
WT JoomShopping Favorite
- Категории: JoomShopping, Расширения для Joomla 4 - Joomla 6
- Версия: 2.0.3
- Дата:
Функционал избранных товаров, реализован с помощью cookie. В стандартной комплектации список желаний JoomShopping отображается только в карточке товара. В списке товаров нет. При использовании различных хаков для добавления кнопки списка пожеланий в вид категории товаров кнопка перенаправляет в карточку товара, в случае если у товара есть зависимые атрибуты (влияют на цену).
WT JoomShopping Favorites - это альтернативный список пожеланий (избранные товары) для JoomShopping, который решает эти проблемы.
Начиная с версии 1.3.0 поддерживается только Joomla 4. Разработка версий для Joomla 3 заморожена.
Описание
Возможности
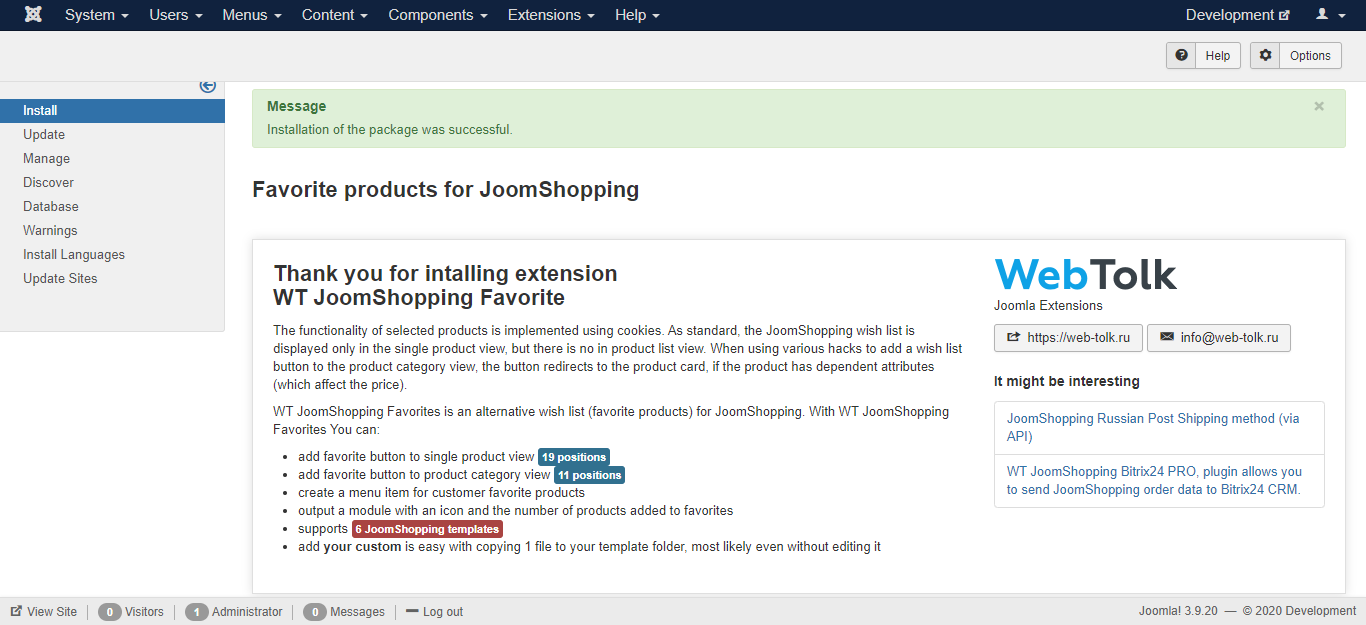
С помощью WT JoomShopping Favorite Вы сможете:
- добавить кнопку в карточку товара 19 позиций
- добавить кнопку в список товаров 11 позиций
- создать пункт меню для избранных товаров
- вывести модуль с иконкой и количеством добавленных в избранное товаров
- поддержка 6 шаблонов для JoomShopping (в версиях для Joomla 3).
