Растущие сайты услуг и интернет-магазины продолжают тенденцию цифроизации своего бизнеса. Это означает, что все больше бизнесменов начинают использовать системы аналитики, цифрового управления бизнес-процессами, их автоматизации и визуализации. Одним из инструментов для этого является CRM - система управления взаимоотношениями с клиентами, одной из наиболее популярных в русскоязычном интернете является Битрикс 24. Как сделать качественную интеграцию своего сайта на Joomla с Битрикс 24 - расскажет эта статья.
- Лид
- Лид - это термин, означающий любой контакт с потенциальным клиентом. Чаще всего означает звонок или заявку, полученную в CRM любым возможным способом.
- Сделка
- Сделкой становится обработанный отделом продаж лид. Либо же покупка в интернет-магазине, в которой этап менеджера по продажам отсутствует.
На практике задача интеграции CRM Битрикс 24 с сайтом сводится к тому, чтобы в CRM поступали данные со всех форм обратной связи в виде лидов. а заказы из интернет магазина - в виде сделок.
Формы обратной связи для Joomla
Для Joomla, отметившей в 2020 году своё 15-летие, существует огромное количество форм обратной связи самого разного толка. Как правило, разработчики форм обратной связи идут навстречу людям, не умеющим работать с HTML и javascript кодом. Вследствие этого они создают решения, которые можно настроить мышкой. но количество настроек как правило, огромно. Попытка создать форму обратной связи и вынести все аспекты её настройки в админку приводят к тому. что в админке мы видим монстра, с которым ещё нужно научиться работать.
Например, я долгое время ставил на свои проекты Shack Forms Pro от Joomlashack, но в ней 12 вкладок настроек, несколько цветовых схем и свой дизайн, который далеко не всегда вписывался в дизайн сайта. Приходилось его дорабатывать.
RadicalForm - профессиональная форма обратной связи для Joomla
Об этой форме хорошо написано на сайте её разработчика, поэтому не буду пересказывать. Если кратко, то суть подхода заключается в следующем: вместо модуля (или модуль + компонент) обратной связи Вы получаете плагин, который работает с абсолютно любой html-формой. Саму html-форму верстаете Вы, сообразуясь с дизайном Вашего сайта. Ну, или верстальщик. Для человека, мало-мальски знакомого с html-вёрсткой не составит большого труда сделать форму, а для того, чтобы плагин RadicalForm отправлял письма нужно кнопке "отправить" назначить класс rf-button-send.
Скачать RadicalForm можно с
GitHub ![]() Сайт разработчика Joomla Extension Direcroty
Сайт разработчика Joomla Extension Direcroty
Минимально необходимые версии
Начиная с версии RadicalForm 2.5.1 разработчик добавил возможность работать с данными, отправляемыми формой.
Плагин отправки данных заказа из интернет-магазина для Joomla JoomShopping - WT JoomShopping Bitrix24 PRO скачать - с версии 2.4.0 поддерживает отправку данных из формы обратной связи RadicalForm в Битрикс 24 в виде лидов.
Примеры создания формы обратной связи Joomla с интеграцией с Битрикс 24
Задача: создать на Joomla-сайте несколько форм захвата контакта. Как правило эти формы однотипные - в них указывается имя, номер телефона, реже e-mail и чекбокс согласия с обработкой персональных данных. Однако, эти формы должны называться по-разному. Например, в шапке сайта - "Заказать звонок". В середине страницы - "заказать консультацию". В карточке товара - "Задать вопрос" (о товаре), "Запрос скидки" и т.д.
Примеры приводятся с использованием css-фреймворка Bootstrap 5.x.
Примеры показывают общий подход, принцип и могут не подойти на любой сайт без доработки.
Как вывести форму обратной связи на экран?
Процитируем страницу документации RadicalForm.
С помощью традиционных тегов <form> и <input>.
