Хорошим тоном на сайте считается лёгкий доступ к контактным данным из любого места. Это означает, что телефон компании, e-mail, адрес повторяются несколько раз на странице: в шапке (header) и в подвале (footer) сайта как минимум. Также существует страница "Контакты", где добавляются фото офиса, карты и панорамы, ориентиры. У Вас есть режим работы, который также часто помещают в шапку, подвал, "Контакты" и куда-нибудь еще. Представьте, что вдруг Вы переехали ближе к центру, в более проходное место. Или у Вас изменился телефон, поменялся график работы...
Upd. 02.03.2023 В статью добавлен ещё один вариант решения данной задачи.
Правильное оформление контактов на сайте Joomla
Оформление e-mail ссылкой типа mailto
Для того, чтобы посетителям сайта было удобно работать с e-mail адрес электронной почты оформляют в виде ссылки. При клике на неё открывается почтовая программа или сервис, ассоциированный для работы с почтой. Это работает как с мобильных устройств, так и с компьютеров. Соответственно, при создании ссылки мы указываем e-mail 2 раза: в атрибуте href и в качестве текста ссылки.
<a href="mailto:my_email@my_domain.ru">my_email@my_domain.ru</a>
Оформление телефонных номеров в виде ссылки
Телефонные номера в виде ссылки стали делать с разитием мобильного интернета. При нажатии на телефон-ссылку на мобильных устройствах сразу открывается набор номера и по этому телефону можно позвонить. Точно также, как и e-mail, телефонный номер при создании ссылки указывается 2 раза: в тексте ссылки и в атрибуте href
<a href="tel:+79000000000">+7(900)000-00-00</a>
Обратите внимание на то, что в тексте ссылки мы можем "украсить" телефонный номер скобками и дефисами, в то время как в атрибуте href должны быть только цифры
Оформление адреса и графика работы. Микроразметка контактов.
Казалось бы здесь нет ничего сложного. Адрес - он и в Африке адрес. Но если вдруг с Вашим сайтом работают грамотные специалисты по продвижению, то одной из их рекомендаций будет применение микроразметки (что это такое?).Типов микроразметки несколько. Чаще всего встречаются Schema.org и OpenGraph. С помощью микроразметки помечают и телефон, и email, и график работы, и адрес. И простая строка адреса будет иметь вид:
<div itemscope="itemscope" itemtype="http://schema.org/PostalAddress" itemprop="address"> <p><span itemprop="addressLocality">г. Саратов</span>, <span itemprop="streetAddress">Московская, д.10000</span></p> <p><a href="tel:+79000000000" itemprop="telephone">+7 (900) 000-00-00</a></p> <p><a href="mailto:my_email@my_domain.ru" itemprop="email">my_email@my_domain.ru</a></p> </div>
График работы также следует помещать в специальные теги и выделить его микроразметкой.