- добавление своего шаблона копированием одного файла, скорее всего даже без его редактирования
Состав пакета
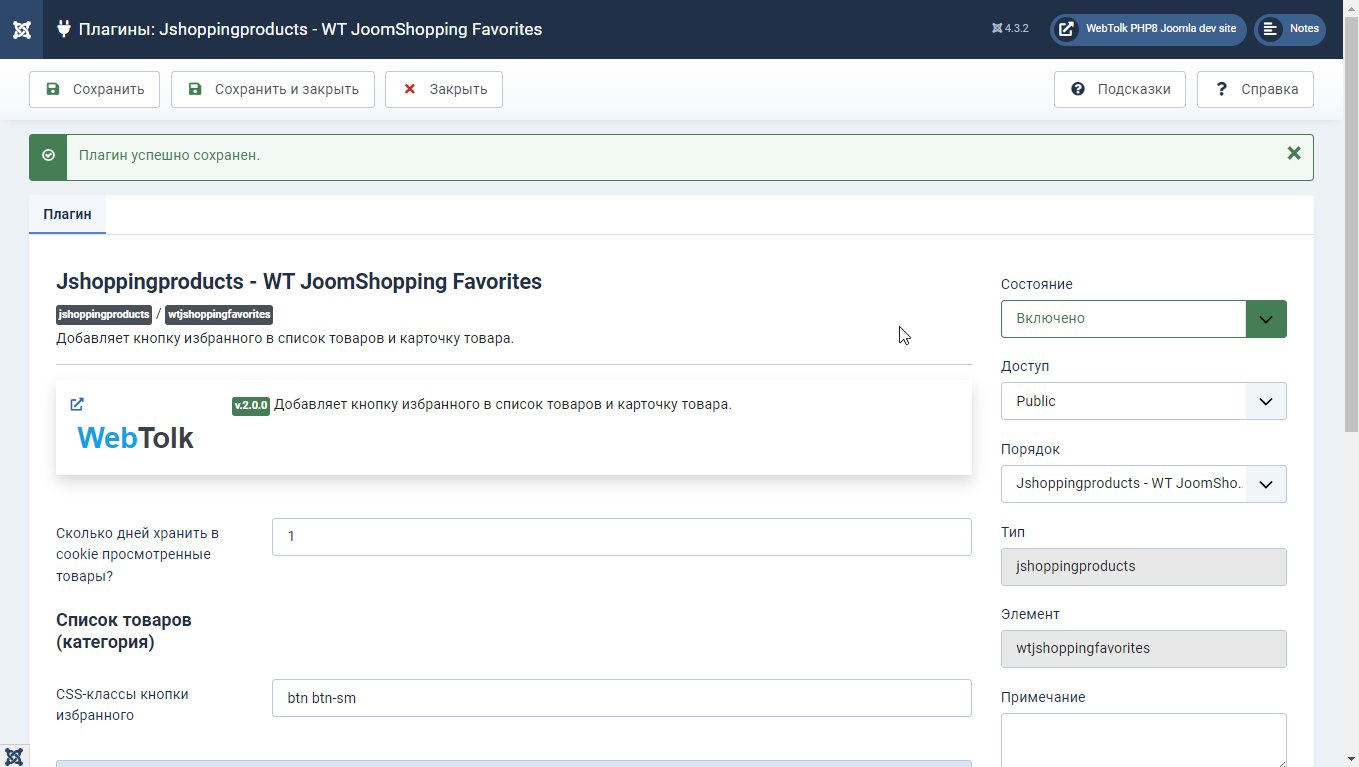
- Плагин WT JoomShopping Favorite - в нём производятся основные настройки.
