Эта статья - дополненный перевод статьи Joomla’s New HTTP Headers Plugin For J4 из майского номера (2022) Joomla Community Magazine. Статья рассчитана на широкий круг читателей с разными уровнями компетенций, поэтому опытным вебмастерам и разработчикам имеет смысл пропустить часть текста вводного характера и сразу перейти к описанию плагина. Европейский и американский стиль повествования отличается от привычного нам, поэтому делаем на это скидку. Перевод первоначально был опубликован в моём блоге на Хабре в двух частях. Далее текст автора.
В продолжение статьи о безопасности, паролях и плагине WebAuthn в Joomla [JCM, 04/2022, текст на английском - Т.С.], мы рассмотрим еще одну функцию безопасности Joomla, добавленную в Joomla 4. Это плагин HTTP Headers, который теперь включен в ядро.
Интернет постоянно развивается, и Joomla шагает в ногу со временем. Именно поэтому я выбираю его в качестве своей платформы веб-разработки. Независимо от того, является ли ваш сайт небольшим сайтом для мамочек и папочек или полноценной платформой электронной коммерции с миллионными продажами, в Joomla Framework найдется что-то для каждого, и мы всегда стремимся внедрять новые технологии. Некоторые из них даже новаторские.
Внедрение плагина HTTP Headers в ядро Joomla 4 - это огромный шаг вперед, помогающий защитить ваш веб-сайт от атак и вредоносной активности.
Этот плагин безопасности системы помогает владельцам сайтов легко настраивать заголовки безопасности HTTP из знакомого бекэнда Joomla, вместо того, чтобы рыться в файле htaccess или других файлах конфигурации. Или, что еще хуже, Cpanel вашего веб-хостинга.
Проблема
Посмотрите, как сложно это настроить в Cpanel, и скажите мне, что вы ни разу не допустите ошибки! И все это при условии, что после установки фреймворка в Apache и создания каталогов Вы знаете правильный формат для добавления нужных HTTP-заголовков.
Сколько раз Вы писали директивы htaccess, а затем, обновив страницу, сталкивались с 500-й ошибкой?
Самая большая проблема заключается в том, что если вы не получите идеальный формат синтаксиса для Вашего HTTP-заголовка, вы сломаете свой сайт.
И даже в этом случае то, что работает для одного сайта, может не сработать для другого. Ярким примером этого является мой файл htaccess и то, как я настраиваю перенаправление с www + http на https
##www to non www and http to https mixin
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\. [NC]
RewriteRule ^ https://mywebsite.co.uk%{REQUEST_URI} [R=301,L,NE]
##End www to non www and http to https mixinЭтот вариант прекрасно работал для моего предыдущего хостинга, но когда я переехал на другой - он перестал работать. Поди разберись во всём этом!
На новом хостинге для получения того же результата мой htaccess должен выглядеть так:
##www to non www and http to https mixin
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
##End www to non www and http to https mixinОтстой, верно? И, если вы допустите хоть одну ошибку в синтаксисе - Вы сломаете свой сайт! Вот почему простота решений с помощью ядра Joomla означает меньше разочарования, меньше впустую потраченного на поиск ошибок времени.
В этой статье...
В этой статье мы поговорим о том:
- что такое HTTP-заголовки сайта
- как Вы можете найти плагин HTTP Headers в Joomla 4
- что Вы можете с ними сделать
Однако, здесь стоит упомянуть, что эту функцию Joomla 4 можно отнести к продвинутому функционалу, который больше подходит для сложных сайтов, а не сайтов о котятах. Тем не менее даже простые сайты должны быть максимально безопасными, чтобы остановить потенциальное выполнение вредоносного кода после того, как они взломали ваш веб-сайт.
Что такое HTTP-заголовки сайта?
Заголовки HTTP не следует путать с разделом <head> HTML-страницы сайта. Это совершенно разные вещи. HTTP-заголовки - это преамбула между вашим веб-сервером и браузером. Набор инструкций, которые сообщают браузеру, что или, что наиболее важно, а чего не следует показывать посетителю.
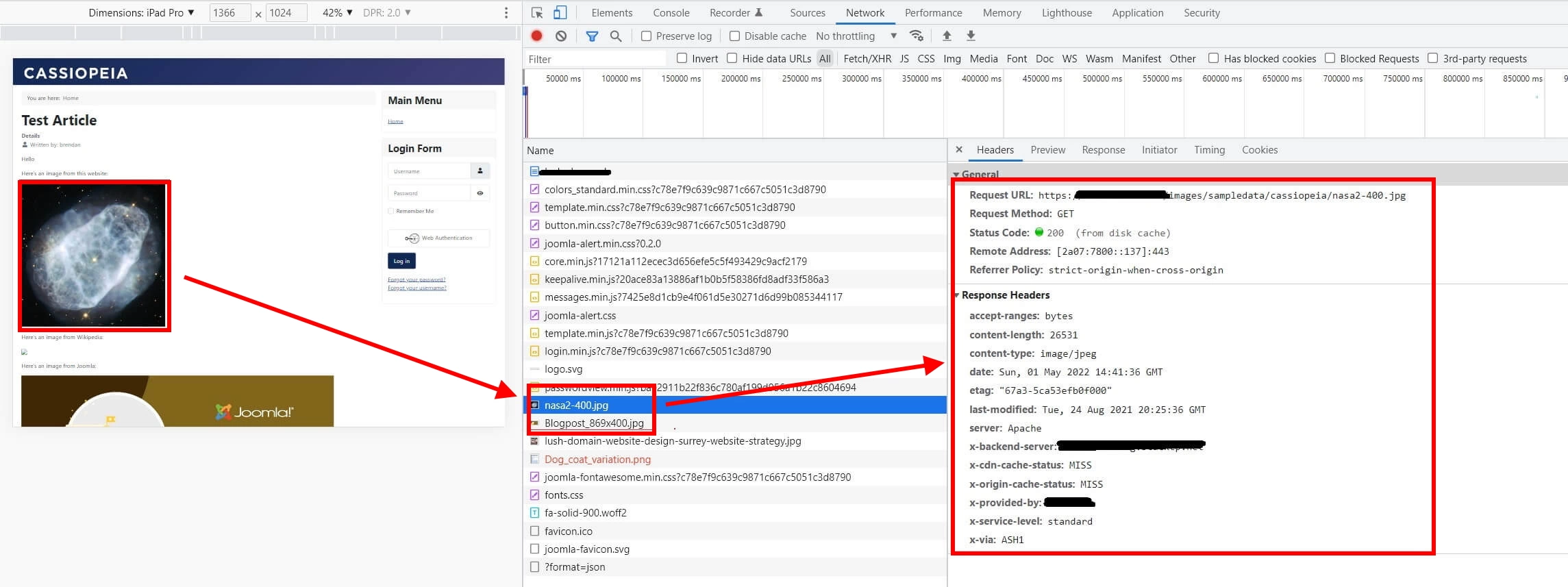
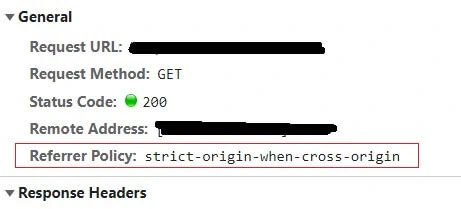
Вы можете увидеть HTTP-заголовки для всех загружаемых ресурсов страницы в инструментах разработчика.
На скриншоте ниже видно, что выделенное изображение возвращает HTTP-статус 200, поэтому браузер нашел его. С этим элементом также связан ряд другой информации, такой как размер файла и даты редактирования.