<time itemprop="openingHours" datetime="Mo-Fr 09:00−18:00">Пн.-Пт. 09:00−18:00</time> <time itemprop="openingHours" datetime="Sat 09:00−14:00">СБ. 09:00−14:00</time>
Таким образом, один из вариантов оформления контактной информации в шапке сайта может выглядить следующим образом:
<header itemscope="" itemtype="http://schema.org/LocalBusiness">
<h2 class="text-hide" itemprop="name">Здесь назване компании. Тег h1 обычно рекомендуют использовать один раз на странице, хотя спецификация html5 не запрещает многократное использование. Но, причуда сеошников, поэтому h2</h2>
<a title="Это описание ссылки на главную страницу - описание компании" itemprop="url" href="/">
<img itemprop="logo" src="/images/logo-179x50-white-bg.jpg" alt="Обязательно заполняем текст, который будет показыватся вместо картинки, если та не загрузится">
</a>
<p itemprop="description">Краткое описание компании, основная сфера деятельности</p>
<time itemprop="openingHours" datetime="Mo-Fr 09:00−18:00">Пн.-Пт. 09:00−18:00</time><time itemprop="openingHours" datetime="Sat 09:00−14:00">сб. 09:00−14:00</time> Валюта магазина - рубли Способы оплаты - наличные, безналичный расчет
<div itemscope="itemscope" itemtype="http://schema.org/PostalAddress" itemprop="address">
<p><span itemprop="addressLocality">г. Саратов</span>, <span itemprop="streetAddress">ул.Московская д.10000</span></p>
<p><a href="tel:+79000000000" itemprop="telephone">+7 (900) 000-00-00</a> <a href="tel:+790000000011" itemprop="telephone">+7 (900) 000-00-11</a></p>
<p><a href="mailto:my_email@my_domain.ru" itemprop="email">my_email@my_domain.ru</a></p>
</div>
</header>
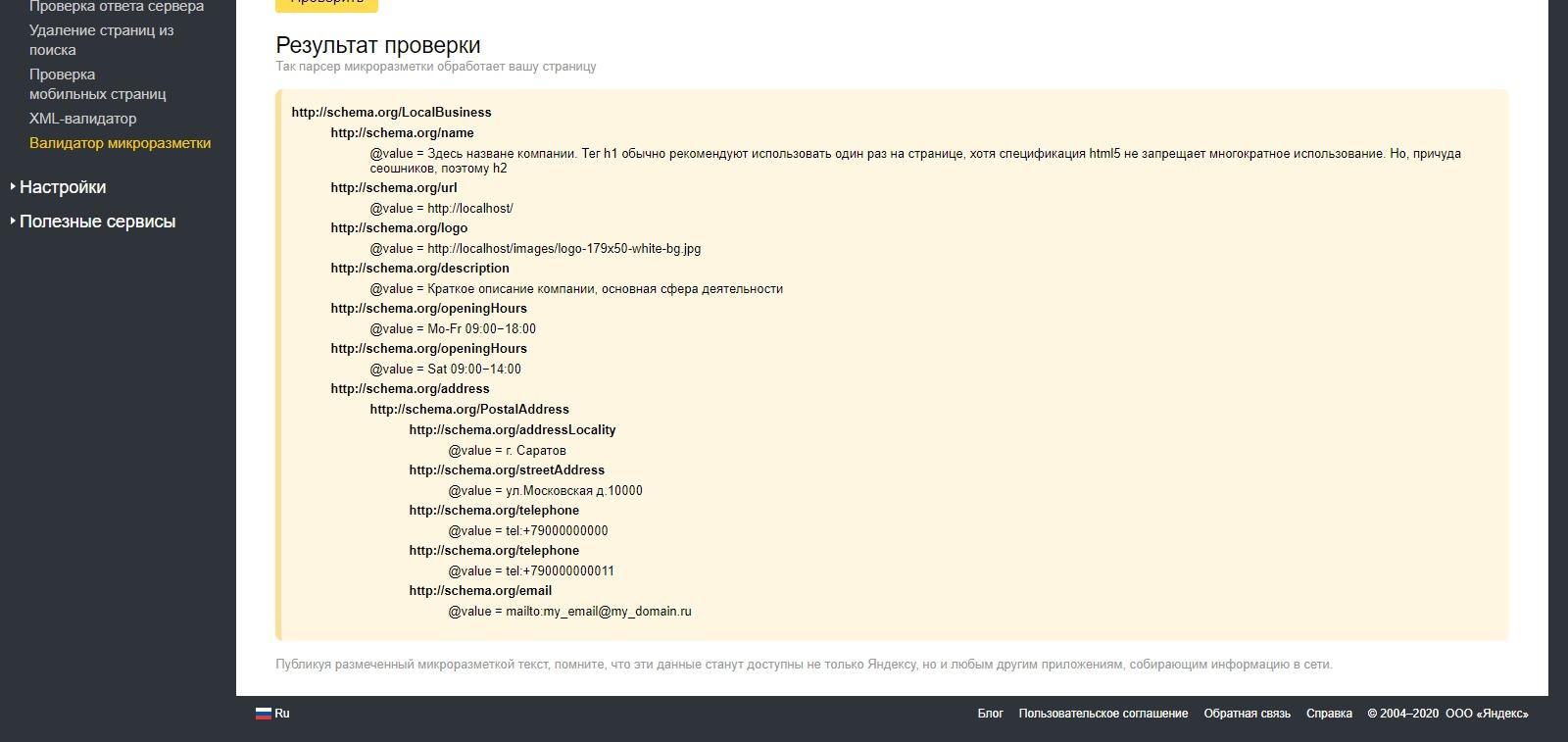
В итоге, поисковые машины и другие приложения для сбора информации в интернете (например, автоматические агрегаторы цен, товаров и услуг, справочники) смогут правильно получить и интерпретировать контактные данные Вашей компании. Вот результат проверки вышеприведенного кода в валидаторе микроразметки Яндекса.

Изменение информации контент-менеджером
Как правило, сайт создают разработчики, а ведут и наполняют его контент-менеджеры. Контент менеджер обладает другим набором компетенций, нежели разработчик. Нередко это специально обученный представитель заказчика сайта, который никогда ранее дела с сайтами не имел, не говоря уже об HTML-коде. Столкновение с выше приведенными подробностями повергнет его в ужас. В лучшем случае где-то внутри, про себя, новоиспеченный контент-менеджер решит, что
"в принципе, разобраться можно, но не за такую зарплату, поэтому за рамки своих обязанностей выходить не буду"
Если же контент-менеджер ответственный, то просто по неопытности может забыть изменить телефон еще и в атрибуте href, и виден будет новый номер, а звонок будет идти на старый.
