Потихоньку по 15 минут по утрам делаю сайт нашего храма. Новости на главной оформил слайдером Swiper js. Последний слайд - ссылка на первую категорию из массива. Если не указана картинка в материале - используем картинку по умолчанию. CSS на Bootstrap 5: в шаблонах Helix, Astroid, Cassiopeia - должно работать сразу.
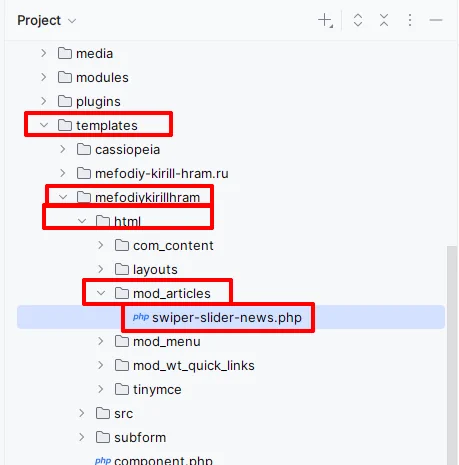
Данный код нужно сохранить в файле со своим именем (например, swiper-slider-news.php) в папке templates/YOUR_TEMPLATE_NAME/html/mod_articles или же в папке с макетами модуля - modules/mod_articles/tmpl.

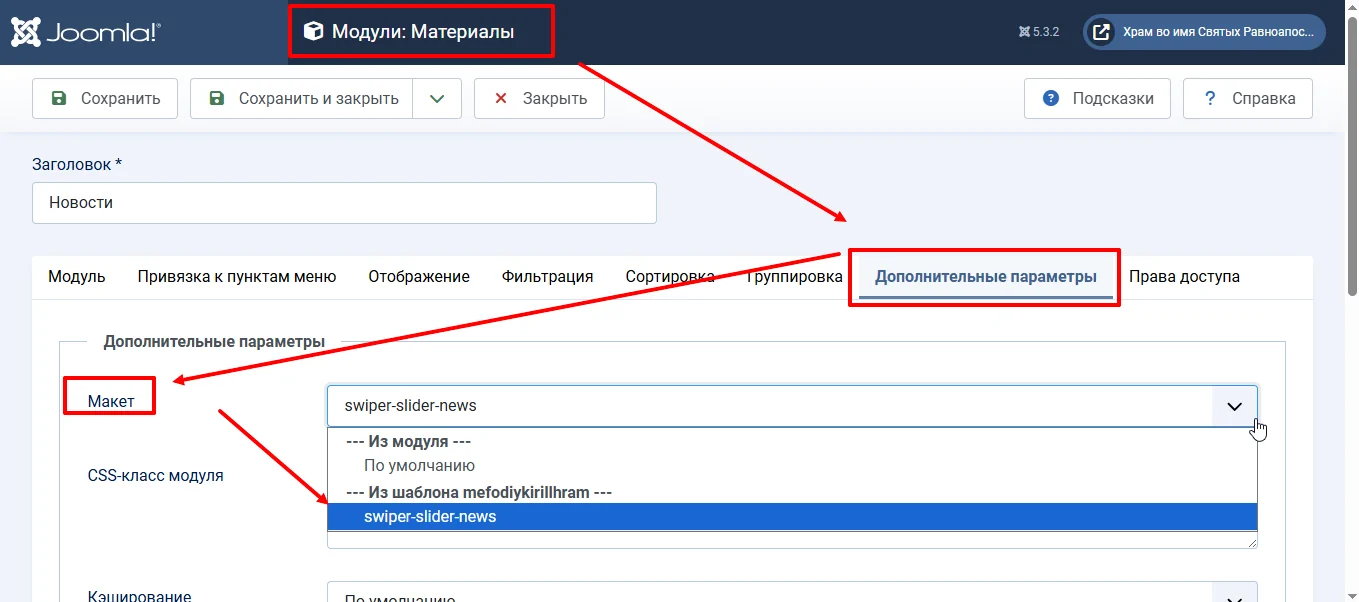
А затем выбрать этот макет в параметрах модуля.

Код макета выложил в GitHub Gist. Он может пригодиться кому-нибудь ещё. WT JSwiper - SWiper.js для Joomla-разработчиков.
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles
*
* @copyright (C) 2024 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Router\Route;
if (!$list) {
return;
}
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = $app->getDocument()->getWebAssetManager();
// Unique module class
$module_id = 'mod_articles'.$module->id;
$wa->useScript('swiper-bundle')->useStyle('swiper-bundle'); // Локальный файл
$swiper_init = <<<JS
document.addEventListener('DOMContentLoaded', () => {
const swiper = new Swiper('.$module_id', {
// Optional parameters
"loop": false,
// If we need pagination
"pagination": {
"el": '.swiper-pagination'
},
// Navigation arrows
"navigation": {
"nextEl": '.swiper-button-next',
"prevEl": '.swiper-button-prev'
},
"breakpoints": {
"320": {
"slidesPerView": 1.1,
"spaceBetween": 4
},
"768": {
"slidesPerView": 2.1,
"spaceBetween": 6
},
"982": {
"slidesPerView": 4.1,
"spaceBetween": 8
},
"1200": {
"slidesPerView": 4.1,
"spaceBetween": 10
}
},
"scrollbar": false,
"autoplay": false
});
});
JS;
// Swiper navigation and pagination color
$inline_css = <<<CSS
.$module_id {
--swiper-theme-color: var(--bs-white);
}
CSS;
$wa->addInlineScript($swiper_init)->addInlineStyle($inline_css);
$catids = $params->get('catid', []);
$catid = $catids[0] ?? 0;
$category_link = '';
if($catid) {
$category_link = Route::_('index.php?option=com_content&view=category&layout=blog&id='.$catid);
}
/**
* Default image if article intro image is not present
*/
$default_image = 'media/templates/site/mefodiykirillhram/images/default_church_image.webp';
?>
<!-- Slider main container -->
<div class="swiper <?php echo $module_id;?>">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<?php foreach ($list as $article) : ?>
<article class="swiper-slide">
<div class="card h-100">
<?php
$images = json_decode($article->images);
$img_src = $images->image_intro ?? ($images->image_fulltext ?? '');
$img_alt = $images->image_intro_alt ?? ($images->image_fulltext_alt ?? '');
$img_src = !empty($img_src) ? $img_src : $default_image;
$img_attribs = [
'class'=>'card-img'
];
echo HTMLHelper::image($img_src, ($img_alt ?? $article->title), $img_attribs);
?>
<div class="card-img-overlay d-flex flex-column justify-content-end" style="background-color: rgba(0,0,0, 0.5);">
<a href="/<?php echo $article->link;?>" class="stretched-link text-white">
<h2 class="h6 text-white"><?php echo $article->title;?></h2>
</a>
<time datetime="<?php $article->created;?>" class="text-white"><?php echo HTMLHelper::date($article->created,'DATE_FORMAT_LC4');?></time>
</div>
</div>
</article>
<?php endforeach; ?>
<?php if(!empty($category_link)) : ?>
<div class="swiper-slide">
<div class="card h-100">
<img src="/media/templates/site/mefodiykirillhram/images/default_church_image.webp" loading="lazy" class="card-img"/>
<div class="card-img-overlay d-flex flex-column justify-content-end" style="background-color: rgba(0,0,0, 0.5);">
<span class="fs-3 text-white text-nowrap"><a href="/<?php echo $category_link;?>" class="stretched-link text-white">Все новости <i class="fa-solid fa-arrow-right"></i></a></span>
</div>
</div>
</div>
<?php endif; ?>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