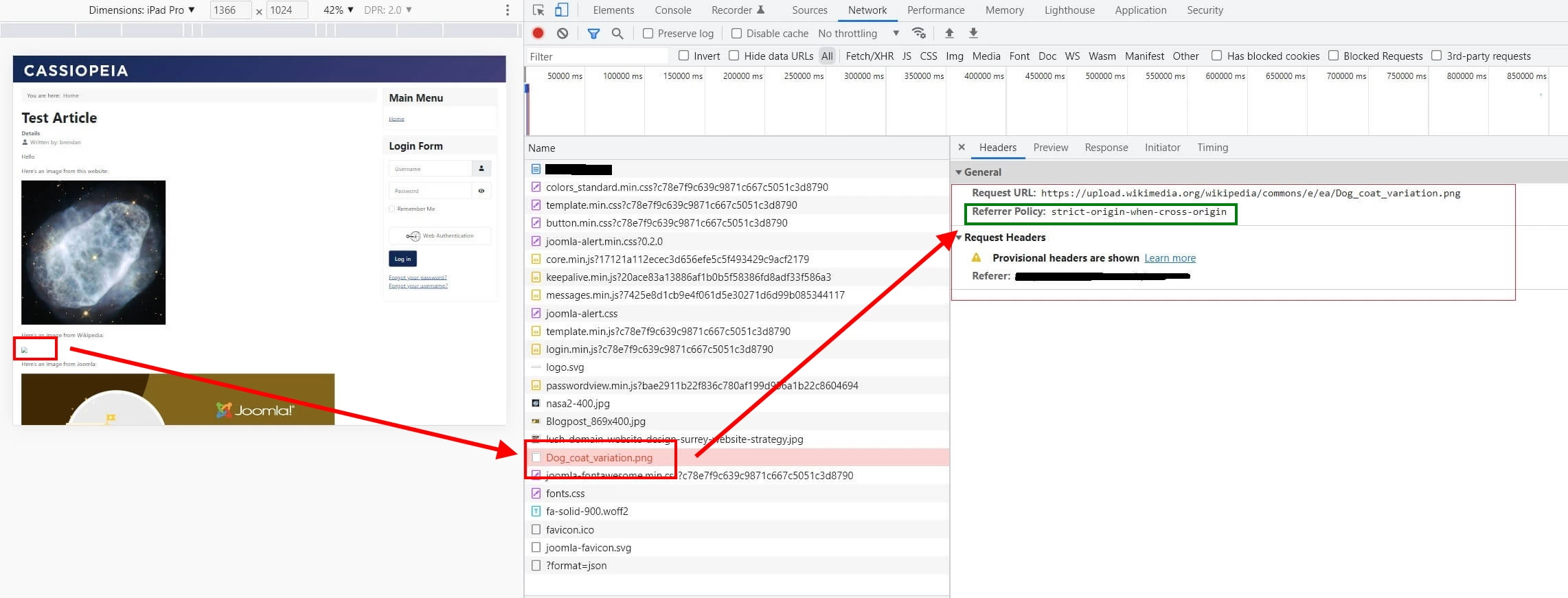
Если один из ваших HTML-элементов не удалось отобразить, вы также можете получить информацию о причине в HTTP-заголовках. В этом примере не удалось отобразить второе изображение, и вы можете видеть из информации, отображаемой на правой панели, что информация о заголовке HTTP отсутствует, кроме загадочного послания:
Referrer Policy: 'strict-origin-when-cross-origin' [документация W3C, документация Mozilla - Т.С.]
Strict-origin-when-cross-origin означает, что когда HTML-элемент (в данном случае изображение) загружается из другого источника (не с Вашего сервера), необходимо соблюдать политику безопасности, установленную HTTP-заголовком. В этом примере заголовки HTTP, установленные в плагине Joomla, будут отклонять все изображения, которые не исходят ни с этого веб-сайта, ни с другого веб-сайта, который специально "включен" в параметры заголовка HTTP, установленные в плагине заголовка HTTP Joomla.
Итак, когда изображение вызывается из HTML-документа [с другого сайта - Т.С.], браузер отклоняет его, и оно не загружается.

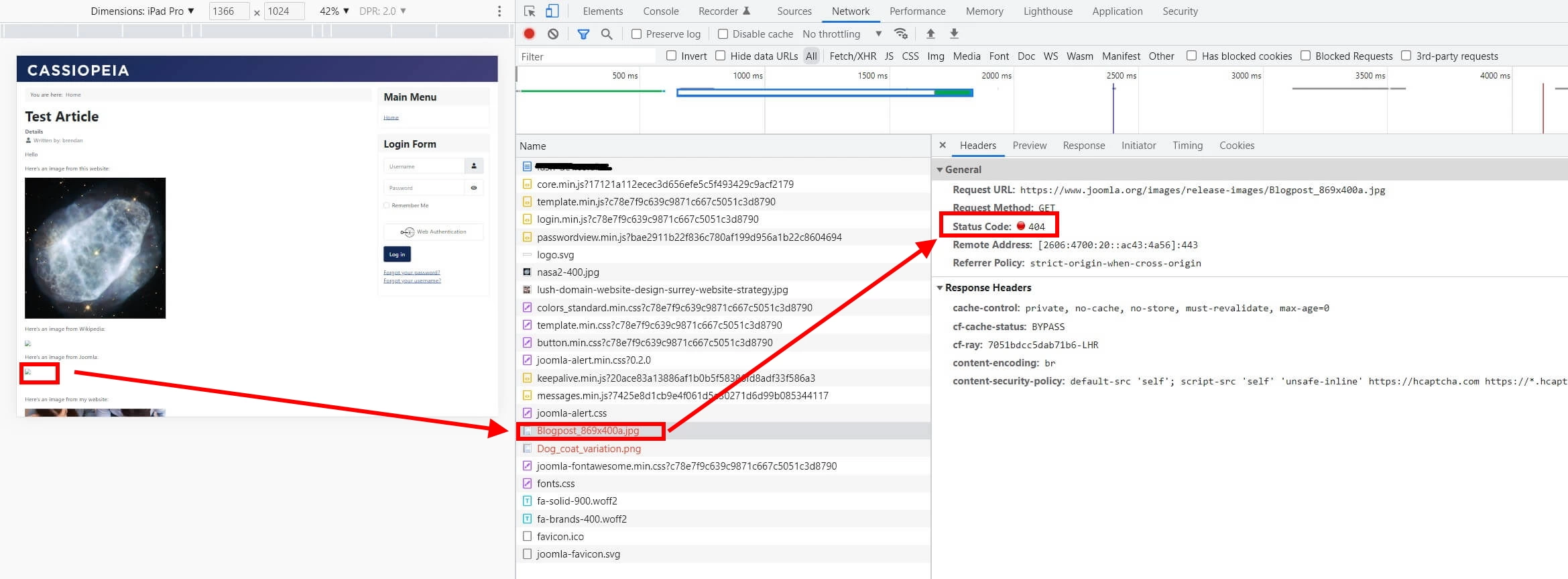
Это отличается от ситуации, когда изображение не найдено на том же сервере, что и сам сайт, и сервер возвращает ошибку 404 для данного файла.