Решение проблемы - компонент Attributes
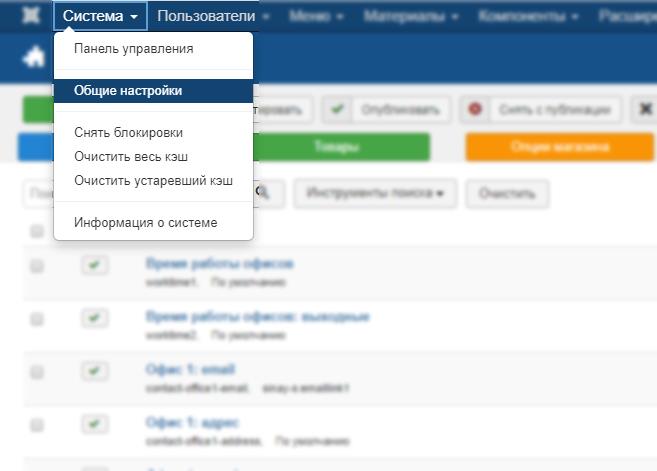
Этот компонент - детище отечественного разработчика, создан в рамках проекта JPath.RU. Он позволяет создавать дополнительные поля для разных областей системы, которые можно использовать в самых разных случаях, В нашем случае этот компонент поможет создать некий единый центр управления контактной информацией Joomla. Контент-менеджеру нужно будет зайти в общие настройки сайта и спокойно поменять нужные данные, которые сразу поменяются во всех местах на сайте.

Вместо контактов нужно будет вставлять так называемые шорт-коды - специальные коды, которые будут заменяться на данные. Пользователям WordPress шорт-коды очень знакомы. В Joomla шорт-коды как правило обрабатывают плагины группы content.
