
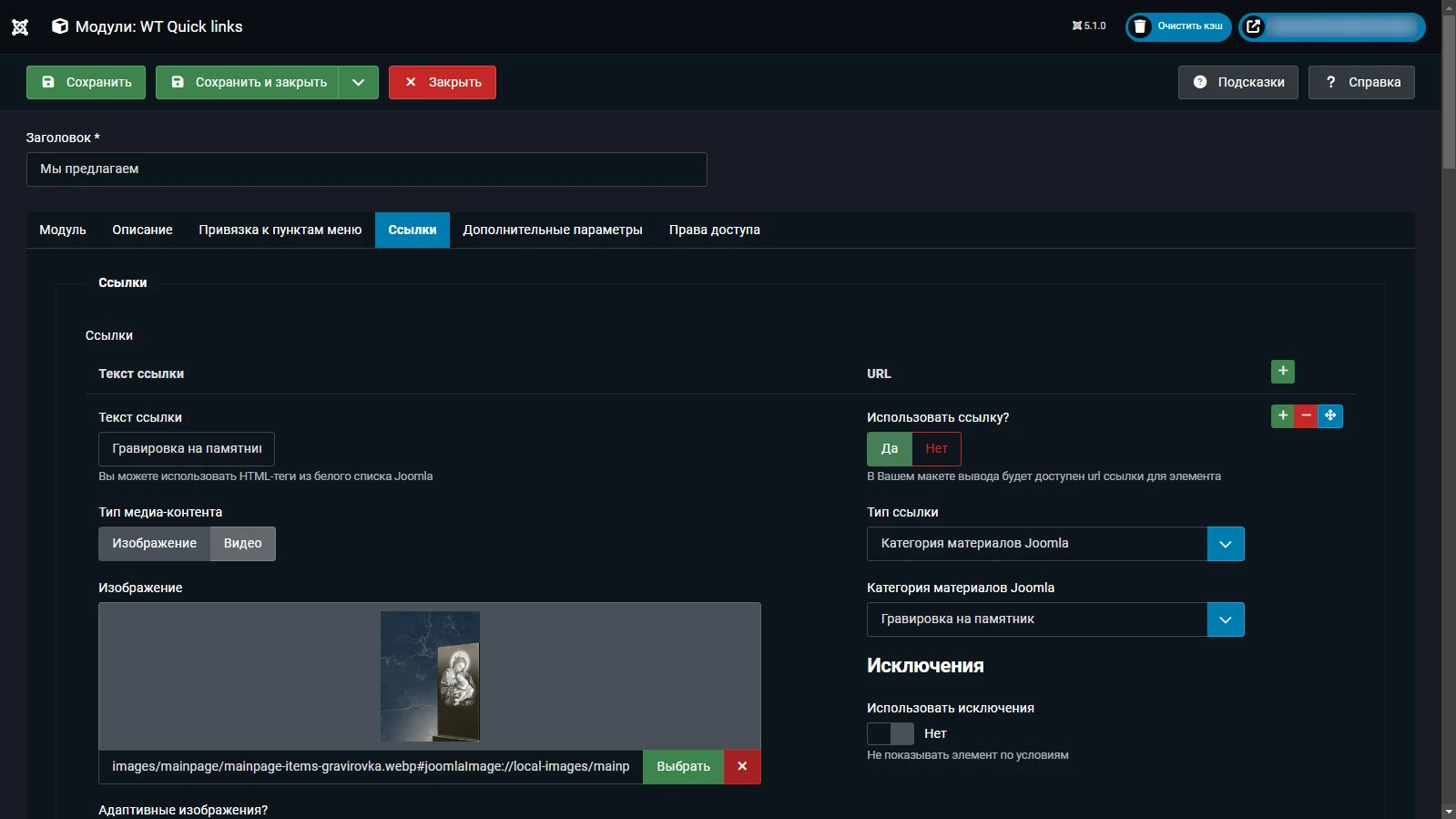
WT Quick links
- Категории: JoomShopping, Virtuemart, Модули Joomla, Расширения для Joomla 4 - Joomla 6, RadicalMart
- Версия: 2.4.0.1
- Дата:
Модуль-конструктор для быстрого создания набора элементов. Это могут быть ссылки на категории материалов, Virtuemart, JoomShopping, Phoca Cart, пункт меню или пользовательскую ссылку. Есть условия для исключений показа элементов списка. Вы можете создавать собственные макеты вывода модуля, создавая таким образом почти всё, что угодно: от простого списка ссылок до стены фотографий на главную страницу или ссылки-теги для перелинковки категорий интернет-магазина, список FAQ, табы или аккордеоны. Модуль позволяет выводить изображения, адаптивные изображения, видео, адаптивные видео.