С этим всё понятно. Что же делает плагин HTTP Headers Plugin в Joomla 4?
Помимо указания браузеру, что отображать, и возврата общей информации об HTML-документе, HTTP-заголовки помогают смягчить атаки и уязвимости в безопасности, которые могут возникнуть на вашем Joomla-сайте. Это достигается за счет отображения HTML-контента на основе Ваших настроек в плагине Joomla HTTP Headers. Добавив необходимые HTTP-заголовки на свой Joomla -сайт с помощью плагина HTTP Header, вы обеспечите еще один уровень безопасности для своего веб-сайта Joomla.
Это важно, потому что по умолчанию HTML-страница будет отображать все свое содержимое вашему посетителю, и хорошее и плохое. Разве что в HTTP-заголовках веб-страницы явно не указано, что этого делать не следует. Плагин позволяет Вам настраивать расширенные параметры безопасности, доступные вам в Content-Security-Policy [Документация Mozilla, статья на Хабре, документация W3C - Т.С.] для вашего веб-сайта. Плагин может быть настроен по-разному для каждого веб-сайта в зависимости от Ваших требований, так что это действительно гибкое оружие в Вашем арсенале против хакеров.
Зачем Вам нужен этот плагин?
В идеальном мире Вы бы этим не занимались. Однако в реальном мире слишком много недобросовестных людей, пытающихся найти способы заработать деньги на доверчивых и неосторожных. Хакеры. Хакеры делают все возможное, чтобы использовать уязвимости в программном обеспечении для получения денежной выгоды, часто в ущерб владельцу сайта.
Используя плагин HTTP Header в Joomla для контроля того, какой контент предоставляется вашим посетителям, Вы снижаете вероятность того, что хакеры смогут предоставлять вредоносный контент Вашим посетителям с помощью устаревших и уязвимых расширений. Он помогает остановить внедрение вредоносных скриптов на ваш веб-сайт.
Проведём мысленный эксперимент.
У Вас хороший сайт на Joomla 3, сделали его лет 5 назад. Он до сих пор отлично выглядит и прекрасно работает. Все Ваши компоненты, плагины и модули обновлены. Всё хорошо, не так ли?
Ну, не совсем, потому что, когда Вы создавали свой сайт 5 лет назад, Вы установили модный плагин Foo Bar для вывода слов "FOO BAR" на главной странице. Поначалу это выглядело круто, но через некоторое время Вы передумали и удалили шорткод плагинов {foo}FOO - BAR{/bar} из материала на главной.
Но вот в чем проблема: Вы не сняли с публикации и/или не удаляли сам плагин, а его существовании на сайте и вовсе забыли. Я уверен, что у всех такое бывало.
Вернёмся из прошлого в наши дни: спустя 5 лет этот плагин всё еще существует, опубликован и активен на Вашем сайте. Но он не обновлялся в течение 5 лет, потому что Вы давно забыли о плагине или автор перестал его поддерживать. Теперь какой-то гнусный парень понял, что этот плагин имеет уязвимость в системе безопасности, которая может быть использована для запуска межсайтовой скриптовой атаки (XSS) на Ваш сайт и превращения Ваших ничего не подозревающих посетителей в жертв.
Межсайтовый скриптинг, который также известен как XSS, представляет собой уязвимость в системе безопасности вашего сайта, которая позволяет злоумышленнику скомпрометировать взаимодействие ваших пользователей с вашим уязвимым веб-сайтом. [Что такое XSS-уязвимость и как тестировщику не пропустить ее - статья на Хабре, - Т.С.].
Злоумышленник применяет XSS на Вашем уязвимом сайте для отправки вредоносного скрипта ничего не подозревающему пользователю. Поскольку скрипт пришел с Вашего веб-сайта, браузер пользователя не знает, что скрипту нельзя доверять, и выполняет его при загрузке и открытии страницы.
Вредоносные скрипты, запускаемые таким образом, могут вызвать множество проблем у Вашего пользователя, от кражи паролей и логинов, хранящихся в файлах cookie, до перенаправления пользователя на фишинговые сайты. Скрипты могут даже изменить внешний вид страницы и показывать Вам различную рекламу.
Использование плагина Joomla HTTP Headers помогает остановить межсайтовые скрипты, гарантируя, что ему отображаются только те скрипты и контент, которые Вы хотите отобразить своему посетителю. Все остальное блокируется.
Итак, в приведенном выше примере вы могли бы настроить плагин HTTP Headers так, чтобы он загружал JavaScript файлы Вашего сайта только из указанной папки или, возможно, CDN (если используется), чтобы предупредить атаку.
Вы также можете запретить сайту запускать inline JavaScript. Но нужно понимать что Вы делаете и помнить об используемых Вами подходах к разработке сайта, дабы не получить проблемы в дальнейшем.
Использование плагина помогло бы остановить выполнение вредоносного кода JavaScript на вашем веб-сайте. Даже если ваш уязвимый плагин Foo Bar был виноват в том, что хакер смог внедрить вредоносный код на ваш сайт.
На заметку:
Распространенными уязвимыми местами на сайтах, подверженные XSS-атакам, являются формы ввода пользовательской информации (страницы логина, формы подписки на рассылку новостей, формы обратной связи и т.д.) без проверки и шифрования.
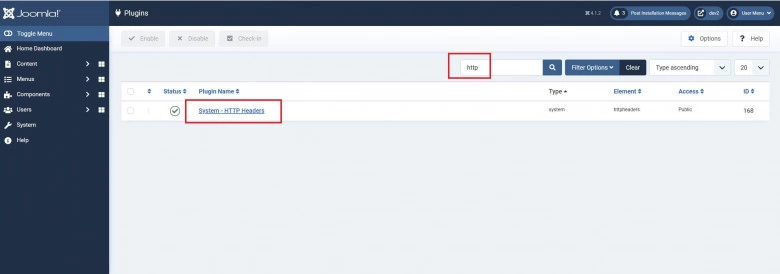
Где найти HTTP Headers Plugin в Joomla 4?
Найти его можно в менеджере плагинов, там же, где и все остальные.

