15 февраля 2022 года вышла Joomla 4.1. В неё привнесено более 200 изменений, включающих как исправления ошибок, патчи совместимости с PHP 8, так и новый функционал. О новинках пойдёт речь в этом небольшом обзоре. Изначально текст опубликовал в блоге на хабре. Копирую к себе.
Дочерние шаблоны
Аналогичный функционал в WordPress называется "дочерние темы". Нередко для разных страниц сайта бывают необходимы вариации внешнего вида. В Joomla с давних пор существует функционал стилей шаблона.
Стили шаблона в Joomla
Предполагалось, что шаблоны имеют свои настройки: цвет шрифта, изображение логотипа, набор позиций, фиксированный или "резиновый" контейнер для сайта и т.д.. Разные комбинации этих настроек можно сохранять в качестве своеобразных пресетов - "стилей" - и применять эти стили к определенным пунктам меню. Этот функционал появился ещё линейке 2.5, если не раньше. Небольшое видео демонстрирует этот функционал на примере Joomla 3.9.
Однако, эволюция привела к появлению студийных шаблонов, которые в свою очередь старались сделать решения в духе NO CODE для простых пользователей. В опциях шаблона может оказаться и конструктор макета, и кастомизатор CSS-фреймворка и конфигуратор гравицапы. Поэтому настройки такие шаблоны стали хранить по-своему, обходя встроенный функционал Joomla.
На практике нередко встречаются ситуации, когда нужно для разных страниц сайта сделать дизайн, отличающийся от основного, но при этом сохраняющий с ним сходство.