Описание
На сайте нередко встречаются самые различные группы повторяемых элементов: элементы навигации, блоки с информацией о сервисах и услугах, блоки уникальных торговых предложений (УТП), списки отзывов, частозадаваемых вопросов и т.д. и т.п. Этот список может быть большим.
В каких-то случаях такие группы элементов формируются автоматически: меню - это список пунктов меню; материалы категории - выводятся модулем категории; просмотренные товары - также формируются модулем. А в каких-то случаях нам нужна возможность создавать такие группы элементов вручную.
И из коробки в Joomla на эту роль подходят пункты меню (для создания навигации) или модуль HTML-код, куда можно поместить уже готовую вёрстку. Но пункты меню могли бы помочь только в создании дополнительных меню, но не позволяют разместить, например, текст, поэтому у них ограниченные возможности при решении данной задачи. В случае с модулем HTML-код Joomla нужно понимать, что с сайтом потом будет работать скорее всего не программист или разработчик, который легко поправит что-то в коде, а контент-менеджер, или бухгалтер, или секретарь. Поэтому нужен понятный и удобный интерфейс для создания и управления группами повторяемых элементов.
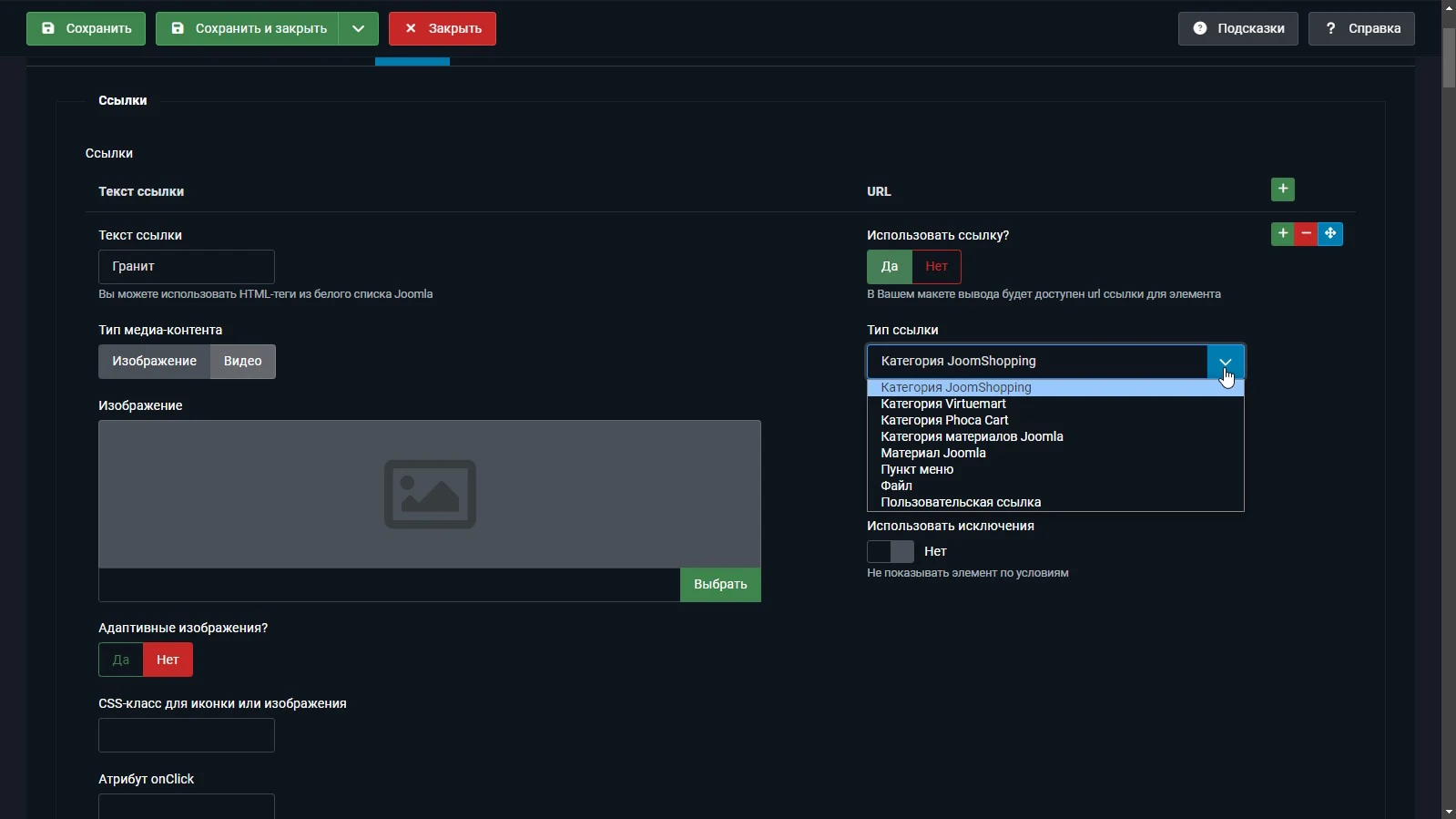
Поддерживаемые типы ссылок
- Пункт меню Joomla
- Категория материалов Joomla
- Материал Joomla
- Пользовательская ссылка (текстовое поле)
- Ссылка на файл
- Категория товаров JoomShopping
- Категория товаров Virtuemart
- Категория товаров Phoca Cart
- Категория Phoca Download
- Категория Phoca Gallery
- Категория RadicalMart
Примеры групп повторяемых элементов в интерфейсе сайта. Что это может быть?
Блок теговых ссылок в Joomla
Это может быть группа теговых ссылок (как их называют SEO-специалисты). Они служат для быстрой навигации между подходящими по смыслу разделами и страницами сайта. В повторяемом элементе нам необходимы только собственно ссылка и текст для ссылки. На видео результат работы одной из самых первых версий модуля.