Как использовать плагин HTTP Headers?
Использование HTTP-плагина в Joomla относительно просто, но, желательно перед изменением настроек по умолчанию ознакомиться с некоторыми особенностями его использования. Хотя некоторые из них уже должны быть Вам знакомы.
Например, при работе с изображениями мы можем увидеть атрибут img-src, где img соответствует типу "изображения" и src - верный путь к файлу. Это простой HTML.
В конце этой статьи приведен список полезных сайтов с дополнительной информацией, которая поможет вам использовать этот плагин Joomla.
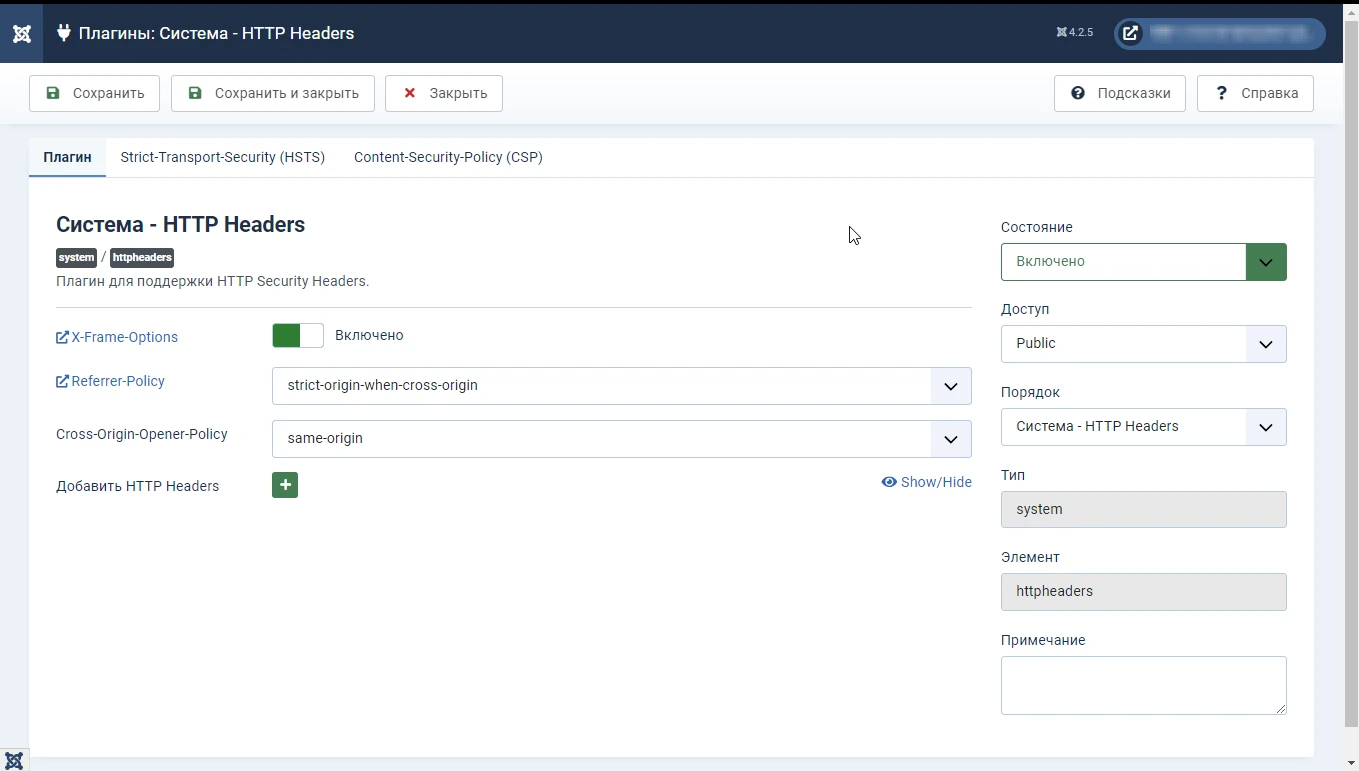
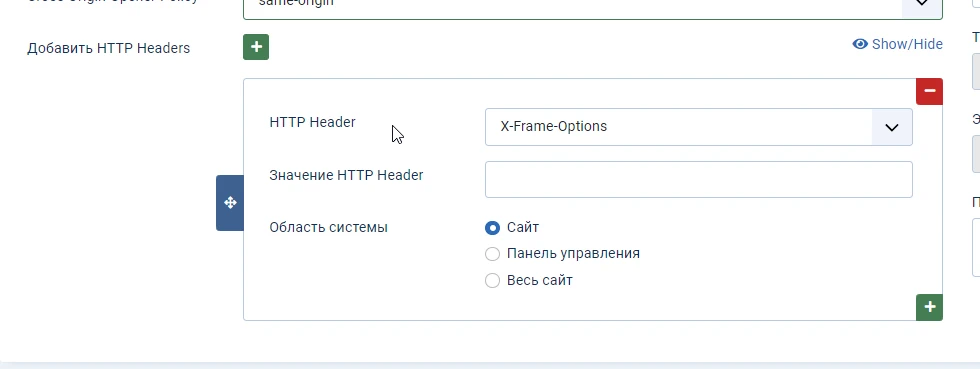
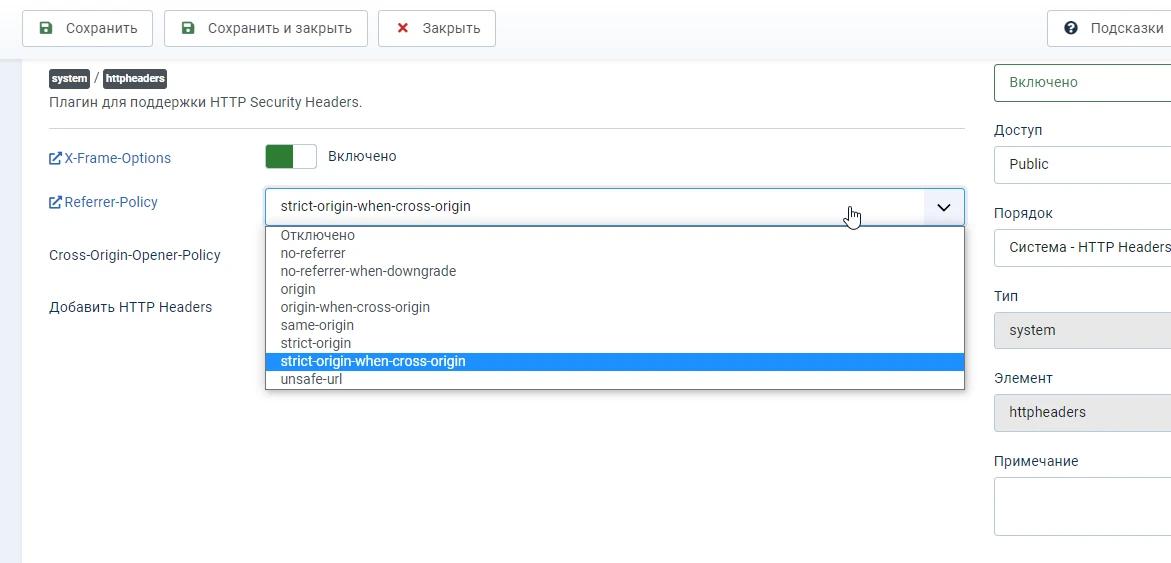
Настройки плагина HTTP Headers - 1-й таб
В первом табе находятся основные параметры плагина. Здесь можно установить настройки для
-
X-Frame Options
-
Referrer-Policy
-
Cross-Origin-Opener-Policy
А также принудительно установить HTTP заголовки. Здесь же есть несколько ссылок на документацию, которая даст Вам более подробное представление о доступных параметрах. Теперь рассмотрим каждый в отдельности.

X-Frame Options
Первый элемент настроек - X-Frame Options - включён по умолчанию.
Эта опция определяет будет ли контент Вашего сайта отображаться на другом сайте в <frame>, <iframe>, <embed> or <object> . Если Вы отключите эту опцию - любой другой сайт сможет отображать Ваш сайт, например, в iframe.
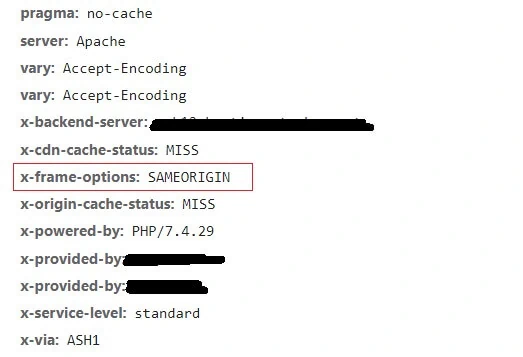
Если x-frame-options включён, то в заголовки сайта добавится x-frame-options: SAMEORIGIN (значение по умолчанию). Этот заголовок позволит отображать контент Вашего сайта в <frame>, <iframe>, <embed> or <object> , но только на Вашем сайте.

