-absolute bg-dark opacity-50 w-100 h-100" style="z-index: 1;"></div>
<div class="wt_custom_menu_item_banner d-flex flex-column align-items-center">
<img src="/media/templates/site/webtolk/images/logo.svg" width="300" height="100"
alt="YOUR LOGO IMAGE ALT"/>
<?php
/**
* Вывод заголовка баннера. Вы вольны изменять этот код под свои нужды и задачи.
* Если в настройках пункта меню используется
* "Страница - Заголовок на странице" - Показать
* и указан "Заголовок страницы", то выводится он.
* Если не указано - выводим название пункта меню.
*/
if ($menu->getParams()->get('show_page_heading') == 1) : ?>
<?php
if (!empty($menu->getParams()->get('page_heading')))
{
$h1 = $menu->getParams()->get('page_heading');
}
else
{
$h1 = $menu->title;
}
?>
<h1 class="text-white text-uppercase fw-bold text-center">(<?php echo $h1; ?>)</h1>
<?php endif; ?>
</div>
<?php
/**
* Тип баннера - изображения
*/
if ($wt_custom_menu_item_banner->media_type == 'image'):
/**
* Use HTML5 picture tag for responsive images
*/
if ($wt_custom_menu_item_banner->responsive_images && count((array) $wt_custom_menu_item_banner->responsive_images) > 0) : ?>
<picture>
<?php
foreach ($wt_custom_menu_item_banner->responsive_images as $responsive_image):
$clean_image_path = HTMLHelper::cleanImageURL($responsive_image->image);
$clean_image_path = $clean_image_path->url;
?>
<source srcset="/<?php /echo /$clean_image_path; /?>"
media="<?php echo $responsive_image->media_query; ?>">
<?php endforeach; ?>
<?php endif; ?>
<?php
$clean_image_path = HTMLHelper::cleanImageURL($wt_custom_menu_item_banner->link_image);
$clean_image_path->attributes['class'] = 'w-100 h-auto';
$clean_image_path->attributes['loading'] = 'lazy';
echo HTMLHelper::image($clean_image_path->url, $wt_custom_menu_item_banner->link_text, $clean_image_path->attributes);
// Use HTML5 picture tag for responsive images - Close picture tag
if ($wt_custom_menu_item_banner->responsive_images && count((array) $wt_custom_menu_item_banner->responsive_images) > 0) : ?>
</picture>
<?php endif; ?>
<?php elseif ($wt_custom_menu_item_banner->media_type == 'video'):
/**
* Тип баннера - видео.
* Тег видео должен иметь id="wt-custom-menu-item-banner-responsive-video"
* По нему ориентируется js-скрипт для ленивой загрузки файла
*
* CSS-классы и прочий HTML-код Вы вольны изменять под свои нужды и задачи
*/
?>
<?php if ($wt_custom_menu_item_banner->is_responsive_videos == 1) :
/**
* Включены адаптивнsе видео. Поэтому атрибуты
* poster и src пустые. Они заполняются js скриптом.
*/
?>
<video id="wt-custom-menu-item-banner-responsive-video"
poster="/"
src="/"
class="card-img"
autoplay="autoplay"
muted="muted" loop="loop" style="border-radius: 0rem;">
</video>
<?php else :
/**
* Адаптивные видео не используются. Выводим видео сразу.
*/
?>
<video id="wt-custom-menu-item-banner-responsive-video" <?php echo($wt_custom_menu_item_banner->link_video_poster ? 'poster="' . $wt_custom_menu_item_banner->link_video_poster . '"' : ''); ?>
src="/<?php echo $wt_custom_menu_item_banner->link_video; ?>" class="card-img"
autoplay="autoplay"
muted="muted" loop="loop" style="border-radius: 0rem;">
</video>
<?php endif; ?>
<?php endif; ?>
<?php if (!empty($wt_custom_menu_item_banner->banner_text)):
/**
* @var $wt_custom_menu_item_banner- >banner_text
* Здесь выводим дополнительный текст для баннера, где можно
* писать слоганы, подзаголовки и т.д.