Например, мультиязычный сайт, где для русского языка - один дизайн, для английского - другой, для суахили - третий. В принципе, задачу эту можно решить и в рамках одного шаблона и функционала стилей, особенно, если это шаблон самописный. Но в некоторых ситуациях проще скопировать некий студийный шаблон и вносить изменения в него, чем создавать более сложную систему подключения sublayout'ов в зависимости от настроек. Либо же сайт изначально создавался на шаблоне, не предусматривающим никаких настроек из админки и всё изменяется руками в коде.
Достигалось это копированием файлов нужного шаблона, изменением названия папки скопированного шаблона и имени шаблона в templateDetails.xml. Таким образом мы получаем независимую копию нашего шаблона, где мы можем творить всё, что душе угодно. Но, при этом теряем возможность получения обновлений с фиксами багов и новыми функциями.
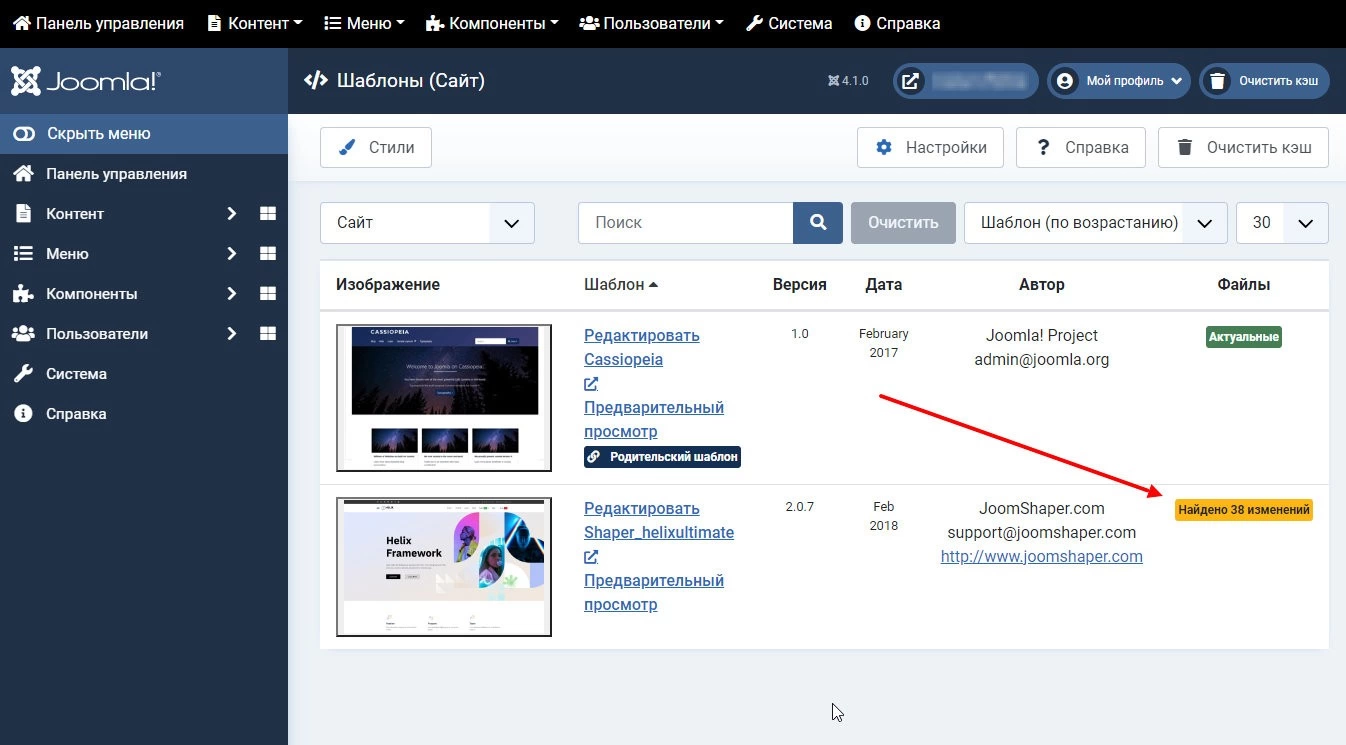
Дочерние шаблоны (темы) в Joomla
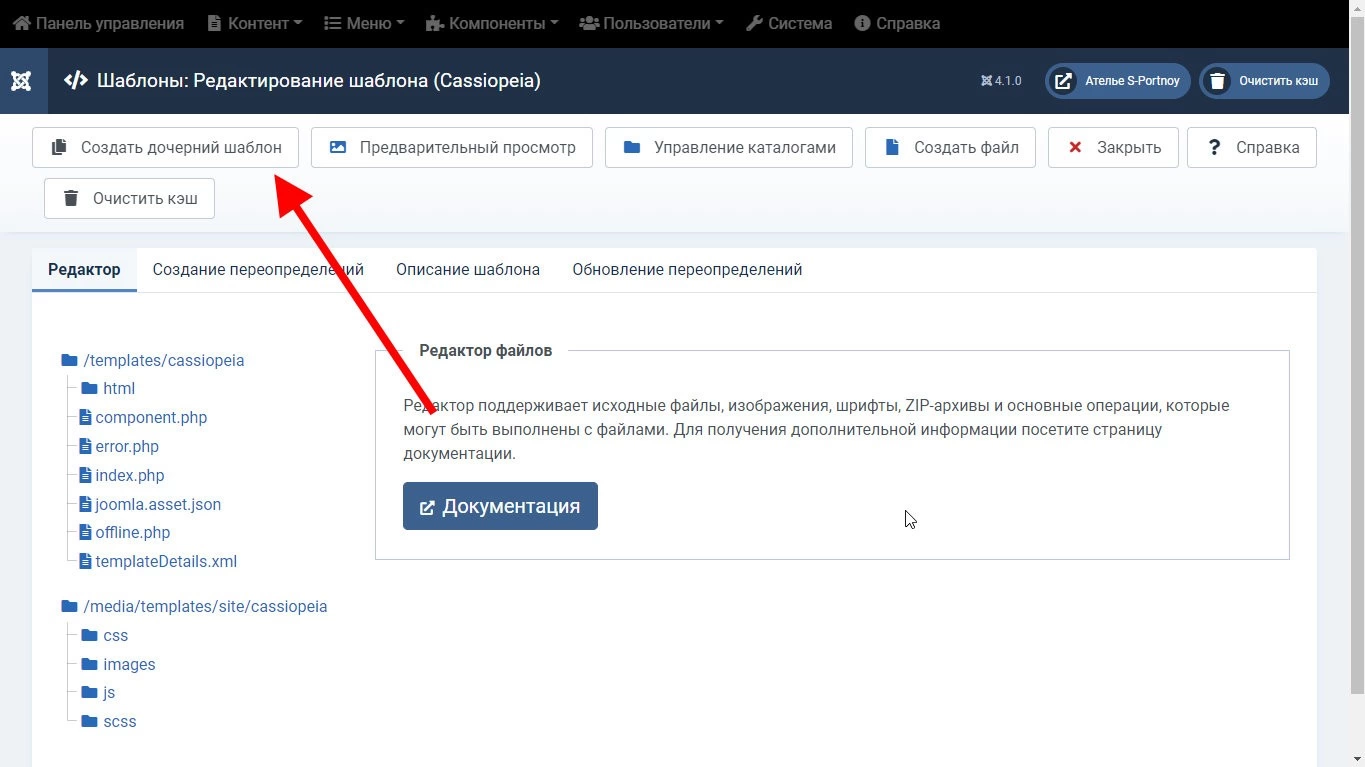
Дочерние шаблоны в Joomla 4.1 позволяют создавать разные экземпляры шаблона одним кликом и изменять только те строки кода, которые вам нужны. Дочерний шаблон работает точно так же, как и любой другой шаблон, за исключением того, что он использует весь код, PHP, CSS и JavaScript своего родительского шаблона.