Также этот заголовок позволяет защитить сайт и пользователей сайта от кликджекинга (Wiki). Злоумышленник размещает <iframe> на своём сайте, а в качестве источника <iframe> указывает Ваш сайт. Затем злоумышленник использует несколько прозрачных слоев своего веб-сайта поверх него.
Это обманом заставляет пользователя кликнуть по кнопке или ссылке на прозрачном верхнем слое, потому что пользователь считает, что он нажимает на ссылку в iframe ниже.
Таким образом, злоумышленник перехватывает клики, предназначенные для исходной страницы во фрейме, и отправляет их на другую веб-страницу.
Аналогичные методы можно использовать для сбора данных о нажатии клавиш для ввода пароля и имени пользователя из учетных записей электронной почты, социальных сетей, данные банковских карт и т.д.
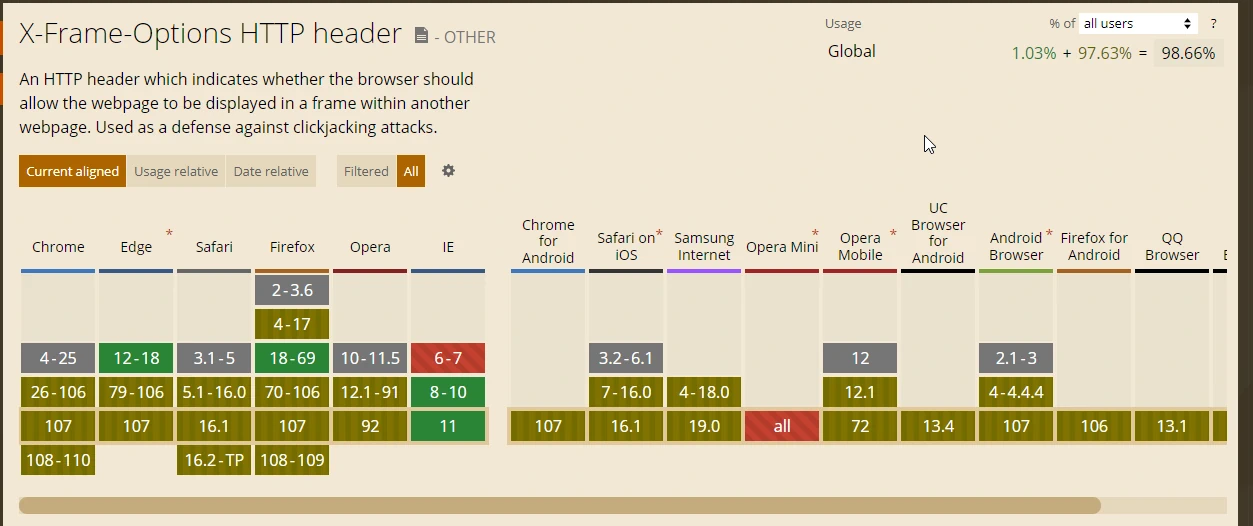
Большинство современных браузеров поддерживают параметры X-Frame, и это здорово. Поэтому я рекомендую включить этот параметр в плагине заголовков HTTP, чтобы помочь защитить Ваших пользователей, дабы они не стали жертвой кликджекинга.

Рекомендуется включить этот параметр из соображений безопасности. В опции "Добавить HTTP Headers" можно установит исключения для отдельных областей сайта.

Referrer-Policy
Следующий заголовок - Referrer-Policy (документация Mozilla, W3C). Этот заголовок определяет сколько данных о Вашем сайте будет передано на другой сайт при клике по внешней ссылке.
Заголовок запроса
Refererсодержит URL исходной страницы, с которой был осуществлён переход на текущую страницу. ЗаголовокRefererпозволяет серверу узнать откуда был осуществлён переход на запрашиваемую страницу. Сервер может анализировать эти данные, записывать их в логи или оптимизировать процесс кеширования.
Нередко мы видим атрибут rel="noreferrer" в тегах <a>. Например, <a href="https://someplace.com" rel="noreferrer">Click Me</a> . Атрибут noreferrer скрывает данные отправляющей стороны от принимающей стороны.
Осведомленность о том, какие данные с Вашего сайта могут "утечь" на сайт, на который Вы ссылаетесь, является важной частью обеспечения безопасности Вашего сайта и его пользователей.
Это особенно актуально, если на Вашем сайте есть регистрация пользователей, страницы содержат конфиденциальные данные или если Ваш сайт обрабатывает денежные транзакции. Плагин Joomla HTTP Headers помогает контролировать это на глобальном уровне, а не на уровне отдельных ссылок.
По умолчанию Referrer-Policy в Joomla 4 равно strict-origin-when-cross-origin . Этот заголовок не блокирует какие-либо данные исходной страницы, если только они не отправляются на менее безопасную http-страницу. Но, поскольку в наши дни большинство веб-страниц используют https, теперь это более серьезная проблема, чем когда-то.

Есть много безобидных и действительно полезных способов использования данных заголовка referer: аналитика, оптимизация кэширования и т.д. Но не каждый сайт может использовать эти данные в благих целях.
В качестве примера возьмем следующую ситуацию.
Большинство сайтов, на которых разрешена регистрация пользователей, имеют ссылку для сброса пароля рядом с формой входа на странице входа/регистрации. Также вполне вероятно, что на странице будут и другие ссылки на внешние сайты, ссылки на социальные сети или, возможно, в нижнем колонтитуле есть некоторые "полезные ссылки". ["Обвязка" контента в шаблоне сайта редко меняется от страницы к странице. Футер на всех страницах чаще всего одинаковый - Т.С.]
Всё это уводит из безопасной среды. Теперь, если нет Referrer-Policy , заголовок Referrer, который отправляется на один из этих внешних сайтов при нажатии на ссылку со страницы входа, может содержать ссылку для сброса пароля. А также другую информацию, которой вы поделились с этим внешним веб-сайтом. Это может представлять угрозу безопасности для пользователя, ставя под угрозу его данные.
Из-за потенциальной угрозы безопасности на странице с конфиденциальными данными такого типа также рекомендуется удалить со страницы весь сторонний контент. Это относится ко всем ссылкам и контенту, вставленным в <iframe> , таких как виджеты социальных сетей и видео YouTube. Поскольку данные, введенные на этой странице, могут быть отправлены через заголовок Referrer на эти сайты, если Вы нажмете на только что появившееся милое видео с котенком.
Плагин HTTP Headers для Joomla 4 решает эту проблему, позволяя выбрать один из 8 вариантов значений Referrer-Policy для Вашего сайта. У каждого есть свои ограничения на то, когда и сколько данных нужно передавать.