Пример шорт-кода: {attrs;system;0;phone}
Шаг первый: скачиваем и устанавливаем компонент Attributes
Скачать Документация на русском
Процесс установки ничем не отличается от установки любого другого расширения Joomla.

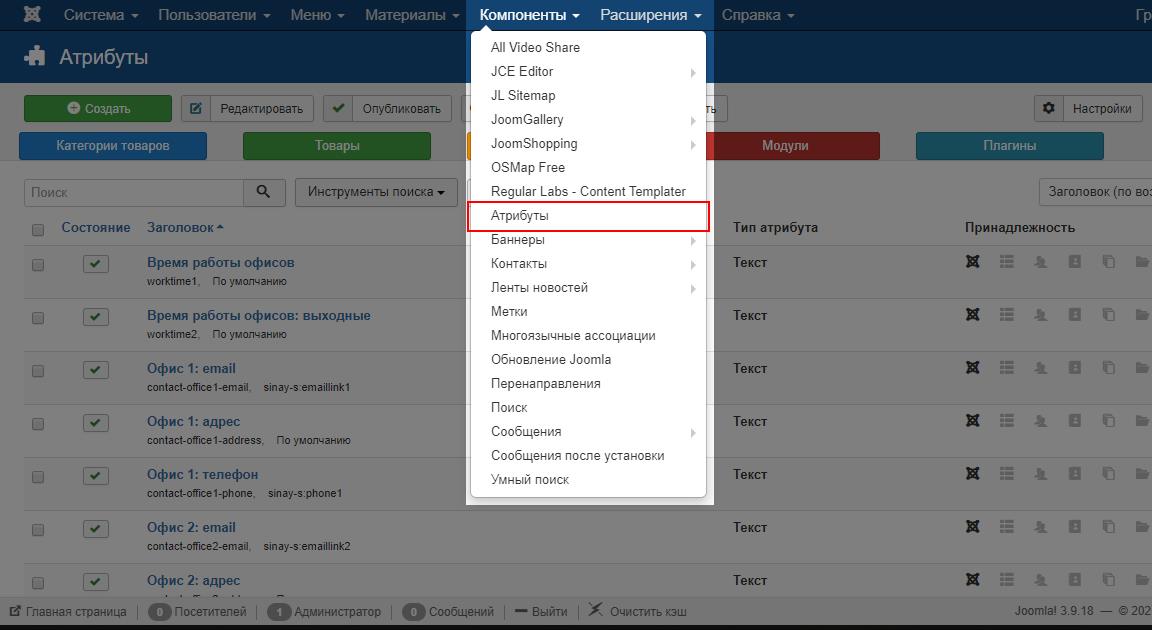
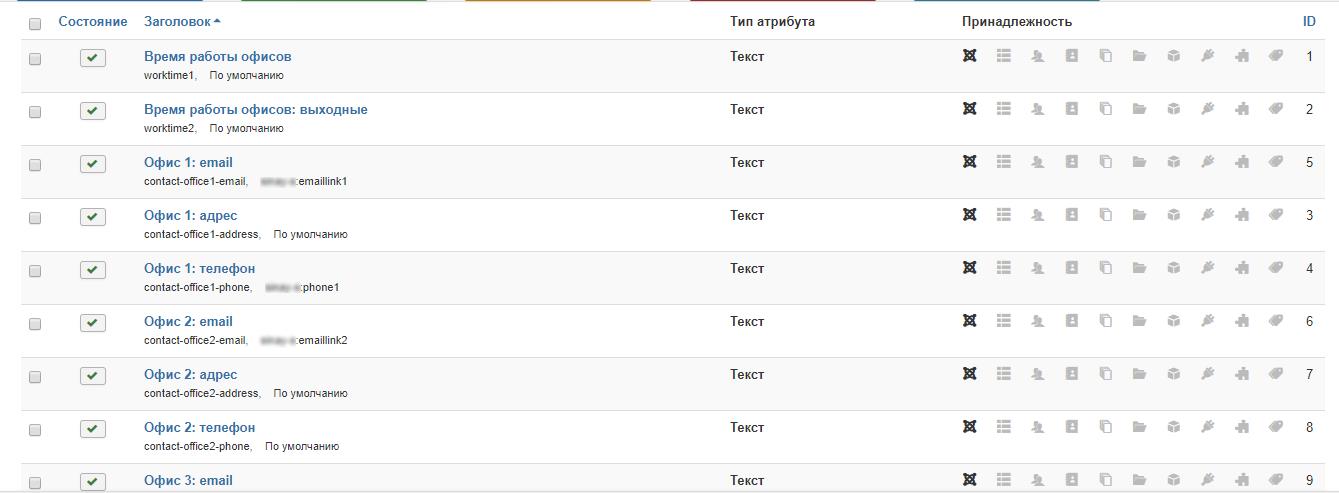
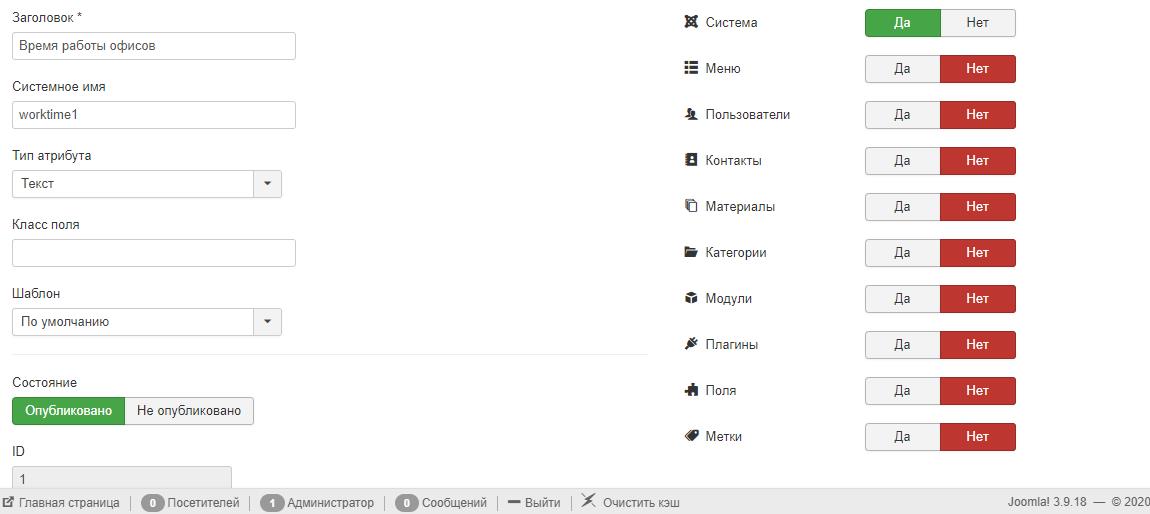
Шаг второй: создаем необходимые поля.

Системное имя атрибута - это имя, которе мы будем указывать в шорт-коде. Пишем его на латинице. Типов атрибута может быть несколько:
- текст
- многострочный текст
- редактор
- список
- изображение
Нас интересует тип "текст".