На самом базовом уровне он содержит только один файл templateDetails.xml, поскольку все остальное наследуется от родителя. Теперь с дочерним шаблоном вы можете настроить переопределение или CSS, при этом сохранить родительский шаблон нетронутым. Это также упрощает обслуживание, позволяя поддерживать шаблон в актуальном состоянии, сохраняя при этом внесенные изменения.


Количество дочерних шаблонов, которые вы можете создать, не ограничено, поэтому каждый из них может иметь разные макеты и стили. Файлы, существующие в дочернем шаблоне будут использованы из дочернего шаблона. Все остальные будут использованы из родительского. В переопределённом с помощью дочернего шаблона templateDetails.xml можно добавлять свои параметры и настройки, которыми затем можно будет пользоваться из панели администратора.
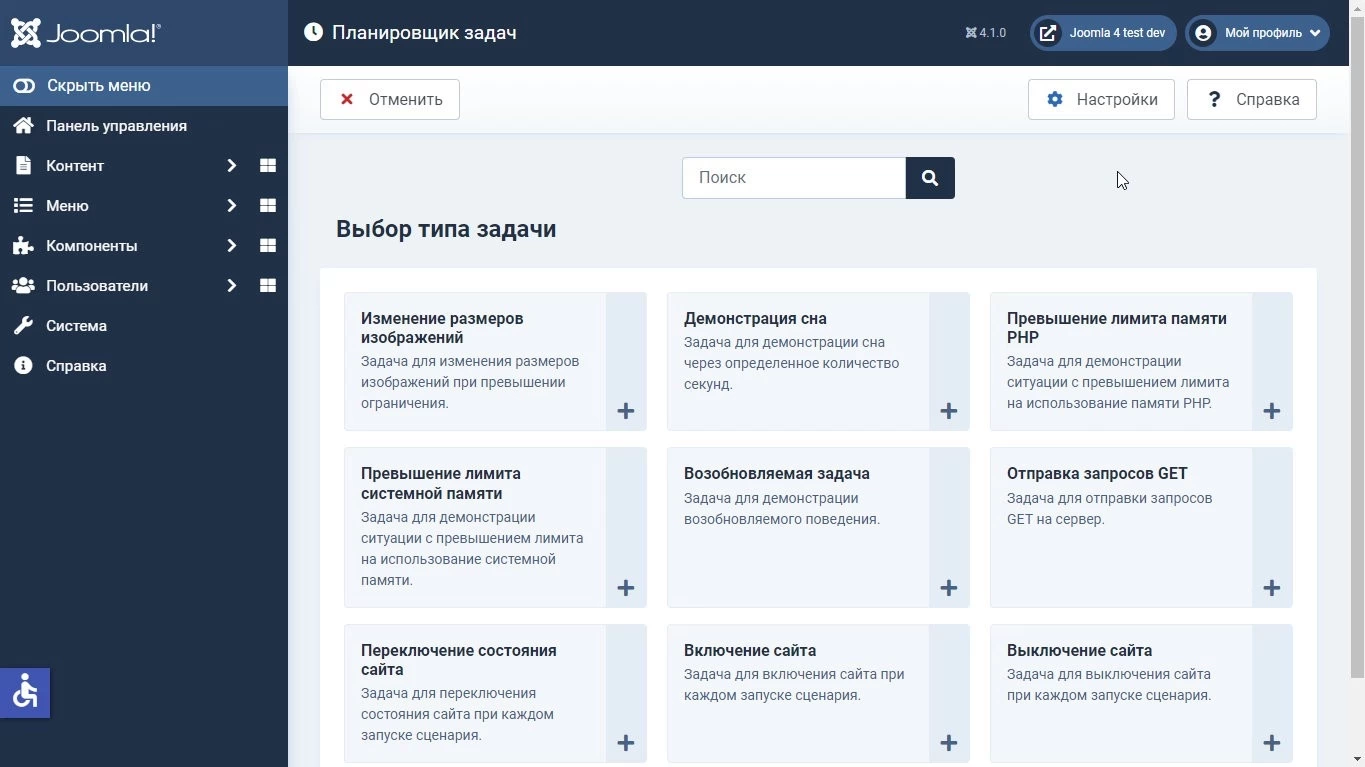
Планировщик задач (web cron)
В мартовском номере официального журнала Joomla Magazine вышла статья Get to know the new Joomla! Task Scheduler (английский язык), которая рассказывает подробно о новой функции Joomla.