Пробежимся по вариантам значений заголовка (страница документации Mozilla):
-
no-referrer- ЗаголовокReferrerбудет опущен: отправленные запросы не содержат никакой информации оReferrer. -
no-referrer-when-downgrade- отправляет Referer только по протоколам одинакового или более высокого уровня безопасности (HTTP→HTTP, HTTP→HTTPS, HTTPS→HTTPS). Отправка Referer по протоколу с более низким уровнем безопасности не производится (HTTPS→HTTP, HTTPS→file). -
origin- отправлять только домен сайта, без указания конкретной страницы. Например при переходе со страницыhttps://example.com/page.htmlв Referer страницы будет только доменhttps://example.com/ -
origin-when-cross-origin- отправлять полныйRefererдля запросов в пределах текущего источника и равного уровня безопасности протокола (HTTP→HTTP, HTTPS→HTTPS) , но для запросов на другой источник и запросы с более низким уровнем безопасности протокола отправлять только домен (HTTPS → HTTP). -
same-origin- отправка полногоRefererдля запросов к тому же источнику. Не указыватьRefererвообще для сторонних источников. -
strict-origin- указывать вRefererтолько домен сайта, если уровень безопасности протокола источника и адресата равны (HTTPS→HTTPS).Referrerне будет отправлен менее безопасным адресатам (HTTPS→HTTP). -
strict-origin-when-cross-origin(значение в Joomla 4 по умолчанию) - отправлять полныйRefererдля запросов в пределах одного источника [Когда пользователь "ходит внутри" сайта, сервер отправляет (и получает соответственно) полный Referer в заголовках. - Т.С.]. Для внешних источников отправлять только домен сайта в случае если уровень безопасности протокола одинаковый. Не отправлятьRefererесли уровень безопасности протокола ниже [Ваш сайт на https. Вы указали ссылку на другой сайт c https - сервер сайта получит только Ваш домен. Если Ваш сайт на https и Вы указали внешнюю ссылку с http, то при переходе по ней чужой сервер не получит заголовок Referer и не узнает откуда был переход - Т.С.]. Обратите внимание, что это значение по умолчанию в Joomla 4 если Вы не указали своих настроек или указанное Вами значение недопустимо. Ранее значение по умолчанию былоno-referrer-when-downgrade. -
unsafe-url- всегда отправлять полныйReferer, не обращая внимания на безопасность. Обратите внимание на то, что такая Referer-policy потенциально может привести к утечке данных с Вашего сайта при переходе по ссылкам с протоколом http. Перед использованием подробно изучите влияние этого параметра на безопасность.
Я бы установил значение этого параметра в no-referrer (если нет особых причин не делать этого), таким образом для всего сайта будет включена политика "ничего не сообщать об источнике". Или же origin-when-cross-origin, что позволит вам анализировать трафик по URL-адресам на Вашем собственном сайте (таким образом, без утечки данных), но отправлять только свой домен в качестве рефера при переходе на внешний сайт, поскольку нет дополнительных данных из URL-адреса.
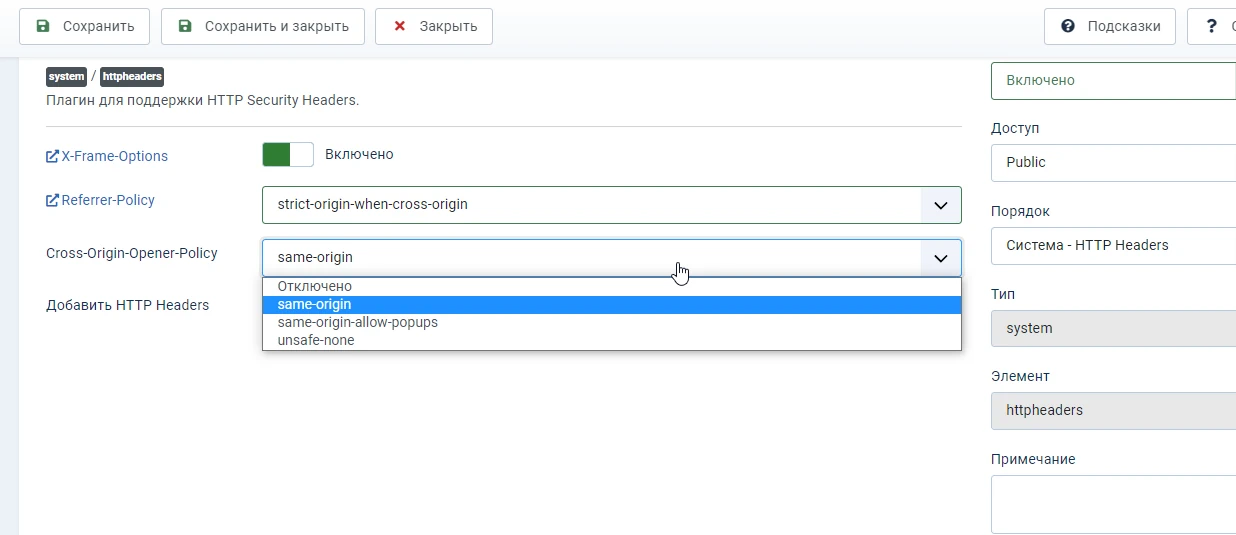
Cross-Origin-Opener-Policy
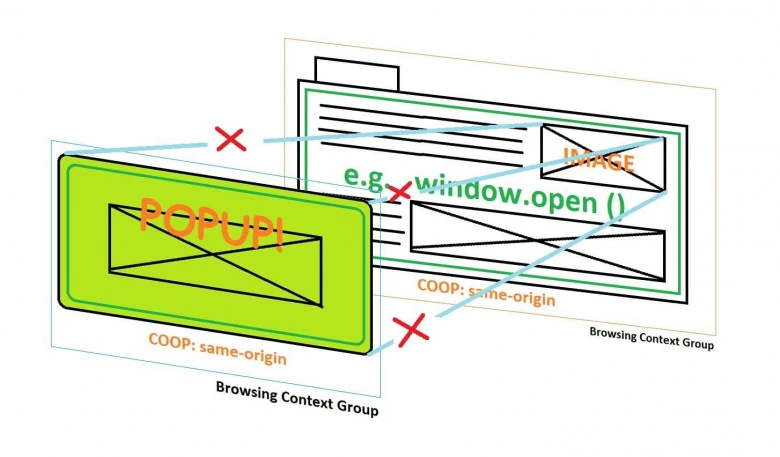
Третий параметр, который можно установить на первой вкладке, — это Cross Origin Opener Policy (политика открытия перекрестного источника), которая представляет собой браузерную функцию безопасности, позволяющая Вам изолировать разные Browser Context Groups друг от друга.

Хорошим примером этого является использование всплывающих [не модальных, на javascript - Т.С.] окон, где исходная группа контекста браузера (весь текст, изображения, ссылки и т. д.) отключается от новой группы контекста браузера, которая создается и затем отображается во всплывающем окне.