Нам нужно создать поля для:
- телефона
- адреса
- графика работы
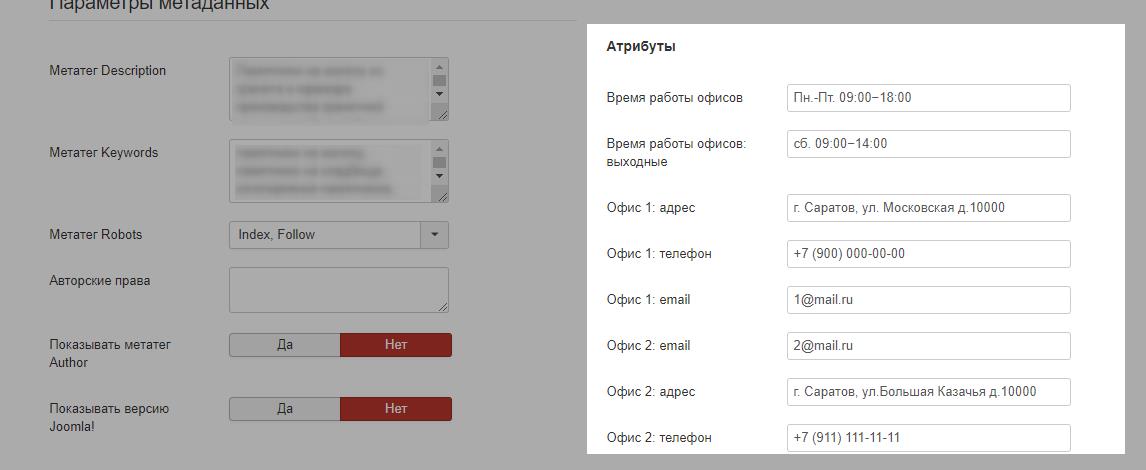
Принадлежность - как на скриншоте - "система".
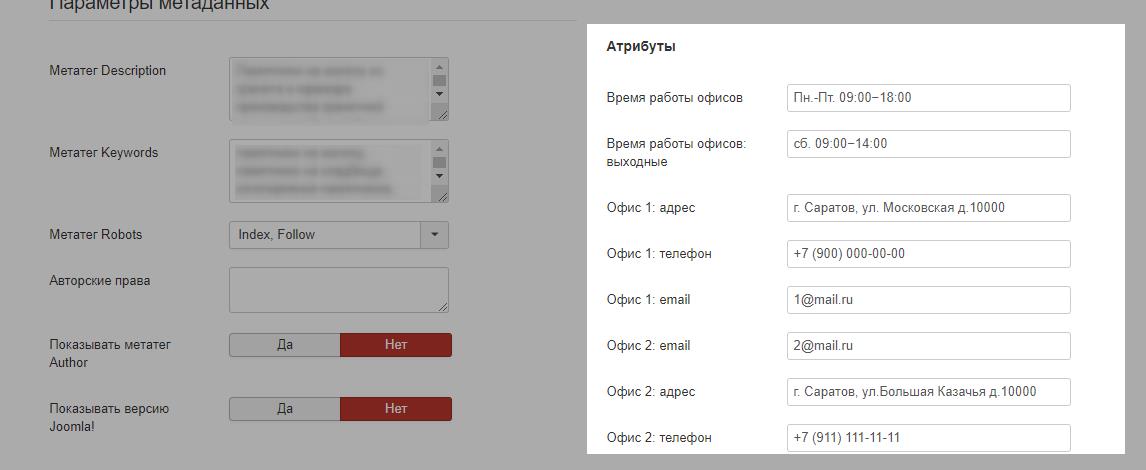
Шаг третий: заполняем созданные поля в общих настройках Joomla.


Шаг четвертый: вставляем шорт-коды полей в нужные материалы и модули с контактами
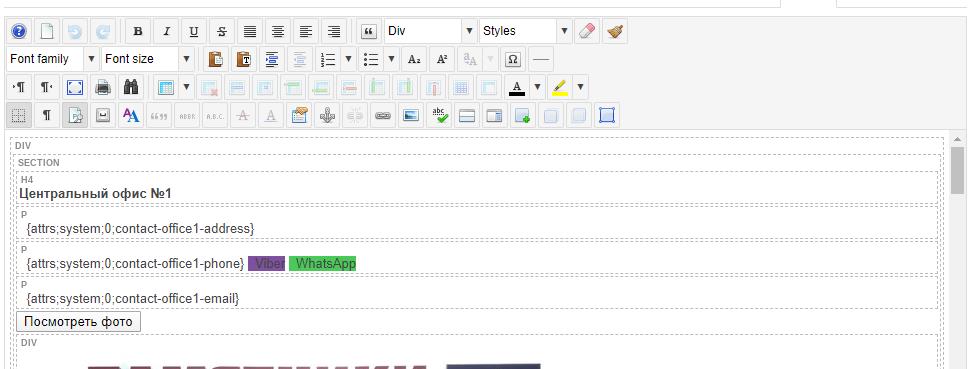
В шорт-коде указывается системное имя поля {attrs;system;0;здесь_системное_имя_поля}. Вот как выглядит страница "Контакты" со вставленными шорт-кодами.

