В Joomla есть понятие layout. Это кусочек вёрстки, который можно многажды использовать в любом месте сайта: как в панели администратора, так и во фронтенде. Можно рассматривать лейауты как оторванные от контекста элементы дизайна. Находятся они в папке layouts в корне сайта. Как их использовать? Один из вариантов - использование LayoutHelper.
<?php
use Joomla\CMS\Layout\LayoutHelper;
// $item - ваш объект или массив с данными, которые нужно использовать в верстке
echo LayoutHelper::render('components.swjprojects.project.icons', ['item' => $item]);
1-й аргумент - это dot-separated (разделенный точками) путь к файлу лейаута. Название папки
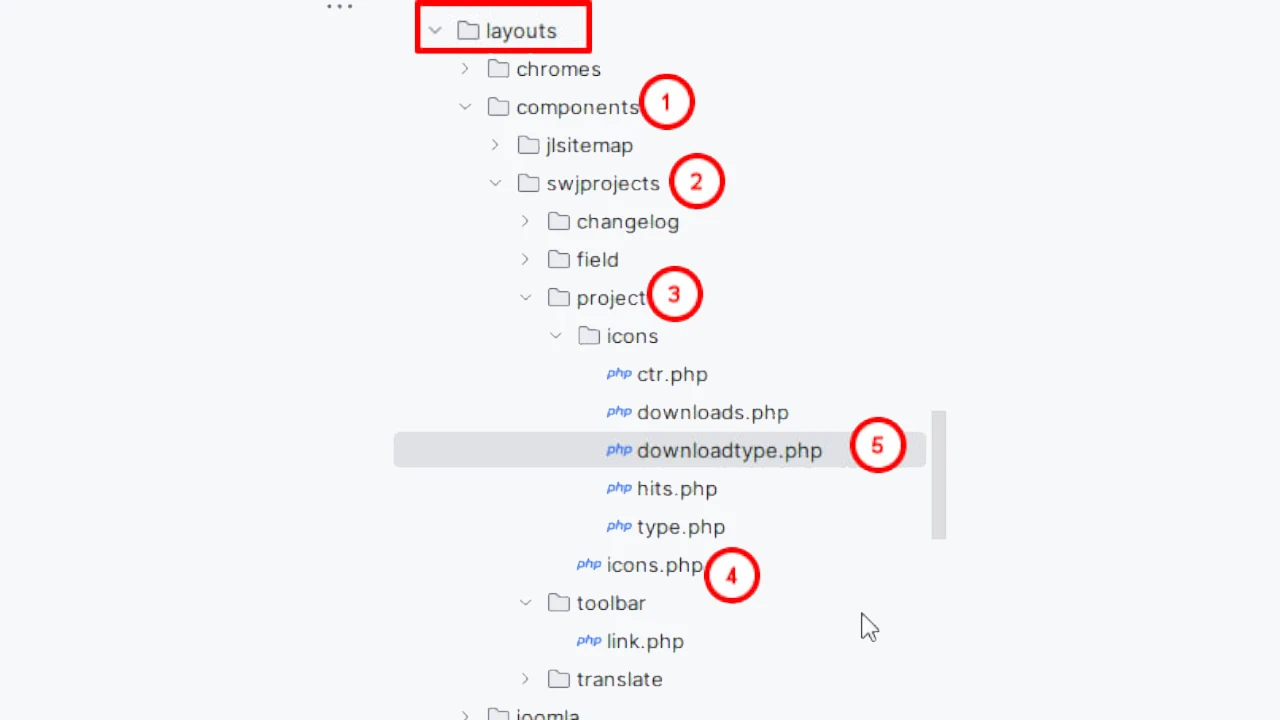
"layouts" в данном случае пропускается как само собой разумеющееся. На скриншоте путь отмечен цифрами 1-4. Внутрь файла приходит массив $displayData, в котором будет лежать наш $item - $displayData['item'].
<?php
extract($displayData);
echo '<button role="button" class="btn btn-primary">'.$item->title.'</button>';
Либо же, если макет можно раздробить на более мелкие примитивы - тулбар с иконками разбить на отдельные иконки - то можно использовать метод subLayout(). В первом примере кода мы "вошли" в лейаут icons. А в файле icons.php можно вызвать подмакеты. Для этого нужно создать рядом папку с таким же названием - icons. А в нём уже будут лежать файлы подмакетов.
<?php
// icons.php
extract($displayData);
// обращаемся к /icons/downloads.php
echo $this->sublayout('downloads', $displayData);
// обращаемся к /icons/hits.php
echo $this->sublayout('hits', $displayData);
Передавать туда можно как целиком $displayData, так и какую-то часть от него. Тут уже как вам удобно.
Также помним, что файлы из layouts подвержены переопределениями в шаблонах.
Где это применимо? Да в принципе везде, хотя данный пример относится к разработке компонента.