Вы устанавливаете плагин RadicalForm и затем в любом месте свой страницы вставляете традиционные HTML теги формы обратной связи. Два условия:
- Форма должна находиться внутри тега
<form>. Никаких атрибутов action или еще каких-то назначать не надо (это все таки аякс форма). - Для кнопки нужно назначить класс
rf-button-send(естественно, классов может быть несколько) - Каждый тег
inputдолжен иметь атрибутname(на самом деле это общее правило для всех форм, но надо уточнить, так как является распространенной ошибкой)
Для простейшей формы обратной связи из одного поля код будет выглядеть так:
<form>
<div class="mb-4">
<label for="phone">Ваш телефон *</label>
<input id="phone" class="form-control required" name="PHONE" type="tel" placeholder="+79999999999" aria-describedby="PhoneHelp" required>
</div>
<div class="custom-control custom-switch my-3">
<input type="checkbox" name="gdpr" class="custom-control-input required" id="agreement_gdpr" required>
<label class="custom-control-label" for="agreement_gdpr">Я принимаю <a href="/politika.html" target="_blank" rel="noindex">политику обработки персональных данных</a>.</label>
</div>
<button class="btn btn-lg bg-dark text-white rf-button-send" type="submit"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> Отправить</button>
</form>Вот так выглядит эта форма вживую (нажимать можно).
Чаще всего формы показываются в модальных (всплывающих) окнах. Примеры для Bootstrap можно посмотреть в официальной докуменатции.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Форма в модальном окне
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Заголовок окна формы</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="mb-4">
<label for="phone2">Ваш телефон *</label>
<input id="phone2" class="form-control required" name="PHONE" type="tel" placeholder="+79999999999" aria-describedby="PhoneHelp" required="">
</div>
<div class="custom-control custom-switch my-3">
<input type="checkbox" name="gdpr" class="custom-control-input required" id="agreement_gdpr2" required="">
<label class="custom-control-label" for="agreement_gdpr2">Я принимаю <a href="/politika.html" target="_blank" rel="noindex">политику обработки персональных данных</a>.</label>
</div>
<button class="btn btn-lg bg-dark text-white rf-button-send" type="submit"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> Отправить</button>
</form>
</div>
</div>
</div>
</div>Вот так будет выглядеть эта форма вживую (можно нажимать).
Сто форм в одной
Если б мы использовали обычный модуль обратной связи, то нам пришлось бы на каждую форму создавать отдельный модуль с идентичными настройками. По сути одинаковый код грузился бы в страницу несколько раз.
Нам же в форме нужно менять только заголовок модального окна и тему письма, а код формы может быть одним и тем же. Для этого нам потребуется раздел Varying modal content из документации Bootstrap.
В Bootstrtap 5 есть javascript-события, которые позволят нам получить атрибуты кнопки, кликом по которой мы вызвали модальное окно. Мы можем задать заголовок модального окна в качестве атрибута кнопки и он будет автоматически подставляться в модальное окно, а так же в тему письма. Таким образом мы избавимся от кучи повторяемого кода в теле страницы, а так же от такой же кучи однотипных модулей в админке.
Попробуйте нажать
Код кнопок и форм с комментариями.
<!-- data-form-title - здесь указываем заголовок модального окна и тему письма -->
<button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal2" data-form-title="Обратный звонок">Обратный звонок</button>
<button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal2" data-form-title="Заказать консультацию">Заказать консультацию</button>
<button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal2" data-form-title="Запрос скидки">Запрос скидки</button>
<div id="exampleModal2" class="modal fade" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 id="exampleModalLabel" class="modal-title">Здесь будет заголовок из атрибута data-form-title кнопки</h5>
<button class="btn-close" type="button" data-bs-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button></div>
<div class="modal-body">
<form>
<div class="mb-4">
<label for="phone3">Ваш телефон *</label>
<input id="phone3" class="form-control required" name="PHONE" required="" type="tel" placeholder="+79999999999" aria-describedby="PhoneHelp" />
</div>
<div class="custom-control custom-switch my-3">
<input id="agreement_gdpr" class="custom-control-input required" name="gdpr" required="" type="checkbox" />
<label class="custom-control-label" for="agreement_gdpr">Я принимаю <a href="#" rel="noindex">политику обработки персональных данных</a>.</label>
</div>
<input name="rfSubject" value="Скрытое поле для индивидуальной темы письма из каждой формы" type="hidden" />
<button class="btn btn-lg bg-dark text-white rf-button-send" type="submit"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> Отправить</button>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
const exampleModal2 = document.getElementById('exampleModal2');
if (exampleModal2) {
exampleModal2.addEventListener('show.bs.modal', event => {
// Кнопка. вызвавшая модальное окно
const button = event.relatedTarget;
// Extract info from data-bs-* attributes
const formTitle = button.getAttribute('data-form-title');
// Обновляем информацию в модальном окне.