Этот параметр HTTP-заголовка довольно глубокий и сложный, хотя есть только 3 варианта. Поэтому я рекомендую перейти по ссылкам ниже, чтобы лучше понять, почему этот параметр должен быть установлен на Вашем сайте. А также узнать о некоторых дополнительных функциях, которые становятся доступны вам, когда эта опция активна.
Cross Origin Opener Policy помогает закрыть историческую лазейку в том, как браузеры обмениваются данными между различными контекстными группами, особенно когда на веб-сайте используются всплывающие окна.
Настройка Cross Origin Opener Policy поможет смягчить угрозы безопасности данных, одна из самых важны для нас - Spectre (Wiki, Новогодние подарки, часть вторая: Spectre - статья на Хабре). Spectre делает данные, загруженные в ту же группу контекста просмотра, что и ваш код, потенциально доступными для чтения хакером. Spectre позволяет измерять время выполнения определенных операций и даёт хакерам возможность угадать, что находится в кэше процессора. Когда хакеры получат данные из кэша процессора они получают доступ к вашим данным.
Cross Origin Opener Policy работает, изолируя исходные данные HTML-документа от HTML-данных, которые будут отображаться во всплывающем окне исходного документа. Это помогает предотвратить то, что называется cross-origin attacks или XS-Leaks.
Этот процесс похож на знакомый rel="noopener" , который мы используем для обычных ссылок. Но, в отличие от rel="noopener", который работает только для исходящих ссылок, документы, для которых в заголовках HTTP с помощью плагина Joomla установлена политика cross-origin-opener-policy, ограничивают данные в обоих направлениях. Таким образом, HTML-документ с активной политикой Cross Origin Opener Policy не будет иметь ссылки на него в HTTP-заголовке, а свойство window.opener HTTP-заголовка нового окна будет иметь значение null.
При установке этого параметра в плагине HTTP-заголовков Joomla вам доступны 3 параметра:
-
unsafe-none- Это значение позволяет разрешает открытие сайта в виде поп-апа в других источниках, если толькоcross-origin-opener-policyне задано какsame-originилиsame-origin-allow-pop-up. -
same-origin-allow-popups- защищает документ от открытия в поп-апах других источников, но позволяет приложению взаимодействовать с собственными всплывающими окнами. Параметр сохраняет ссылки на недавно открытые окна или вкладки, которые либо не устанавливаютcross-origin-opener-policyлибо отказываются от изоляции, устанавливаяcross-origin-opener-policyравнойunsafe-none. -
same-origin(значение Joomla 4 по умолчанию) - изолирует контекстную группу просмотра только для документов того же происхождения. Документы из разных источников не загружаются в одну и ту же контекстную группу просмотра.
На заметку: верным выбором для Вашего сайта было бы оставить это значение same-origin так, как это сделано в Joomla 4 по умолчанию. Это позволит успешно загружать содержимое вашего собственного веб-сайта/домена во всплывающие окна, но ограничит доступ к элементам, загружаемым во всплывающее окно из внешнего источника.
Как упоминалось в начале этого раздела, некоторые расширенные функции зависят от cross-origin isolation.Такие функции, как объекты SharedArrayBuffer или методы Performance.now() которые нужны определенным service workers для нерегулируемых таймеров, доступны только в том случае, если в вашем документе есть HTTP-заголовок cross-origin-opener-policy со значением same-origin.
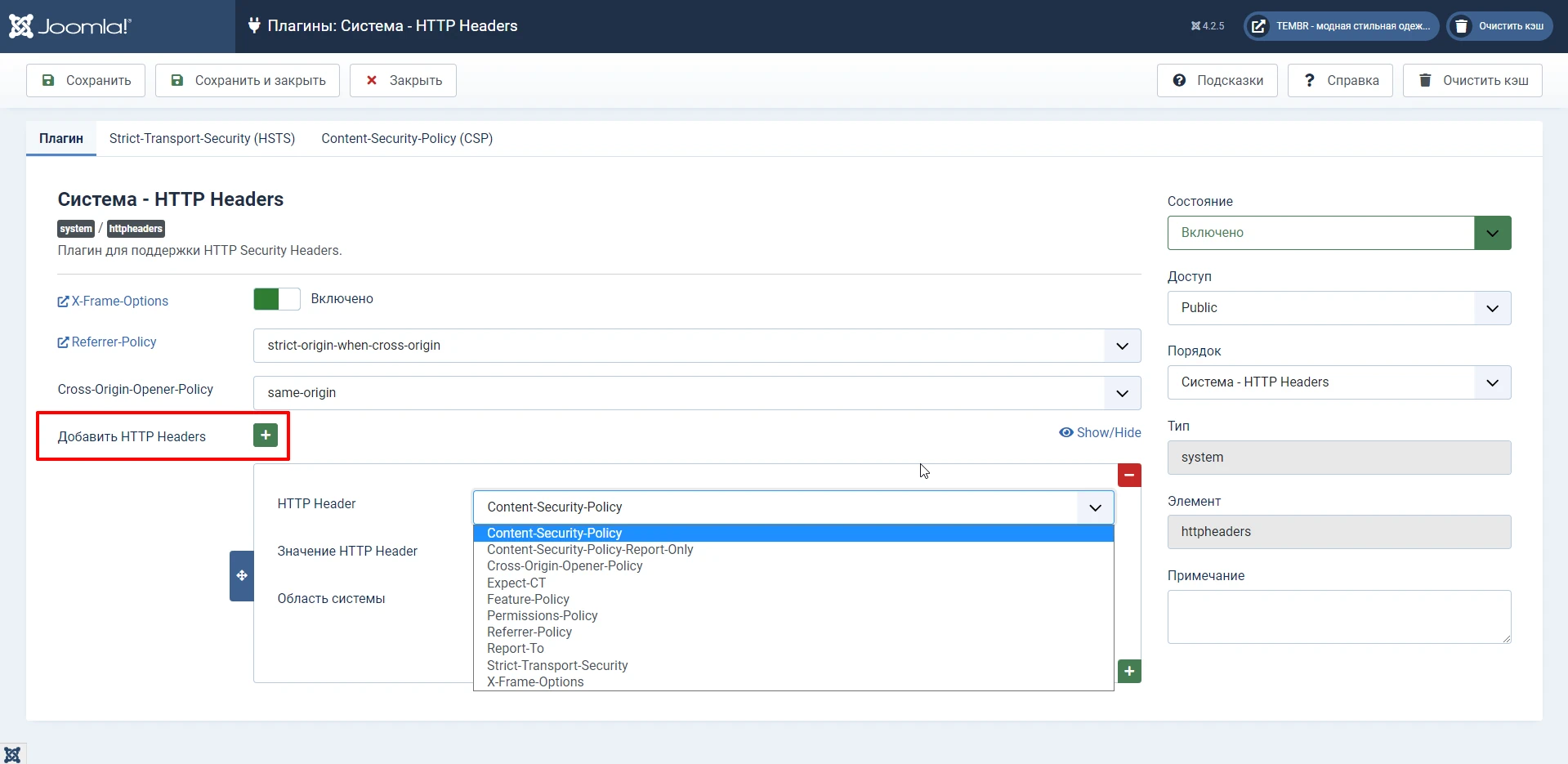
Принудительная установка HTTP заголовков в Joomla 4
Последний параметр, на котором следует сосредоточиться на первой вкладке, - это "Добавить HTTP-заголовки", которые не следует путать с опцией "Включить HTTPS" в общих настройках Joomla.