Я предполагаю, что читатели знакомы с тем ЧТО такое CRON и для чего он нужен. Из предложенных демо-задач для CRON одной из самых полезных может оказаться отправка GET-запроса, которая поддерживает запросы с авторизацией.
Также появляется новая группа плагинов - "task" - для которой можно писать свои плагины. Плагины, находящиеся в в этой группе можно рассматривать как учебные пособия для разработчиков, позволяющие оформить свои решения в плагины Joomla. Это может быть любая задача, требующая периодичности.
Этот инструмент может работать в двух режимах: режим "ленивого планировщика" и режим WebCron.
WebCron в Joomla 4.1
В настройках Планировщика Вы создаете URL, который указывается в настройках реального CRON на хостинге. Делается это один раз. Далее задачами для CRON Вы полностью управляете через панель администратора Joomla. В таком режиме Вы можете поручать Планировщику любые тяжёлые продолжительные задачи: бэкапы сайта, синхронизации данных, ресайз картинок и т.д.
"Ленивый планировщик"
Этот режим предполагает, что задачи для CRON запускаются в процессе посещения сайта пользователями. В таком режиме вешать на планировщик тяжелые задачи не рекомендуется, так как в первую очередь мы сталкиваемся с ограничением времени работы скрипта. Также может страдать производительность сайта в целом. Небольшое демо-видео, в котором убивается время и демонстрируется работа функционала.
Проверка доступности
В Joomla 4 появился инструмент проверки доступности контента для слабовидящих посетителей - Jooa11y. Каждый посетитель, который не может просмотреть вашу страницу, потенциально является потерянным клиентом. Jooa11y визуально выделяет общие проблемы доступности и удобства использования, выделяет структуру заголовков материала. Особенно этот инструмент может оказаться полезен для сайтов государственных учреждений, которые в Joomla 4 "из коробки" получают версию сайта для слабовидящих, соответствующую WCAG и его российскому аналогу ГОСТ Р 52872-2019, а также проверку контента на доступность для слабовидящих.
Подсветка синтаксиса во встроенном редакторе
С Joomla! 4.1 весь код имеет подсветку синтаксиса во встроенном редакторе TinyMCE. Это значительно упростит чтение всех ваших тегов HTML и классов CSS. Разметка отображается четко. Раньше любителям писать HTML для этого приходилось переключаться на редактор Code Mirror, а некоторые даже ставили модуль-переключатель в панель администратора. Для примера, в популярном редакторе JCE подсветка синтаксиса есть только в PRO версии. Теперь с кодом удобнее стало работать "из коробки". Кроме того, вы можете выполнять поиск и замену непосредственно в режиме HTML-кода.
Демонстрация подсветки кода в видео выше.
Встроенная справочная информация
В Joomla! 4.0 убрали множество подсказок, которые казались избыточными. Но для новичков, да порой и для профессионалов эти подсказки были весьма полезны. Поэтому в Joomla! 4.1 реализована возможность включать/выключать подробную встроенную справку, когда это необходимо. Пока что эта функция доступна только для глобальных настроек конфигурации, но теперь ее можно распространить на любую область, а также использовать при разработке расширений Joomla.
В процессе написания статьи обнаружил ещё один свежий обзор новинок Joomla 4.1, который может оказаться полезным читателям.
