Одни из моих клиентов производят и устанавливают памятники. У них сделан каталог на JoomShopping со стелами и портфолио на JoomGallery, где размещены фото проекта, фото установленного памятника и подробно расписано что входит в стоимость данной установки. Чтобы посетителям было легче представить разнообразные варианты использования одной стелы решили сделать перелинковку каталога стел и каталога выполненных работ (да и для СЕО хорошо).

Для перелинковки сделали простой макет карточки установленного памятника, с фото и частью описания. Вставляли html-код в поле описания товара JoomShopping. Сначала перелинковку делали вручную, но с каталогом товаров (стел) работали и менеджеры по продажам (добавление размеров, изменение цен). И спустя некоторое время выяснилось, что красивый макет карточки ломается после посещений менеджеров.
Чтобы избежать этого решили сделать content плагин Joomla для JoomGallery, чтобы установки вставлять не html-кодом, а шорт-кодом. Ведь для того, чтобы сломать обычную строчку обычного текста нужно хорошенько постараться :)
Итак, что имеем.
Структура раздела с выполненными работами
- Выполненные работы - Категория Joomgallery
- Бюджетные - ценовой диапазон - категория
- Установка 1 - категория Joomgallery
- Установка 2 - категория Joomgallery
- Установка N - категория Joomgallery
- Элитные - ценовой диапазон - категория
- Установка M - категория Joomgallery
- Установка T - категория Joomgallery
- Премиум - ценовой диапазон - категория
- Установка C - категория Joomgallery
- Установка A - категория Joomgallery
- Эксклюзив - ценовой диапазон - категория
- Установка D - категория Joomgallery
- Установка W - категория Joomgallery
- Бюджетные - ценовой диапазон - категория
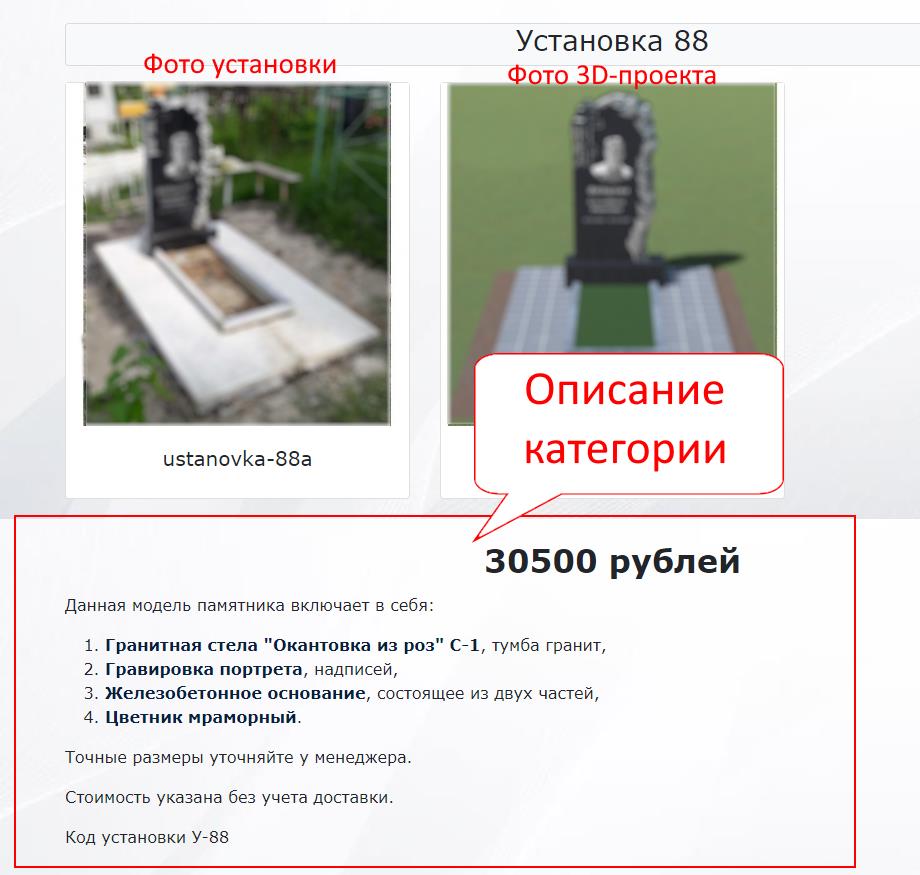
Все установки - категории JoomGallery. В каждой установке 2 и более фотографий (фото памятника и скриншот 3D-проекта). Описание установки размещено в описании категории JoomGallery. На все категории ценовых диапазонов созданы пункты меню.
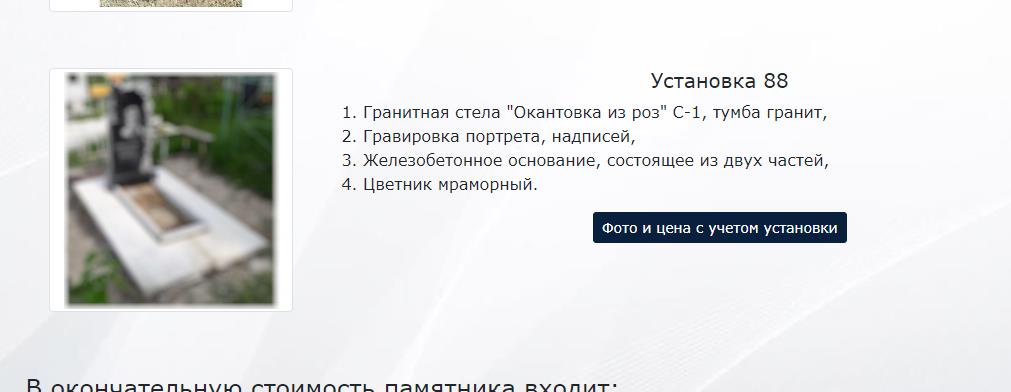
Вот как выглядит описание установленного памятника.