const modalTitle = exampleModal2.querySelector('.modal-title');
const modalBodyInput = exampleModal2.querySelector('.modal-body [name=rfSubject]');
// Устанавливаем заголовок модального окна
modalTitle.textContent = formTitle;
// Устанавливаем тему письма для писем, отправляемых из формы.
modalBodyInput.value = formTitle;
});
}
</script>Обратите внимание, что в код формы добавилось скрытое поле:
<input name="rfSubject" value="" type="hidden" />С его помощью мы можем устанавливать индивидуальную тему письма для каждой формы. С помощью javascript мы устанавливаем не только разные заголовки модального окна, но и значение скрытого поля rfSubject, а значит в почтовый ящик будут приходить письма с разными темами, хотя отправляться они будут, по сути, одной и той же формой.
Процесс отправки формы
Процесс отправки формы можно определить следующими этапами:
- Клик по кнопке, вызывающей модальное окно - на этом этапе javascript-код берет заголовок из data-атрибута кнопки для темы письма и заголовка окна.
- Заполнение формы
- Отправка данных формы - при нажатии на кнопку отправить происходит HTML5-валидация или с помощью Вашего собственного js-валидатора.
- Закрытие модального окна
- Очистка полей формы - на случай, если пользователь захочет отправить форму ещё раз без перезагрузки страницы.
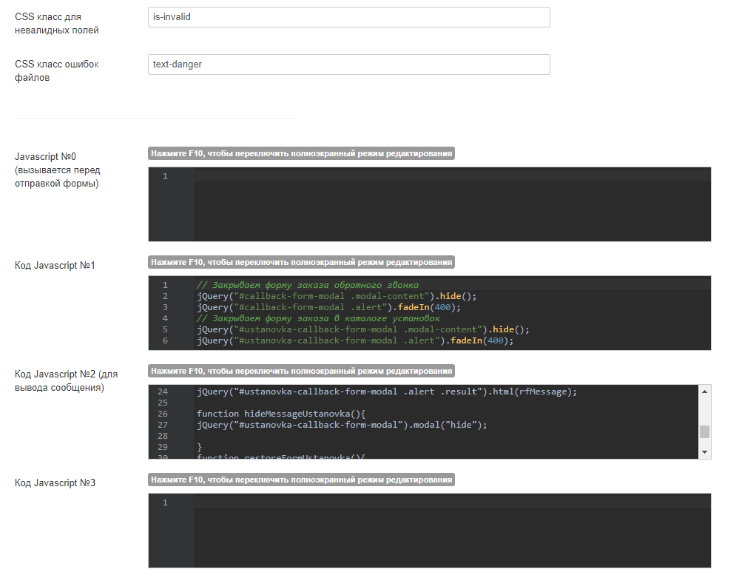
Javascript-код первого этапа можно расположить вместе с HTML-кодом самой формы в модуле типа HTML-код, так как он будет выполняться всегда и везде вместе с формой.
Joomla Radical Form позволяет выполнять 4 блока js-кода - один перед отправкой формы (то есть Вы нажали на "Отправить" - сработал код javascript0, затем произошла отправка формы), затем работают остальные javascript-коды. Для этого кнопке "Отправить" нужно назначить атрибут data-rf-call. Например, data-rf-call="12" после отправки формы вызовет код javascript 1, затем javascript 2. Подробнее смотрите в документации к Radical Form, там всё подробно расписано.