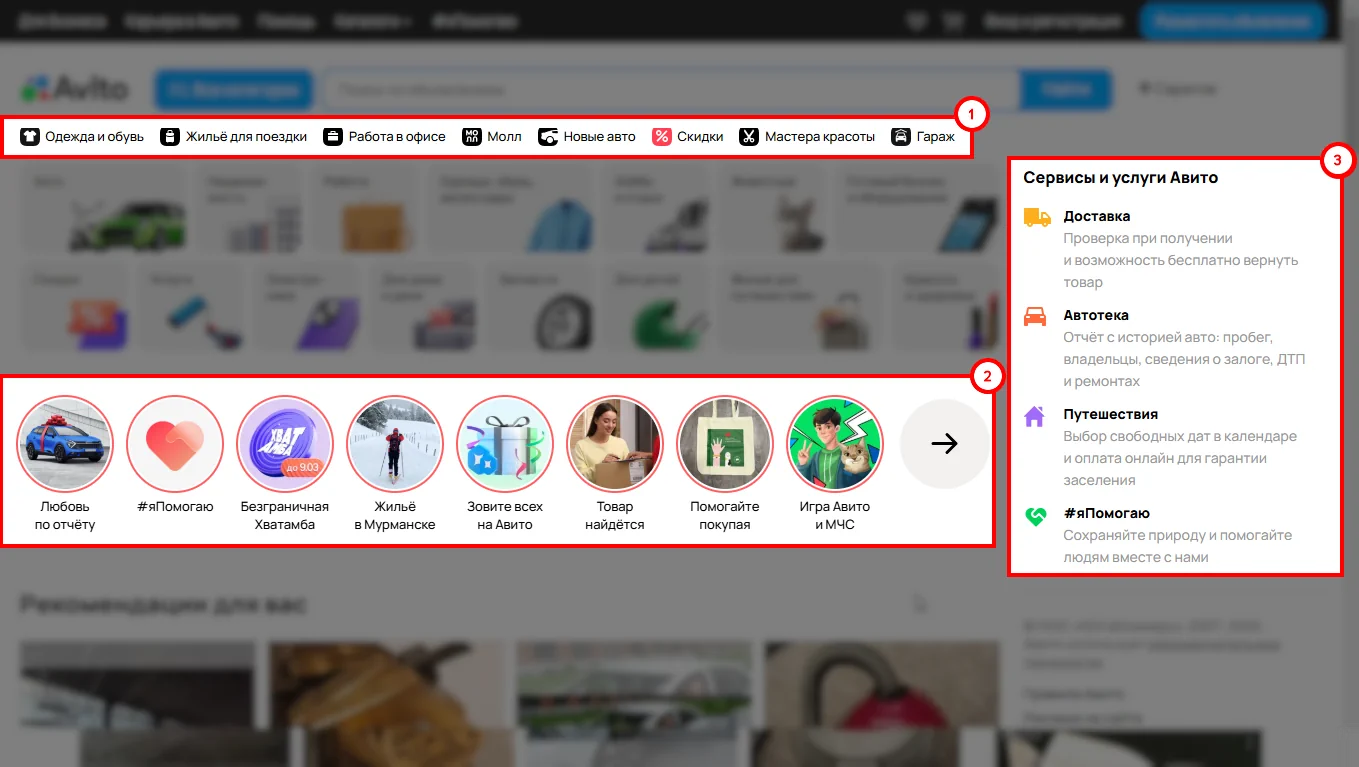
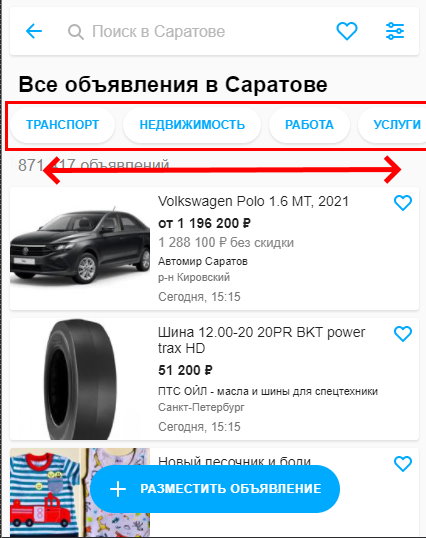
Вот ещё пример. Теговые ссылки обозначены на скриншоте маркером с цифрой 1.


Блок элементов с заголовком и картинкой
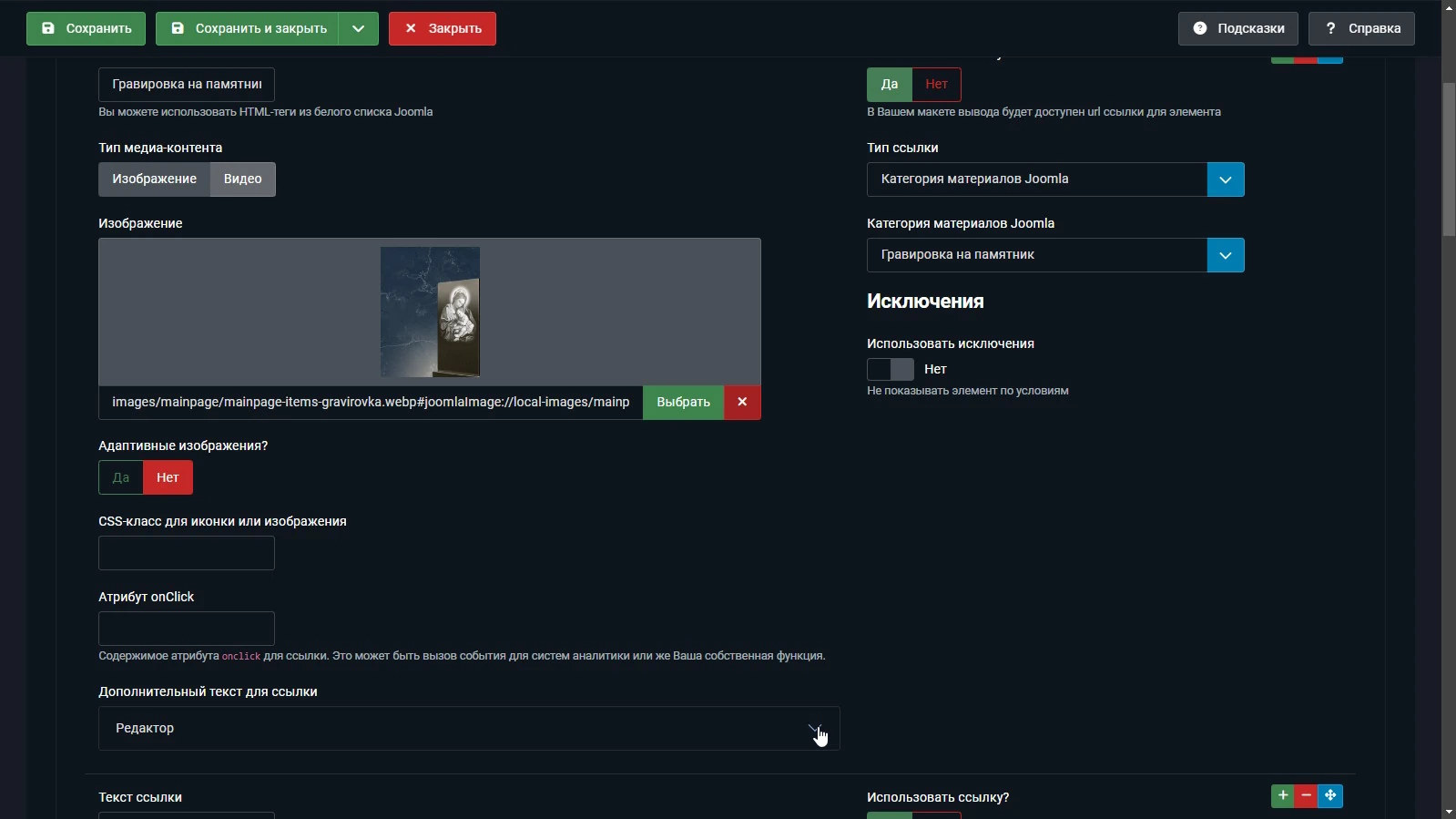
Это может быть блок элементов, где отображается некий заголовок и картинка. Сам элемент является ссылкой на нужный раздел сайта. Так, на скриншоте с маркерами выше такие блоки отмечены цифрами 2 и 3. По вёрстке они отличаются, но по сути своей - одинаковы. В блоке "сервисы и услуги" кроме иконки и заголовка (доставка, автотека и т.д.) есть ещё краткое описание. Эти элементы так же являются ссылками на соответствующие разделы.
Модуль-конструктор для главной страницы сайта Joomla
В некоторых вариантах дизайна сайта на главной странице или посадочной (лендинге) также встречаются повторяемые группы элементов, которые по сути своей состоят из кнопки-ссылки, заголовка, какого-то краткого текста и картинки. На видео ниже видно, что в десктопном отображении модуль отображает имиджевую картинку то слева, то справа (для чётных элементов списка на php добавляем нужный css-класс), сам повторяемый элемент занимает весь экран.
Другие варианты отображения модуля
Они ограничены только вашей фантазией и нуждами конкретного проекта. Модуль предполагает то, что вы создаёте нужные вам макеты вывода (в папке modules/mod_wt_quick_links/tmpl или же в templates/[ВАШ-ШАБЛОН]/html/mod_wt_quick_links). Для этого вам нужно просто понимать HTML и уметь верстать.
Также, подключив в собственном макете нужный js-скрипт, можно превратить модуль в слайдер или плитку изображений и т.д.
Более сложные случаи применения также возможны, но они потребуют уже навыков разработчика. Например, с помощью этого модуля можно соединить описание товара и одинаковые для всех товаров данные в одном месте. Читайте статью Совет по Joomla: программный рендер модулей.