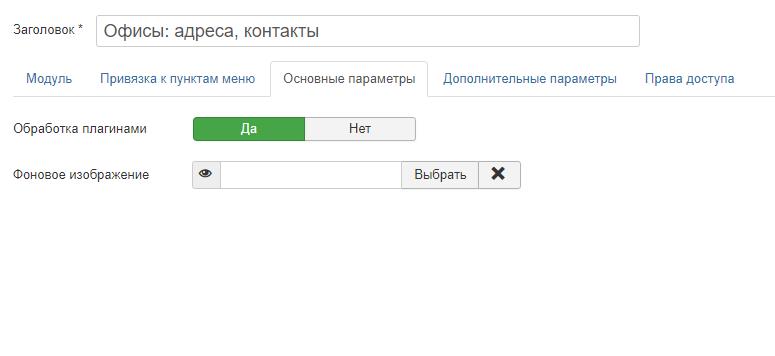
Контакты в шапке и подвале сайта чаще всего размещаются в модулях типа HTML-код. Для того, чтобы Joomla смогла заменить шорт-код на значение поля, нужно включить обработку модуля плагинами.

Переопределение макетов вывода полей компонента Attributes
Макет вывода - это фрагмент, смесь PHP и HTML кода, где PHP подставляет изменяемые данные в HTML-каркас. Если компонент или модуль поддерживает макеты вывода, то это значит, что Вы полностью можете изменить внешний вид этого компонента под свои задачи. Вы создаете копию оригинального файла макета вывода и изменяете уже копию. Компонент понимает, что нужно пользоваться измененным файлом и загружает данные через него, а не через стандартный макет. Переопределение макетов позволяет не потерять эти изменения с последующими обновлениями Joomla и компонента или модуля.
Например, Вы можете выводить телефон и e-mail сразу в виде ссылки. Сравните.
<a href="tel:{attrs;system;0;phone}" itemprop="telephone">{attrs;system;0;phone}</a>
Здесь вставляется только цифры номера телефона. Саму ссылку мы формируем вручную. Значит в поле мы должны указать номер в том виде, в каком он должен вставитьтся в атрибут href ссылки (иначе ссылка-телефон не будет работать).
{attrs;system;0;phone}
И просто вставка шорт-кода.
В первом случае посетители сайта увидят номер телефона в не очень удобном виде +79000000000. Для того, чтобы показать номер читаемо: +7 (900) 000-00-00, а в атрибут href ссылки номер вставился в нужном формате, можно применить переопределение макета. Вы в нужных местах будете всталять только шорт-код, а на его место будет вставлться уже полностью готовая отформатированная по всем требованиям телефон-ссылка.
Как сделать переопределение макета в компоненте Attributes для Joomla?
Процитируем документацию:
Для каждого атрибута имеется возможность указания индивидуального макета вывода. Макеты создаются в папке /templates/{ваш_шаблон}/html/layouts/com_attrs/ и назначаются каждому атрибуту отдельно. Данные атрибута внутри макета содержатся в структуре
$displayData. Макеты по умолчанию не содержит разметки.
В нашем примере шорт-код вставляет номер телефона. Значит нам нужно:
- Создать php-файл и назвать его понятным для нас образом. Например,phone1.
- По FTP зайти в папку
templates/(ваш_шаблон). - Если в нем нет папки
html- создать её. - Если папка
htmlесть, проверьте, есть ли в ней папкаlayouts. Если отсутствует - создайте её. - В папке
layoutsсоздайте папкуcom_attrs - Поместите в неё созданный Вами php-файл.
Стандартный макет вывода находится в файле administrator/components/com_attrs/layouts/ и выглядит так:
<?php defined('_JEXEC') or die;
$value = $displayData['value'];
if (is_array($value)) {
$value = implode(', ', $value);// Если значений несколько - выводим их через запятую.
}
echo $value; // Собственно вывод номера телефона
Подсвеченную строку мы можем менять как захотим. Ниже код готового переопределения макета для номера телефона.
<?php defined('_JEXEC') or die;
$value = $displayData['value'];
if (is_array($value)) {
$value = implode(', ', $value);
}
/*
* Номер телефона контент-менеджер будет указывать в "красивом формате"
* +7 (900) 000-00-00 - т.е. с символами пробелов, скобок правой и левой
* и дефисов. Нам нужно для текста ссылки оставить этот вид, а для
* атрибута href очистить.
*/
$value2 = str_replace([' ', '-', '(', ')'], '', $value); //Очищаем номер телефона от лишних символов регулярным выражением
/*
* $value2 - очищенный номер для ссылки
* $value - номер телефона из поля
*/
echo "<a href=\"tel:".$value2."\">".$value."</a>";
Сюда же Вы можете вставить цели веб-аналитики (Яндекс.Метрика и Google Analitics). Создайте цель типа javascript-событие. У Вас будет javascript-код, который нужно выполнить при клике по номеру телефона.