Зачем нам это? Если мы используем модальные окна, то работа по закрытию модального окна и очистки полей формы ложится на наши плечи. В обычных модулях обратной связи этот код уже написан. В нашем случае мы добавляем его сами.

Вывод сообщения об отправке
// Прячем форму заказа обратного звонка
jQuery("#exampleModal2 .modal-content").hide();
// Показываем область, в которой будет показано сообщение о результате отправки
jQuery("#exampleModal2 .alert").fadeIn(400);Для вывода сообщения нам нужен отдельный div. Можно воспользоваться компонентом Bootstrap 5 - alert.
<div id="exampleModal2" class="modal fade" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="alert alert-success" style="display: none; text-align:center;">
<!-- Здесь будет выведено сообшщение о результате отправки -->
</div>
<div class="modal-content">
<div class="modal-header">
<h5 id="exampleModalLabel" class="modal-title">Здесь будет заголовок из атрибута data-form-title кнопки</h5>
<button class="btn-close" type="button" data-bs-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button></div>
<div class="modal-body">
<form>
<div class="mb-4">
<label for="phone3">Ваш телефон *</label>
<input id="phone3" class="form-control required" name="PHONE" required="" type="tel" placeholder="+79999999999" aria-describedby="PhoneHelp" />
</div>
<div class="custom-control custom-switch my-3">
<input id="agreement_gdpr" class="custom-control-input required" name="gdpr" required="" type="checkbox" />
<label class="custom-control-label" for="agreement_gdpr">Я принимаю <a href="#" rel="noindex">политику обработки персональных данных</a>.</label>
</div>
<input name="rfSubject" value="Скрытое поле для индивидуальной темы письма из каждой формы" type="hidden" />
<button class="btn btn-lg bg-dark text-white rf-button-send" type="submit"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> Отправить</button>
</form>
</div>
</div>
</div>
</div>Закрытие модального окна и очистка формы
//alert(rfMessage);
// Форма заказа звонка.
// Заголовок окна формы и письма/лида берет из атрибута кнопки для клика
// Пишем сообщение о результате отправки
jQuery("#exampleModal2 .alert").html(rfMessage);
// Функция, закрывающая модальное окно
function hideMessage(){
jQuery("#exampleModal2").modal("hide");
}
// Функция, показывающая форму и прячущая область уведомления.
function restoreForm(){
jQuery("#exampleModal2 .modal-content").show();
jQuery("#exampleModal2 .alert").hide();
}
// Устанавливаем таймер на 2 секунды после отправки:
// сообщение об отправке показывается 2 секунды, потом скрывается.
setTimeout(hideMessage, 2000);
// Восстанавливаем внешний вид формы спустя 3 секунды после отправки.
setTimeout(restoreForm, 3000); Интеграция Joomla с Битрикс 24
Итак:
- Вы сверстали форму обратной связи.
- Код формы расположили в модуле типа HTML-код.
- У каждого поля формы должен быть свой уникальный атрибут
name. Именно эти названия отображаются в пришедшем на e-mail письмо.
Для интеграции с Битрикс 24 используется плагин WT JoomShopping Bitrix24 PRO.
Даже если у Вас на сайте нет интернет-магазина на JoomShopping, Вы можете использовать этот плагин отправки лидов в CRM.
Список "полезных" полей лида Битрикс 24.
Согласно документации, сущность лида в Битрикс 24 состоит из множества полей. Однако, далеко не все из них имеет смысл запрашивать у посетителя сайта.
Суть интерации состоит в том, что Вы создаёте формы обратной связи с помощью RadicalForm, но названия полей указываете такими же, как поля лида.
Названия полей лида Битрикс24
- TITLE
- Заголовок лида. Название лида, созданного с помощью RadicalForm берется из rfSubject формы - заданной темы письма в скрытом поле, либо же из скрытого поля TITLE, в зависимости от того, какое поле окажется последним.