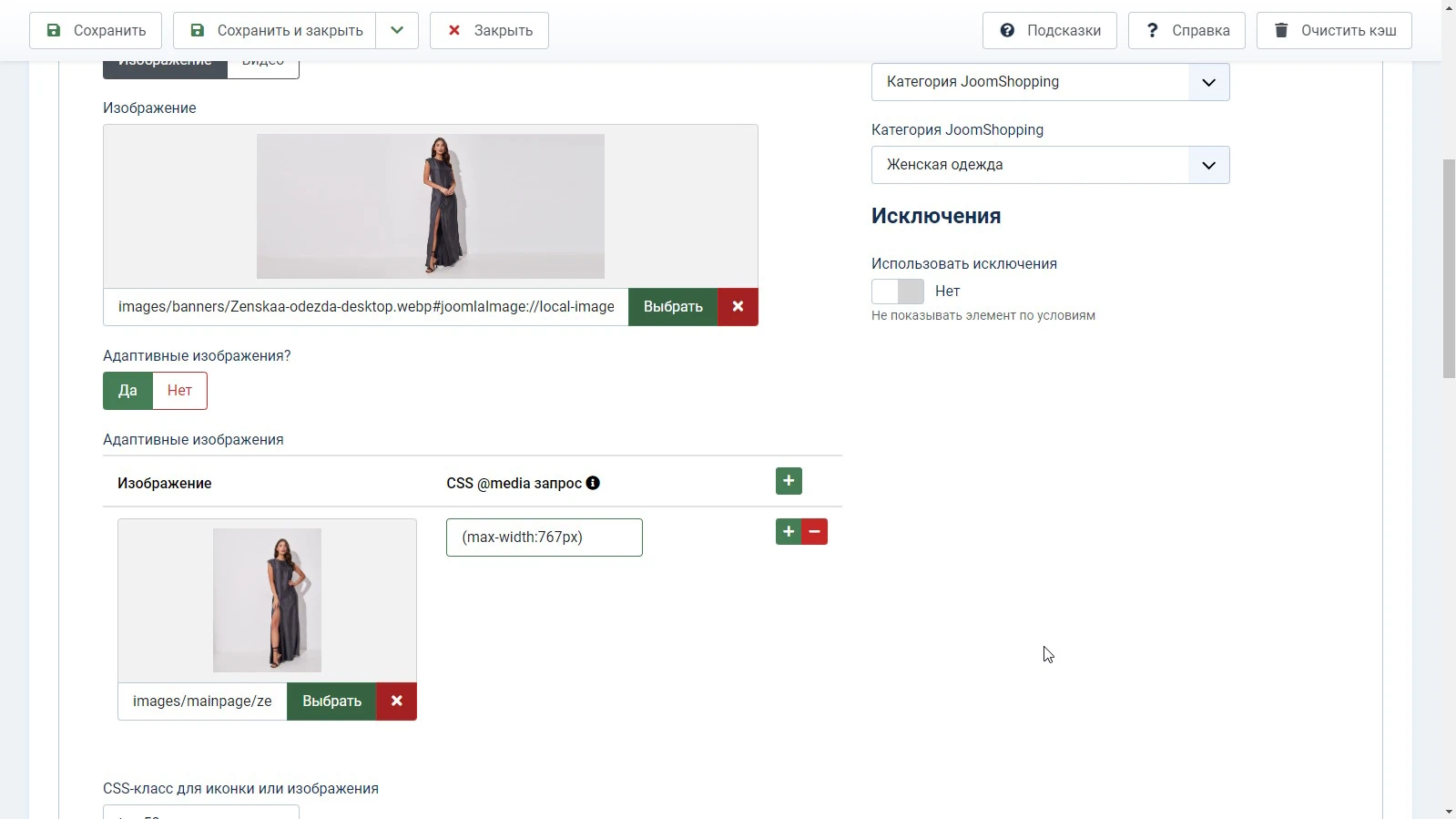
Адаптивная графика и видео в модуле WT Quick Links Joomla
- Адаптивная графика, адаптивные изображения
- Это подход к дизайну и подготовке изображений для сайта, когда для каждого размера устройства или диапазонов размеров (например, от
320pxпо ширине до981px, от982pxдо1199px, от1200pxдо1920px) подготавливается отдельное изображение, подходящее по размеру и ориентации (вертикальная или горизонтальная). За счет этого достигается как увеличение скорости загрузки (браузер загружает сначала изображения, подходящие для текущего устройства), так и лучшее отображение собственно дизайна: для десктопных устройств можно показывать картинки лучшего качества и большего размера, горизонтальной ориентации. В то время как для мобильных устройств обычно отображаются картинки меньших размеров и вертикальной или квадратной ориентации. Также есть нюансы с HDPI - порой дизайнеры готовят 4 и больше варианта одного изображения для устройств с разной плотностью пикселей на экране. За счёт этого удаётся избежать "замыленной" картинки на условном iPhone.
Модуль WT Quick Links позволяет как использовать адаптивную графику на сайтах Joomla, так и видео-файлы. Для этого подготовьте видео-файлы заранее.
Подготовка видео файлов
Одним из распространённых форматов видео файлов является - mp4. Пропорции лучше использовать типовые для видео (как на YouTube, например): 1280x720, 1920x1080 для горизонтальных видео. Для мобильных устройств подойдёт квадратное соотношение сторон или, например, 450x800 - (пропорция 4:5).
Рекомендуемая длительность видео для десктопных устройств - до 10-15 секунд.
Рекомендуемая длительность видео для мобильных устройств - до 7-10 секунд.