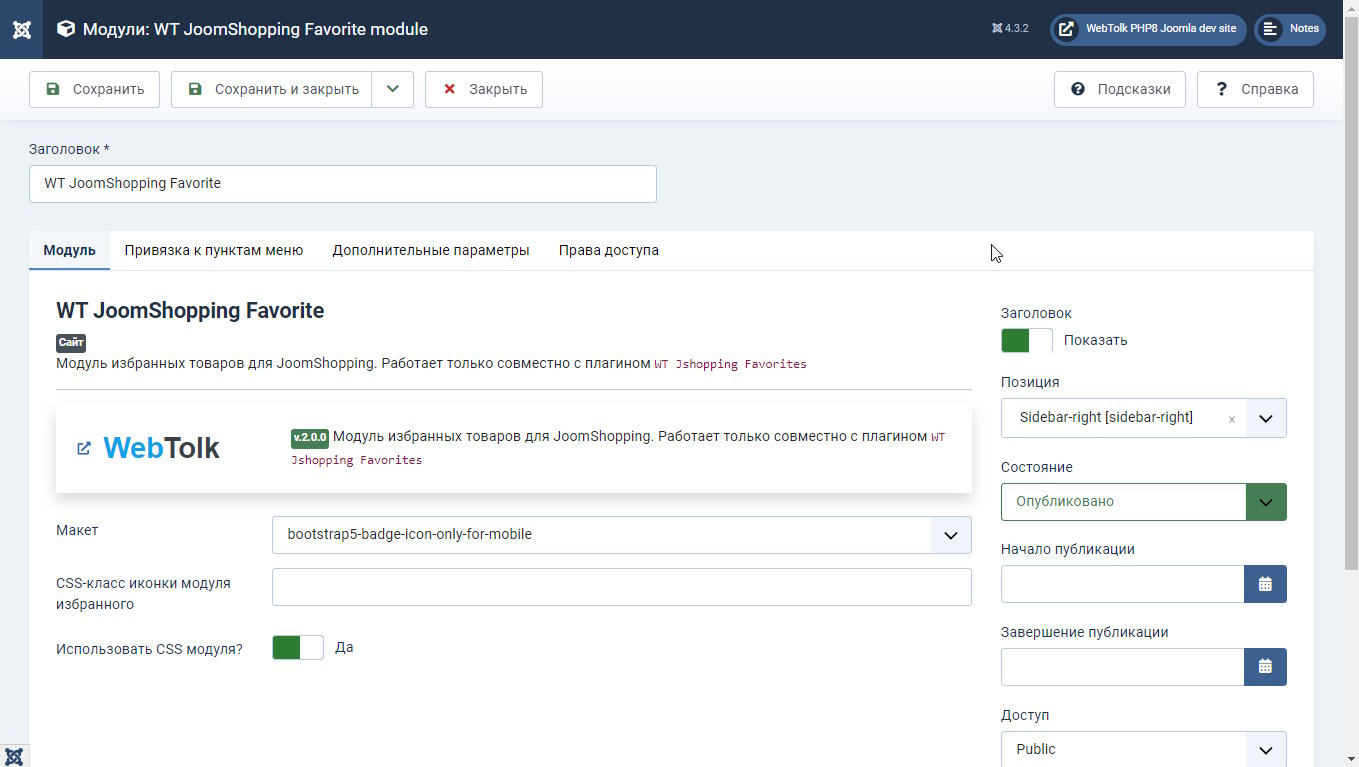
- Модуль WT JoomShopping Favorite - выводит иконку и ссылку на избранные товары и их количество
- Файл: controller и view для JoomShopping, позволяет отображать избранные товары, а так же создать пункт меню для них.
- Файл: комплект файлов для шаблонов JoomShopping
- default
- default_div
- defaultg
- responsive
- responsive_brooksite
- responsive_brooksite_v2
Joomla 4 демо видео
Во всех этих шаблонах по сути используется один и тот же файл. Расширение WT JoomShopping Favorites устроено таким образом, что для отображения списка избранных товаров используется макет категории товаров из шаблона JoomShopping. Поэтому, если у Вас шаблон JoomShopping, которого нет в списке выше, Вы можете просто скопировать папку wtjshoppingfavorites, например, components/com_jshopping/templates/default/wtjshoppingfavorites в Ваш шаблон и всё должно заработать.