- NAME
- Имя отправителя
- SECOND_NAME
- Фамилия отправителя
- PHONE
- Телефон отправителя. Если Вам нужно в форме получить 2 и более телефонов, укажите имя
PHONE[]для всех полей с телефонными номерами. Иначе простоPHONE. - Email отправителя. Если Вам нужно в форме получить 2 и более email, укажите имя
EMAIL[]для всех полей с почтовыми адресами. Иначе простоEMAIL. - COMMENTS
- Комментарий к лиду. Оно отображается слева внизу в карточке лида (зависит от Ваших настроек карточки). Это поле можно показывать в таблице в виде списка лидов.
- UF_CRM_0000000000
- UF_CRM - пользовательские поля Битрикс 24, аналог пользовательских полей Joomla. Обычно их создают для нетипичных данных: код купона, адрес доставки и т.д. Нередко их используют для вставки данных в шаблоны документов.
Результат
<!-- data-form-title - здесь указываем заголовок модального окна и тему письма -->
<button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal3" data-form-title="Обратный звонок">Обратный звонок</button>
<button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal3" data-form-title="Заказать консультацию">Заказать консультацию</button>
<button class="btn btn-primary" type="button" data-bs-toggle="modal" data-bs-target="#exampleModal3" data-form-title="Запрос скидки">Запрос скидки</button>
<div id="exampleModal3" class="modal fade" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="alert alert-success" style="display: none; text-align:center;">
<!-- Здесь будет выведено сообшщение о результате отправки -->
</div>
<div class="modal-content">
<div class="modal-header">
<h5 id="exampleModalLabel" class="modal-title">Здесь будет заголовок из атрибута data-form-title кнопки</h5>
<button class="btn-close" type="button" data-bs-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button></div>
<div class="modal-body">
<form>
<div class="mb-4">
<label for="NAME">Ваше имя *</label>
<input id="NAME" class="form-control required" name="NAME" required="" type="text" placeholder="Как Вас зовут?" aria-describedby="NameHelp" />
</div>
<div class="mb-4">
<label for="NAME">Ваша фамилия *</label>
<input id="NAME" class="form-control required" name="SECOND_NAME" required="" type="text" placeholder="Ваша фамилия, пожалуйста :)" aria-describedby="SecondNameHelp" />
</div>
<div class="mb-4">
<label for="phone4">Ваш телефон №1*</label>
<input id="phone4" class="form-control required" name="PHONE[]" required="" type="tel" placeholder="+79999999999" aria-describedby="PhoneHelp" />
</div>
<div class="mb-4">
<label for="phone5">Ваш телефон №2*</label>
<input id="phone5" class="form-control required" name="PHONE[]" required="" type="tel" placeholder="+79999999999" aria-describedby="PhoneHelp" />
</div>
<div class="mb-4">
<label for="email3">Ваш email *</label>
<input id="email3" class="form-control required" name="EMAIL[]" required="" type="email" placeholder="Ваш email" aria-describedby="EmailHelp" />
</div>
<div class="mb-4">
<label for="email4">Ваш телефон *</label>
<input id="email4" class="form-control required" name="EMAIL[]" required="" type="email" placeholder="Ваш другой email" aria-describedby="EmailHelp" />
</div>
<div class="mb-4">
<label for="comments">Сообщение *</label>
<textarea id="comments" name="COMMENTS" class="form-control required" placeholder="Чего Ваша душенька изволит?" /> </textarea>
</div>
<div class="mb-4">
<label for="uf_crm">UF_CRM_0000000000 *</label>
<input id="uf_crm" class="form-control required" name="UF_CRM_0000000000" required="" type="text" placeholder="UF_CRM_0000000000" aria-describedby="UfCrmHelp" />
</div>
<div class="custom-control custom-switch my-3">
<input id="agreement_gdpr" class="custom-control-input required" name="gdpr" required="" type="checkbox" />
<label class="custom-control-label" for="agreement_gdpr">Я принимаю <a href="#" rel="noindex">политику обработки персональных данных</a>.</label>
</div>
<input name="rfSubject" value="Скрытое поле для индивидуальной темы письма из каждой формы" type="hidden" />
<button class="btn btn-lg bg-dark text-white rf-button-send" type="submit"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> Отправить</button>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
const exampleModal3 = document.getElementById('exampleModal3');
if (exampleModal3) {
exampleModal3.addEventListener('show.bs.modal', event => {
// Кнопка. вызвавшая модальное окно
const button = event.relatedTarget;
// Extract info from data-bs-* attributes
const formTitle = button.getAttribute('data-form-title');
// Обновляем информацию в модальном окне.
