Мне нравится swiper.js - это скрипт карусели, лёгкий, удобный. Клиент попросил, чтобы в карусели выглядывал кусочек следующего слайда, так как "их посетители не догоняют, что тут надо листать". Я такое видел на сайтах, но никогда сам не делал. Профдеформация позволяет видеть элементы управления и пользоваться ими 😀. Но тут надо было сделать.
Как оказалось - это очень легко, хотя совершенно не очевидно (в документации об этом не сказано вообще), поэтому оставлю эту заметку в блоге.
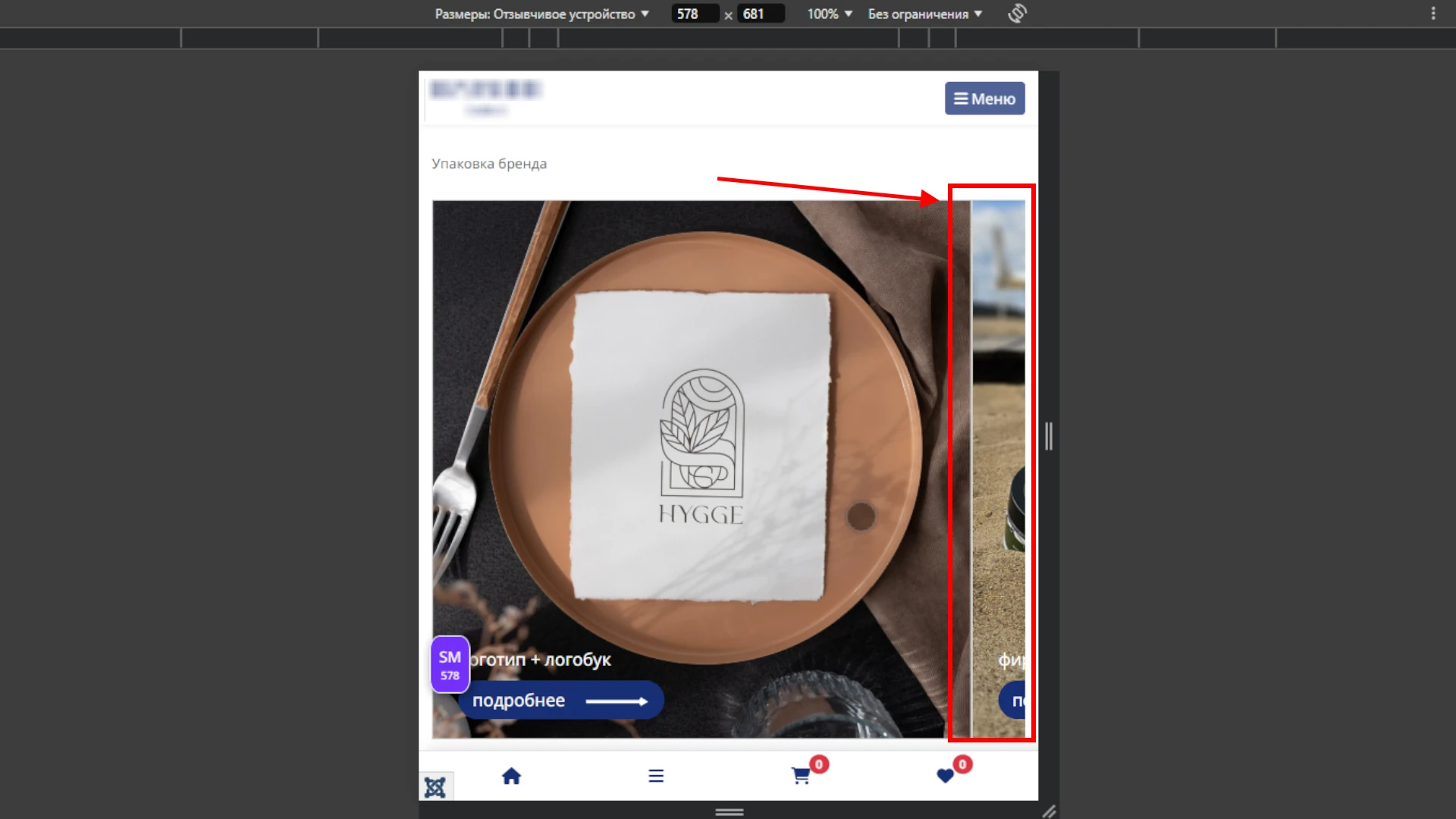
В swiper.js есть параметр slidesPerView, который указывает количество слайдов для всей карусели или для конкретного диапазона разрешений экрана (можно использовать в объекте breakpoints). Оказалось, что это коэффициент и там можно использовать десятичные числа: 1.1, 1.25, 1.5 и т.д. (с точкой, а не запятой).
document.addEventListener('DOMContentLoaded', () => {
const swiper = new Swiper('.subcategories-carousel', {
speed: 400,
spaceBetween: 0,
breakpoints: {
// when window width is >= 320px
300: {
slidesPerView: 1.1,
spaceBetween: 0
},
// when window width is >= 982px
982: {
slidesPerView: 3.2,
spaceBetween: 0
},
// when window width is >= 982px
1200: {
slidesPerView: 4,
spaceBetween: 0
}
}
});
});
Быстро и удобно.
- Документация swiper.js
- Документация Swiper.js на русском языке
- WT JSwiper - SWiper.js для Joomla-разработчиков, оформленный в виде Web Asset для Joomla 4+.