Так же проверьте, не назначены ли дополнительные классы <div class="jshop" id="comjshop">, как это сделано в шаблоне responsive_brooksite_v2 - <div class="jshop rp-brooksite" id="comjshop">
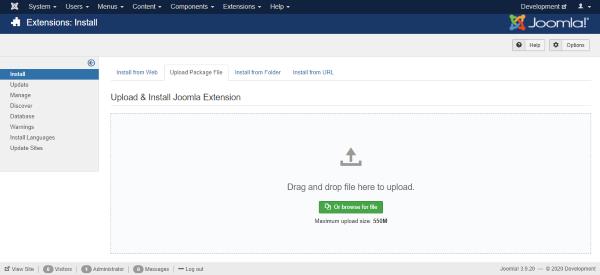
Внимание!
Установка пакета с помощью установщика Joomla, а не JoomShopping!

Настройки
Все необходимые настройки находятся в плагине WT Jshopping favorite (группа jshoppingproducts).
.selected. Вы можете сделать свое оформление кнопки в CSS Вашего шаблона или в CSS файле модуля, используя класс [data-favorite].selected {здесь Ваши CSS-правила}.Список товаров (категория)
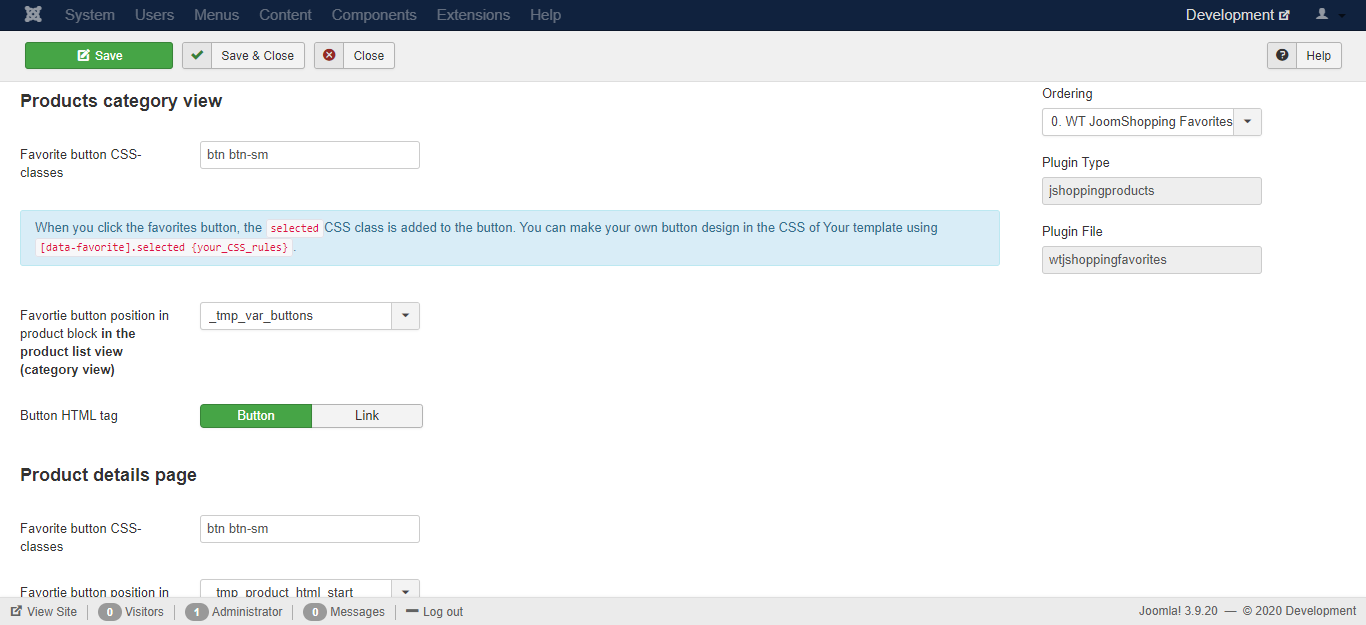
Эти настройки относятся к кнопке в списке товаров (вид категории).