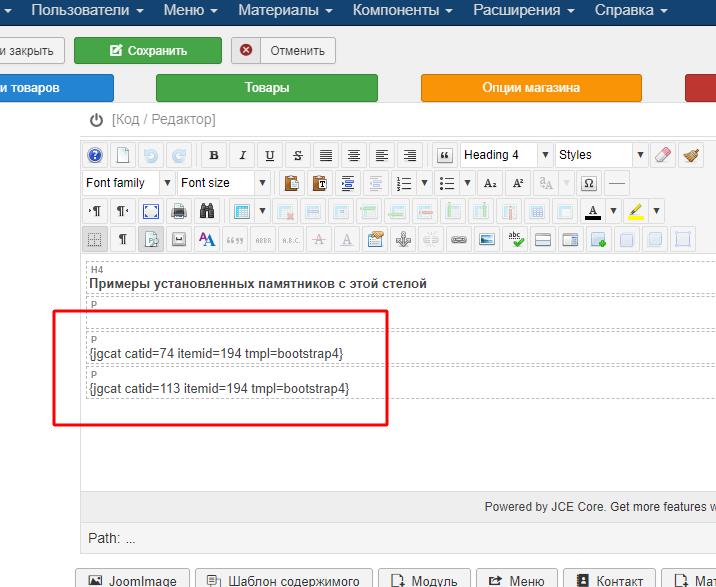
Использование плагина JGCat

В карточке товара вставляем шорт-код плагина, где
- catid - id категории JoomGallery
- itemid - id пункта меню, в котором находится нужная категория (нужно для правильного формирования ссылки)
- tmpl - шаблон вывода
Есть еще imgid - если хочется указать конкретную фотографию, а не выбирать автоматически из вставляемой категории.
В моем случае плагин берет не все описание категории целиком, а выбирает только содержимое списка.
