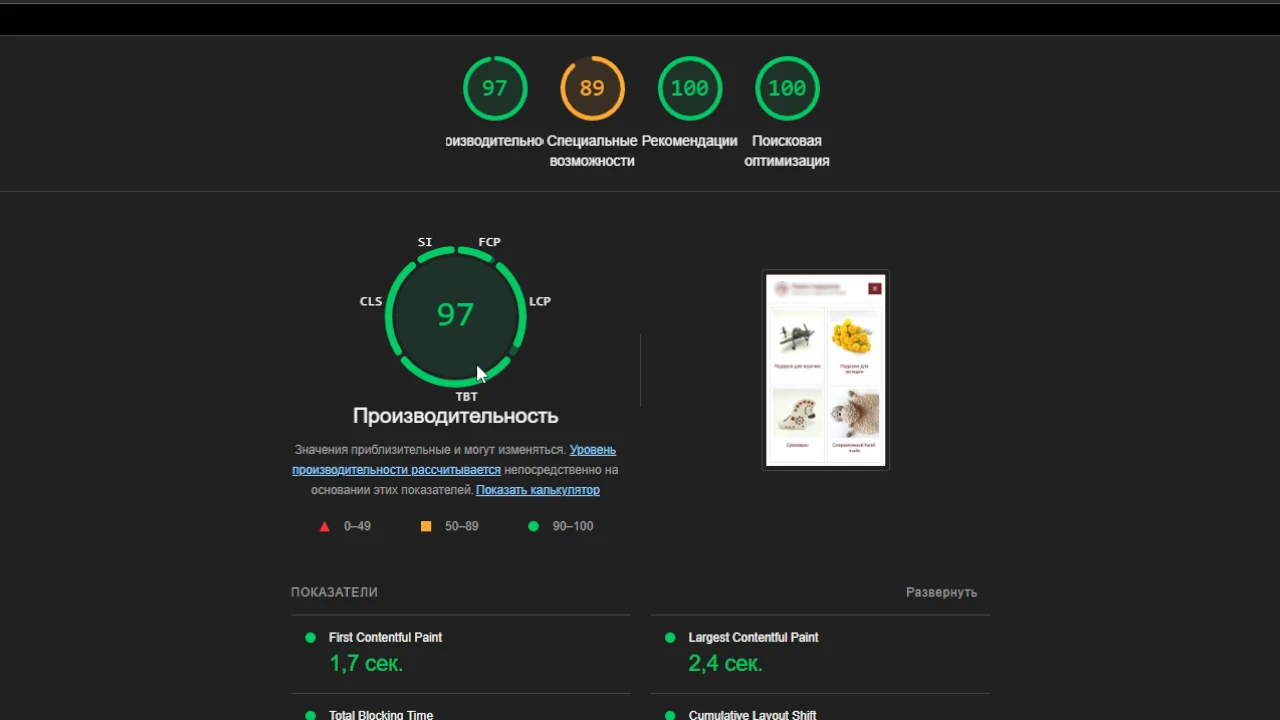
Немного СЕО оптимизации Joomla JoomShopping. Поднимаем First Contentful Paint и Largest Contentful Paint - увеличиваем показатели Page Speed. Размеры картинок для категорий выбраны 300х300, так как в мобильном виде категории выводятся в 2 колонки. Атрибут loading="lazy" НЕ указываем для первых 4-х картинок, так как они должны отобразиться сразу, а остальные можно и попозже. В коде шаблона выводим картинки с помощью HTMLHelper.
<?php
// фрагмент файла components/com_jshopping/templates/ВАШ_ШАБЛОН/category/maincategory.php
$img_src = $this->image_category_path . '/' . (($category->category_image) ? $category->category_image : $this->noimage);
$img_alt = (property_exists($category, 'img_alt') && !empty($category->img_alt) ? htmlspecialchars($category->img_alt) : $category->name);
$img_attribs = [
'title' => (property_exists($category, 'img_title') && !empty($category->img_title) ? htmlspecialchars($category->img_title) : $category->name),
'class' => 'img-fluid jshop_img',
'width' => $jshopConfig->image_category_width,
'height' => $jshopConfig->image_category_height,
];
if ($lazy_loading_iterator > 4)
{
// Not loading=lazy for first 5 images
$img_attribs['loading'] = 'lazy';
}
$lazy_loading_iterator++;
echo HTMLHelper::image($img_src, $img_alt, $img_attribs);
Размеры картинок для категорий берём из настроек JoomShopping. Сами картинки пакетно обрабатываем с помощью XnConvert, закидываем обратно в папку components/com_jshopping/files/img_categories. В базе данных нужно обновить имена файлов - заменить расширения файлов. Для этого в PhpMyAdmin выполняем SQL запрос для таблицы #__jshopping_categories:
UPDATE #__jshopping_categories SET `category_image` = REPLACE(`category_image`, '.jpg', '.webp');
В функции REPLACE указываю расширение с точкой - .jpg и .webp - для того, чтобы случайно не переименовать это сочетание где-нибудь в середине имени файла, так как это менее вероятно, чем упоминание расширения в имени файла.
Подобные рекомендации применимы к любой странице. JoomShopping лишь в качестве примера.