- CSS-классы кнопки избранного
- Укажите CSS-классы для кнопки избранного. Например,
btn btn-danger btn-lg. - Позиция в блоке товара в списке товаров (вид категории)
- Вы можете вывести кнопку перед карточкой, перед или после изображения, в трех специальных позициях для кнопок и т.д. Всего доступно 11 позиций.
- Тип кнопки
- Определяет HTML-тег кнопки:
<a>или<button>.
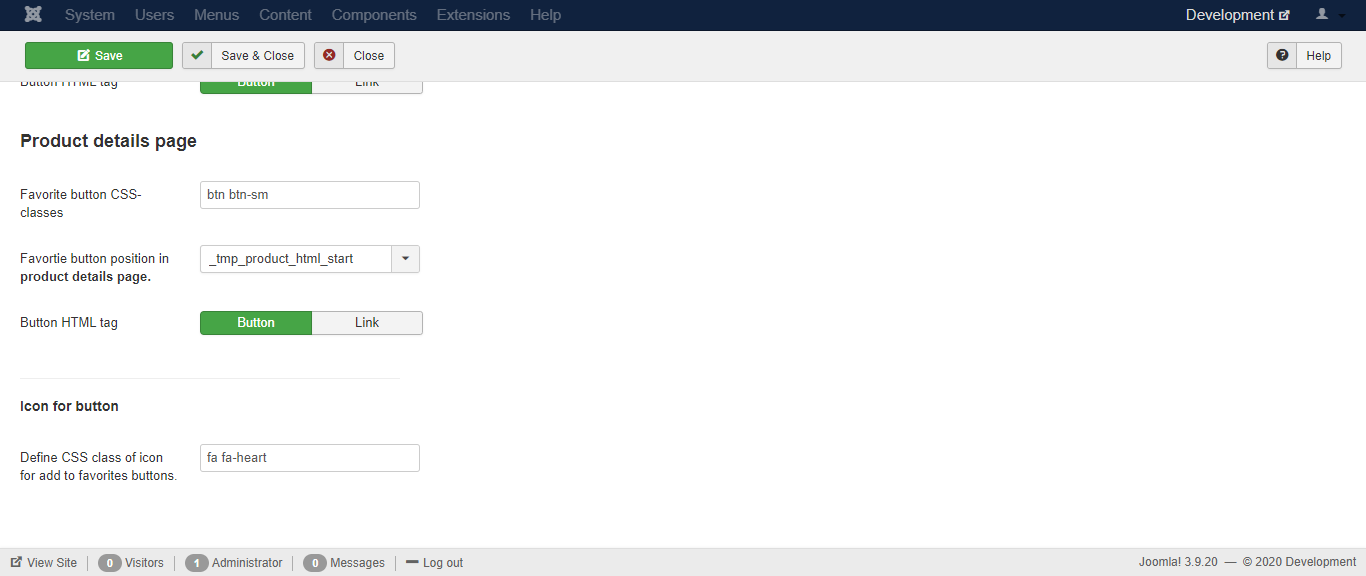
Карточка товара
Настройки аналогичны настройкам, относящимся к списку товаров. Доступно 19 позиций для вывода кнопки.
Иконка кнопки
- CSS-класс иконки для кнопок добавления в избранное.
- Укажите здесь css-класс Вашей иконки. Для FontAwesome
fa fa-heartотобразит иконку . Внимание! Эта настройка влияет и на модуль.
Joomla
- Тип расширения:
- Пакет
- Состав пакета:
- Файл, Язык, Модуль, Плагин
- Версия Joomla:
- 3.9, , 3.10, 4.0, 4.1, 4.2, 4.3.2, 4.3.3, 5.0.0, 6.0.0