Обратите внимание на то, что не рекомендуется делать размер файлов больше 10 мб для десктопных версий видео и больше 2 мб для мобильных устройств. Это регулируется настройками битрейта и частотой кадров (25 кадров в секунду, битрейт подбираем опытным путём).
Особенно размер файла важен для мобильных устройств, так как это связано с особенностью работы сетевого оборудования. Даже если Ваш тариф имеет ограничение на скорость интернета - первые примерно 1,5-2 мегабайта данных загружаются на полной скорости, затем начинает работать ограничение тарифа и ресурсы сайта, превышающие этот объём скачиваются на скорости по Вашему тарифу.
"Обложка" (атрибут poster) для видео
У HTML5 тега <video> есть атрибут poster, в котором указывается путь к изображению. Эта картинка загружается браузером перед загрузкой видео файла. Проще всего сделать скриншот первых кадров видео. Однако, к этому файлу можно относиться и как к обложке для Youtube-видео и размещать там некий арт. Но учтите, что при хорошей скорости интернета эта картинка отображаться почти не будет, так как она сменится очень быстро на автовоспроизведенное видео.
Также для видео с автовоспроизведением не должен быть включен звук - должен быть указан атрибут muted, Соответственно стараться делать красивую аудио-дорожку для имиджевых видео-баннеров обычно не имеет смысла.
Условия исключения показа элементов в модуле Joomla WT Quick Links
Добавлены условия, по которым можно исключать показ отдельных элементов списка. Например, у Вас в модуле выводится список некоторых категорий JoomShopping. Модуль опубликован на всех страницах каталогах товаров, но было бы странно видеть ссылку на категорию "Чашки", находясь внутри категории "чашки". С помощью настроек модуля можно скрывать определенные элементы из списка на нужных страницах.
Элементы можно скрывать для определенных пунктов меню, категорий JoomShopping, категорий материалов Joomla и материалов в этих категориях.
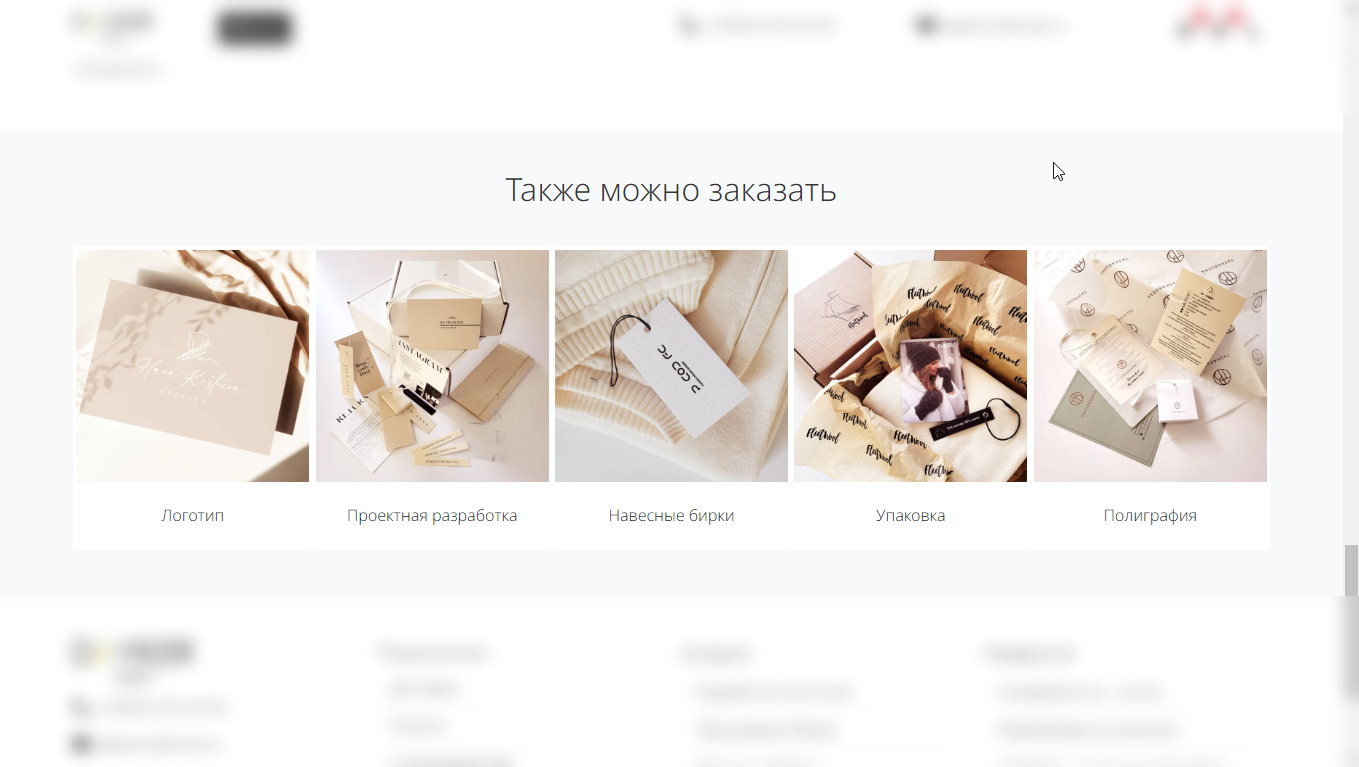
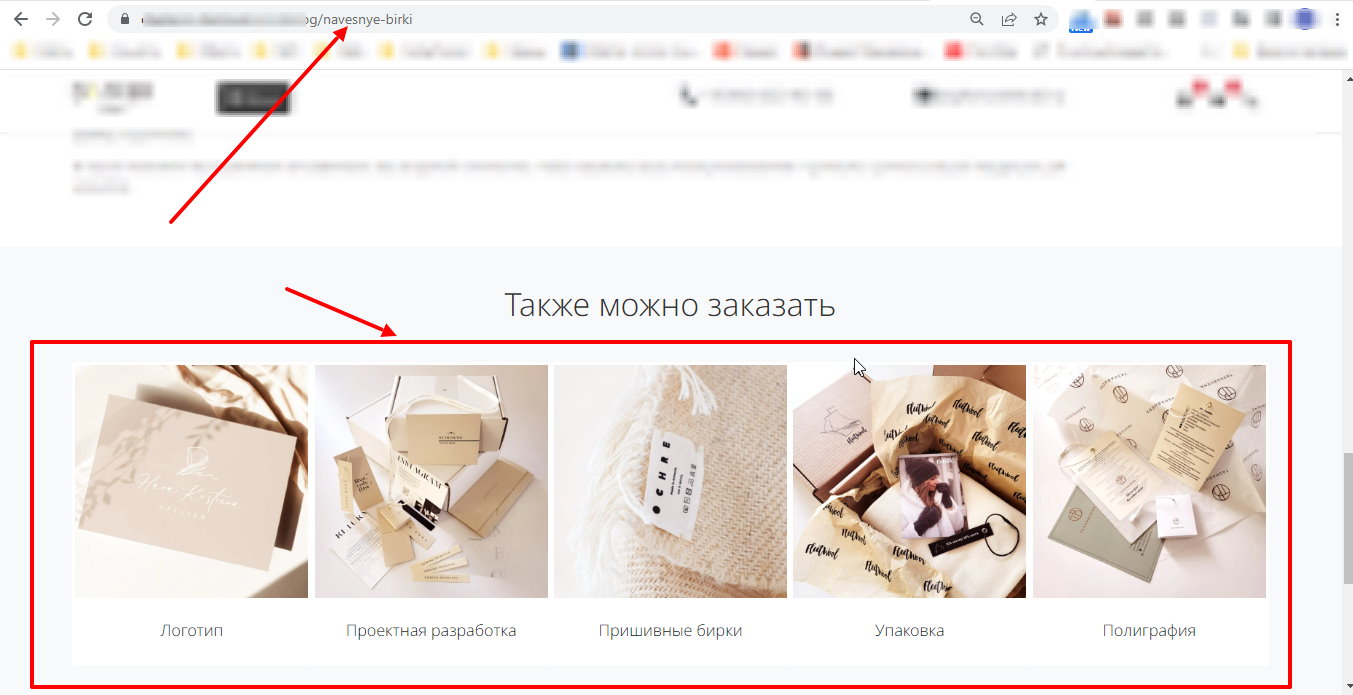
Например, с помощью этого модуля можно создавать такие блоки:

Этот же блок на другой странице ("Навесные бирки") не содержит элемент списка со ссылкой на эту страницу.

Joomla
- Тип расширения:
- Модуль
- Область системы:
- Сайт
- Версия Joomla:
- 3.9, 3.10, 4.1, 4.2, 4.3.1, 4.3.2, 5.0.0, 5.1, 5.3.0, 5.3.1