const modalTitle = exampleModal3.querySelector('.modal-title');
const modalBodyInput = exampleModal3.querySelector('.modal-body [name=rfSubject]');
// Устанавливаем заголовок модального окна
modalTitle.textContent = formTitle;
// Устанавливаем тему письма для писем, отправляемых из формы.
modalBodyInput.value = formTitle;
});
}
</script>Пример результирующей формы (можно нажимать).
Пожелания и замечания к статье присылайте на почту.
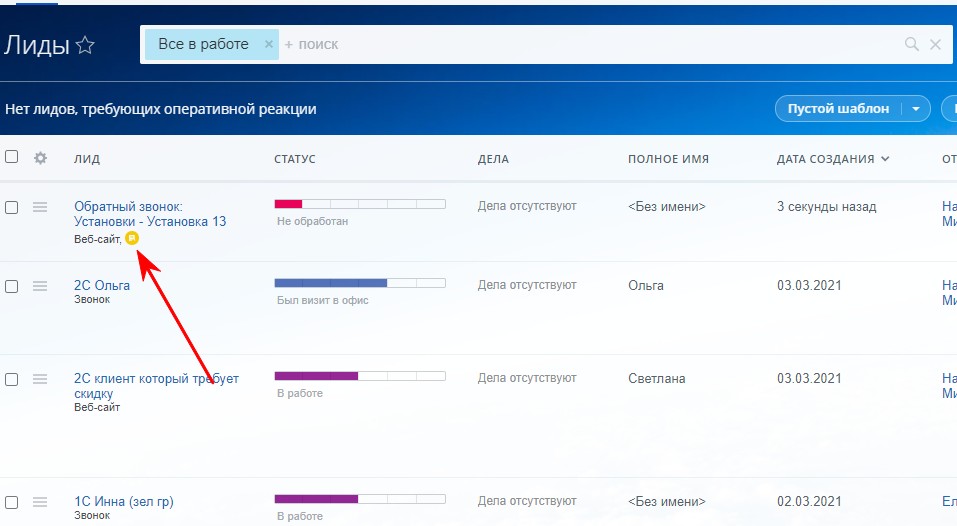
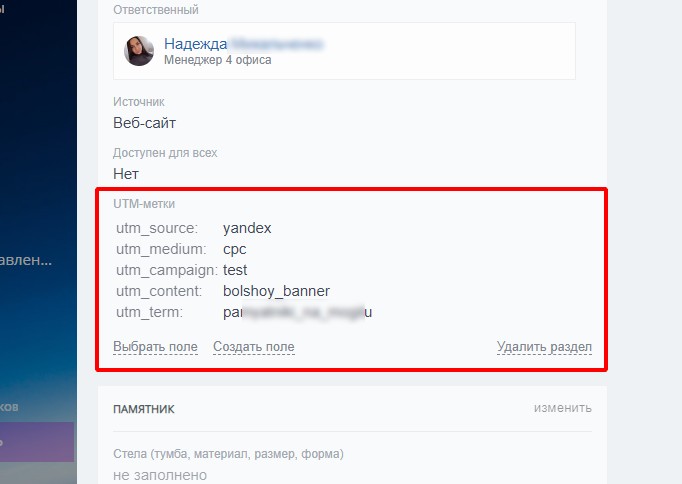
UTM-метки в лидах Битрикс 24 с сайта Joomla
Плагин WT JoomShopping Bitrix24 PRO записывает utm-метки, в случае, если пользователь сайта пришёл по рекламе и ссылка в рекламном источнике была размечена utm-метками. В случае, если пользователь совершил покупку в Вашем магазине на JoomShopping или заполнил форму обратной связи на Вашем сайте, лид (или сделка) в Битрикс 24 будут созданы с указанием utm-меток.