<?php defined('_JEXEC') or die;
$value = $displayData['value'];
if (is_array($value)) {
$value = implode(', ', $value);
}
/*
* Номер телефона контент-менеджер будет указывать в "красивом формате"
* +7 (900) 000-00-00 - т.е. с символами пробелов, скобок правой и левой
* и дефисов. Нам нужно для текста ссылки оставить этот вид, а для
* атрибута href очистить.
*/
$value2 = str_replace([' ', '-', '(', ')'], '', $value); //Очищаем номер телефона от лишних символов регулярным выражением
/*
* $value2 - очищенный номер для ссылки
* $value - номер телефона из поля
*/
echo "<a onclick=\"ym(код_счетчика_яндекс_метрики, 'reachGoal', 'название_цели'); return true;\" href=\"tel:".$value2."\">".$value."</a>";
Таким образом везде, где Вы будете использовать шорт-код вставки номера телефона будут отслеживаться клики по нему и Вы получите гораздо более точную статистику.
Аналогичным образом создается переопределение макета и для e-mail.
<?php defined('_JEXEC') or die;
$value = $displayData['value'];
if (is_array($value)) {
$value = implode(', ', $value);
}
echo "<a onclick=\"ym(номер_счетчика, 'reachGoal', 'название_цели'); return true;\" href=\"mailto:".$value."\">".$value."</a>";
Выбор макета для поля
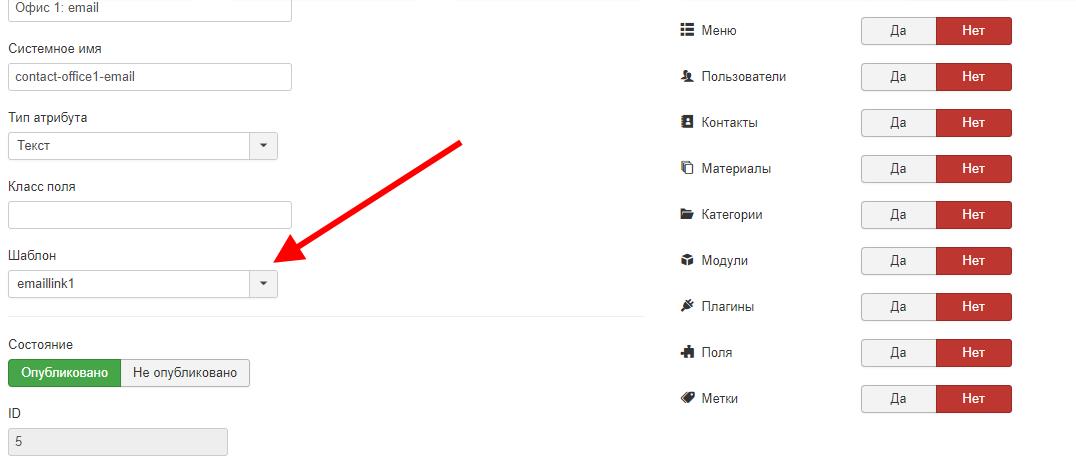
Вариант первый. При редактировании поля в компоненте Атрибуты укажите шаблон для него.

Вариант второй. Укажите 4-й параметр в шорт-коде - макет. {attrs;system;0;phone;your_template:phone1}, где your_template - название папки с Вашим шаблоном, а phone1 - название созданного Вами файла с переопределением макета.
Решение той же задачи с помощью плагина Revars
Upd. 02.03.2023 Ещё одним вариантом для редактирования всех контактов в одном месте может стать плагин (также отечественного разработчика) Revars. GitHub расширения. Плагин также позволяет создавать шорт-коды, быстрый поиск и замену текста, переменных, замену текста в зависимости от наличия utm-меток в URL. Добавление своего кода в любое место сайта. Процитирую документацию плагина.
Переменные для сайта, поиск и замена текста.