*/
?>
<div class="position-absolute bottom-0 left-0 col-12 col-md-6 ps-3 pb-3" style="z-index: 2;">
<p class="h2 text-white"><?php echo $wt_custom_menu_item_banner->banner_text; ?></p>
</div>
<?php endif; ?>
</div>
</div>
</section>
<?php endif; // if count($wt_custom_menu_item_banner) > 0 ?>
Ещё один вариант кода
<?php
/**
* Получаем параметры баннера
*/
$wt_custom_menu_item_banner = $menu->getParams()->get('wt_custom_menu_item_banner');
/**
* Если параметры есть - выводим следующий код
*/
if ($wt_custom_menu_item_banner && ( ( $wt_custom_menu_item_banner->media_type == 'image' && !empty($wt_custom_menu_item_banner->link_image)) || $wt_custom_menu_item_banner->media_type == 'video' && ( !empty($wt_custom_menu_item_banner->link_video) || count((array)$wt_custom_menu_item_banner->responsive_videos) > 0) )) :?>
<div class="card mx-2 overflow-hidden wt_custom_menu_item_banner">
<?php
/**
* Тип баннера - изображения
*/
if ($wt_custom_menu_item_banner->media_type == 'image'):
/**
* Use HTML5 picture tag for responsive images
*/
if ($wt_custom_menu_item_banner->responsive_images && count((array) $wt_custom_menu_item_banner->responsive_images) > 0) : ?>
<picture>
<?php
foreach ($wt_custom_menu_item_banner->responsive_images as $responsive_image):
$clean_image_path = HTMLHelper::cleanImageURL($responsive_image->image);
$clean_image_path = $clean_image_path->url;
?>
<source srcset="/<?php /echo /$clean_image_path; /?>"
media="<?php echo $responsive_image->media_query; ?>">
<?php endforeach; ?>
<?php endif; ?>
<?php
$clean_image_path = HTMLHelper::cleanImageURL($wt_custom_menu_item_banner->link_image);
$clean_image_path->attributes['class'] = 'card-img w-100 h-auto';
$clean_image_path->attributes['loading'] = 'lazy';
$link_text = (!empty($wt_custom_menu_item_banner->link_text)) ? $wt_custom_menu_item_banner->link_text : '';
echo HTMLHelper::image($clean_image_path->url, $link_text, $clean_image_path->attributes);
// Use HTML5 picture tag for responsive images - Close picture tag
if ($wt_custom_menu_item_banner->responsive_images && count((array) $wt_custom_menu_item_banner->responsive_images) > 0) : ?>
</picture>
<?php endif; ?>
<?php elseif ($wt_custom_menu_item_banner->media_type == 'video'):
/**
* Тип баннера - видео.
* Тег видео должен иметь id="wt-custom-menu-item-banner-responsive-video"
* По нему ориентируется js-скрипт для ленивой загрузки файла
*
* CSS-классы и прочий HTML-код Вы вольны изменять под свои нужды и задачи
*/
?>
<?php if ($wt_custom_menu_item_banner->is_responsive_videos == 1) :
/**
* Включены адаптивнsе видео. Поэтому атрибуты
* poster и src пустые. Они заполняются js скриптом.
*/
?>
<video id="wt-custom-menu-item-banner-responsive-video"
poster="/"
src="/"
class="card-img"
autoplay="autoplay"
muted="muted" loop="loop">
</video>
<?php else :
/**
* Адаптивные видео не используются. Выводим видео сразу.
*/
?>
<video id="wt-custom-menu-item-banner-responsive-video" <?php echo($wt_custom_menu_item_banner->link_video_poster ? 'poster="' . $wt_custom_menu_item_banner->link_video_poster . '"' : ''); ?>
src="/<?php echo $wt_custom_menu_item_banner->link_video; ?>" class="card-img"
autoplay="autoplay"
muted="muted" loop="loop" style="border-radius: 0rem;">
</video>
<?php endif; ?>
<?php endif; ?>
<div class="card-img-overlay d-flex flex-column justify-content-center align-items-center">
<?php
/**
* Вывод заголовка баннера. Вы вольны изменять этот код под свои нужды и задачи.
* Если в настройках пункта меню используется
* "Страница - Заголовок на странице" - Показать
* и указан "Заголовок страницы", то выводится он.
* Если не указано - выводим название пункта меню.
*/
if ($menu->getParams()->get('show_page_heading') == 1) : ?>
<?php
if (!empty($menu->getParams()->get('page_heading')))
{
$h1 = $menu->getParams()->get('page_heading');
}
else
{
$h1 = $menu->title;
}
?>
<h1 class="display-1 fw-bold text-center"><?php echo $h1; ?></h1>
<?php endif; ?>
<?php if (!empty($wt_custom_menu_item_banner->banner_text)):
/**
* @var $wt_custom_menu_item_banner- >banner_text
* Здесь выводим дополнительный текст для баннера, где можно
* писать слоганы, подзаголовки и т.д.
*/
?>
<p class="text-center banner-text"><?php echo $wt_custom_menu_item_banner->banner_text; ?></p>
<?php endif; ?>
</div>
</div>
<?php endif; // if count($wt_custom_menu_item_banner) > 0 ?>
Joomla
- Тип расширения:
- Плагин
- Каталог:
- System
- Версия Joomla:
- 4.2, 5.0.0, 5.1