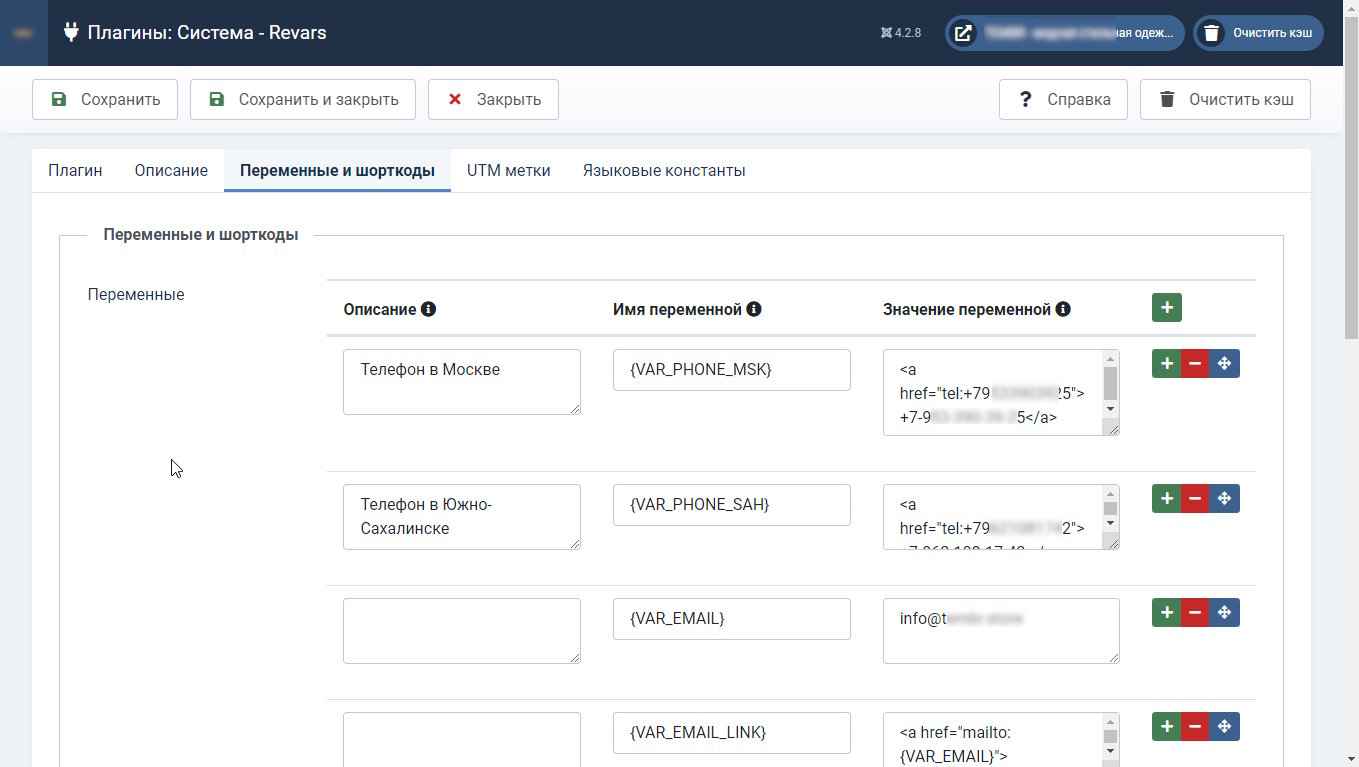
Переменные можно использовать на сайте подобно всем плагинам джумлы таким образом: {VAR_NAME}, где NAME - это имя переменной. Плагин позволяет заменять указанное сочетание на то, которое вы добавите в таблице. Таким образом можно в одном месте сконцентрировать все переопределения сайта (например телефоны, время работы и адреса компании). Допускается вложение одних переменных в другие. Глубина вложенности указывается в настройках плагина.
Предопределенные системные переменные, которые можно использовать в своих переменных:
- web-tolk.ru - Имя хоста, на котором выполняется текущий скрипт. Например,
www.site.ru. Это имя берется из настроек сервера и не зависит от адреса запроса.- web-tolk.ru - Содержимое заголовка Host: из текущего запроса, если он есть. Например,
site.ru. Это содержимое берется из запроса браузера и зависит от него. Если кто-то набралwww.site.ruвместоsite.ru- то вы получите именноwww.site.ru- /blog/upravlenie-vsemi-kontaktnymi-dannymi-sajta-na-joomla-v-odnom-meste-komponent-attributes - URI, который был предоставлен для доступа к этой странице. Например, '/index.html'.
- 216.73.216.42 - IP-адрес, с которого пользователь просматривает текущую страницу.

HTML-разметку можно помещать прямо в параметрах плагина. Плагин позволяет использовать вложенные переменные, когда одна переменная включает в себя другую. Так, например, переменная info@web-tolk.ru содержит только e-mail. А переменная info@web-tolk.ru содержит в себе HTML-разметку, а сам e-mail берет из значения переменной выше.
Сюда же можно добавлять js-код Яндекс карт, или реквизиты компании (ИНН, ОГРН, юридический адрес), а в документах в нужные места вставлять переменные.
Отличие от компонента Attributes заключается в том, что
- Значение переменых редактируются в плагинах, а не в Общих настройках.
- Более простой шорт-код для вставки
- Не нужно создавать вручную php-макеты. В этом есть как преимущества, так и недостатки.
Плагин Revars обрабатывает всё содержимое страницы. Это значит, что Вы можете использовать переменные в названиях пунктов меню, в названиях модулей и т.д. - в любом месте страницы.
С помощью плагина Revars можно менять любой HTML-код страницы. В качестве переменной может быть указаны не только конструкции вида {VAR_ANY_TEXT}.