Этот раздел настроек плагина HTTP Header для Joomla позволяет Вам добавить, при необходимости, другие заголовки, специально не описанных на вкладках плагина.
На данный момент в списке вариантов есть 10 заголовков. Некоторые из них со временем могут быть удалены, поскольку политики заголовков, на которые они ссылаются, должны измениться в скором времени или быть переосмыслены.
Content-Security-Policy (документация Mozilla) - заголовок ответа Content-Security-Policy позволяет Joomla-сайтам контролировать ресурсы, которые пользователь может загружать для каждой веб-страницы. Политики в основном определяют исходные данные сервера и конечные точки сценария. Это помогает защититься от межсайтовых скриптовых атак.
Content-Security-Policy-Report-Only (документация Mozilla) - заголовок ответа HTTP Content-Security-Policy-Report-Only позволяет веб-разработчикам экспериментировать с политиками, отслеживая (но не применяя) их действие.
Cross-Origin-Opener-Policy (документация Mozilla) - заголовок ответа HTTP Cross-Origin-Opener-Policy (COOP) позволяет гарантировать, что документ верхнего уровня не использует общую группу контекста просмотра с документами из разных источников.
COOP обработает и изолирует ваш документ, и потенциальные злоумышленники не смогут получить доступ к вашему глобальному объекту, если они откроют его во всплывающем окне, предотвращая серию перекрестных атак, получивших название XS-Leaks.
Expect-CT (на момент перевода статьи - deprecated) (документация Mozilla) - заголовок Expect-CT позволяет сайтам подписываться на отчетность и / или соблюдение требований к прозрачности сертификатов, чтобы предотвратить незамеченное использование неправильно выданных сертификатов для этого сайта.
Feature-Policy (на момент перевода статьи заголовок переименован в Permissions-Policy) (документация Mozilla) - заголовок HTTP Feature-Policy предоставляет механизм, позволяющий разрешать и запрещать использование функций браузера в его собственном фрейме и в содержимом в любых элементах.
Permissions-Policy (актуальная замена вышеупомянутого заголовка Feature-Policy).
Referrer-Policy (документация Mozilla) - этот заголовок определяет, какой объем информации о реферере (отправляемой с заголовком Referrer) следует включать в запросы.
Report-To (документация Mozilla) - часть политики безопасности контента. Поле заголовка отчета о политике безопасности содержимого для HTTP-ответа указывает пользовательскому агенту сохранять конечные точки отчетов для источника.
Директива report-to предназначена для замены устаревшей директивы report-uri, report-to пока не поддерживается в большинстве браузеров.
Strict-Transport-Security (документация Mozilla) - Strict-Transport-Security (часто сокращенный как HSTS) информирует браузеры о том, что доступ к сайту должен осуществляться только по протоколу HTTPS, и что любые будущие попытки доступа к нему по протоколу HTTP должны автоматически преобразовываться в HTTPS.
На заметку: это более безопасно, чем простая настройка 301-го редиректа HTTP на HTTPS на вашем сервере, где первоначальное HTTP-соединение все еще уязвимо для атаки "человек посередине" ("атака посредника" - Wiki).
X-Frame-Options (документация Mozilla) - этот заголовок HTTP-ответа сервера указывает, следует ли разрешить браузеру отображать страницу во <frame>, <iframe>, <embed> , <object> или нет. Сайты могут использовать его во избежание атак с перехватом кликов - кликджекинга. Этот заголовок гарантирует, что Ваш контент не будет внедрён на другие сайты. [Например, если статью с Вашего сайта скопировали полностью и пути к картинкам ведут по-прежнему на Ваш сайт, то при использовании данного заголовка на стороннем сайте картинки отображаться не будут - Т.С.]
Нужно помнить, что данная опция будет работать только в том случае, если пользователь использует браузер с поддержкой заголовка X-Frame-Options [выше по тексту говорилось о поддержке этого заголовка браузерами - Т.С.]
Заголовок X-Frame-Options содержит дочерние элементы, называемые frame-ancestors, которые заменяют заголовок Frame-Options. Если указаны обе политики, то будет применена политика frame-ancestors, а политика X-Frame-Options будет проигнорирована.
В поле "Значение HTTP Header" Вы можете задать необходимое значение данного заголовка для фронтенда, панели администратора или обоих частей сайта сразу.
На заметку: Разные браузеры имеют различную поддержку заголовков, поэтому перед использованием конкретного HTTP-заголовка рекомендуется изучить какие обозреватели использует аудитория Вашего сайта. Если вы задаете серию HTTP-заголовков для своего веб-сайта, а браузер пользователя не поддерживает этот параметр заголовка, браузер проигнорирует его.
Настройки плагина HTTP Headers - 2-й таб
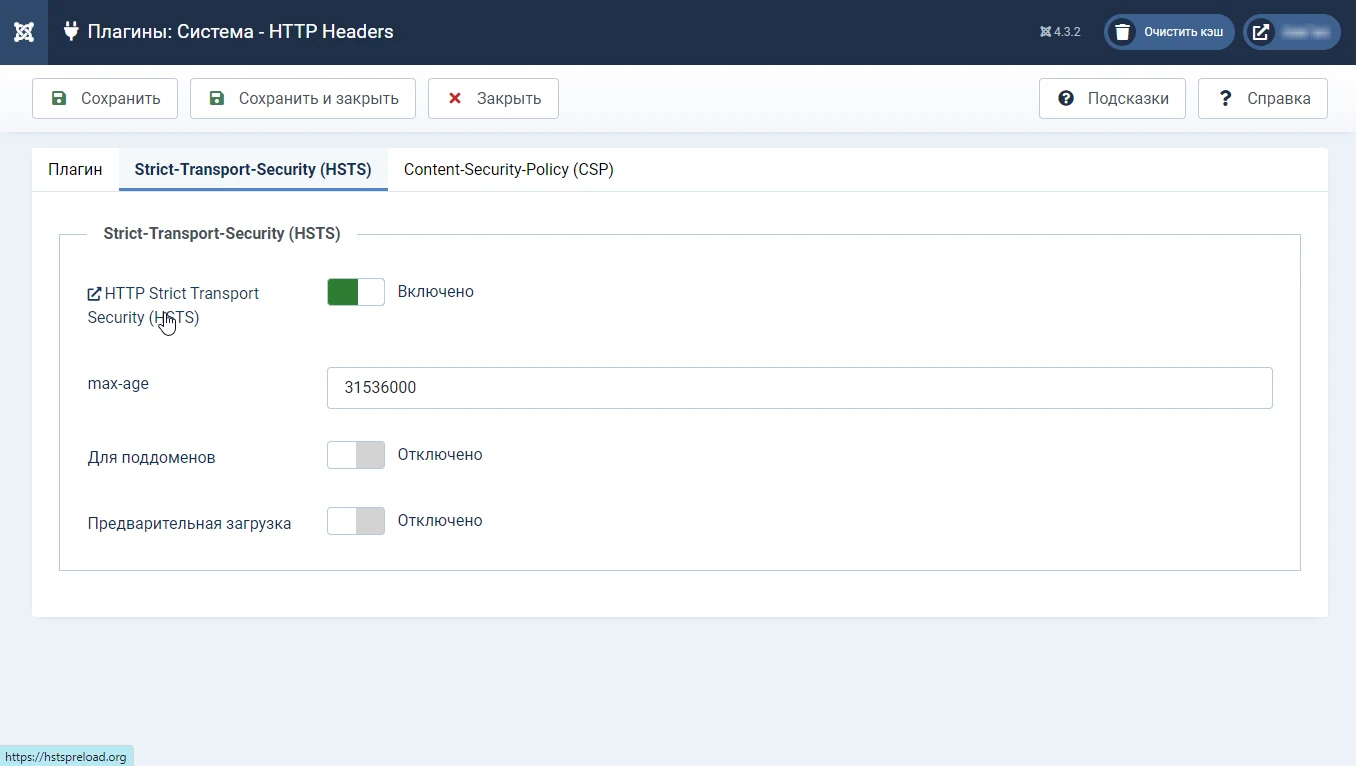
Strict-Transport-Security (HSTS)
Таб Strict Transport Security Policy по умолчанию выключен.

[Здесь позволю себе сделать большую купюру из текста оригинала статьи, поскольку в ней говориться о том, что нужно использовать https, а не http и большая картинка с котятами. 😎 - Т.С. ].
Как Вы уже знаете, весь смысл HTTPS заключается в обеспечении безопасного соединения между браузером пользователя и Вашим сервером. Соединение, посредством которого любой обмен данными происходит в защищенной среде, которая не может быть перехвачена и скопирована третьей стороной. "Человек посередине".

Но известно ли Вам, что если Ваш HTTPS SSL-сертификат не использует TLS, ваше "защищенное" соединение всё ещё уязвимо? Соединения, отличные от TLS HTTPS, по-прежнему небезопасны для атак типа "человек посередине".
Несмотря на то, что это старая запись в блоге ["The WiFi Pineapple - Using Karma and SSLstrip to MiTM secure connections", 2013 год - Т.С.], эта статья прекрасно объясняет, как работает атака "человек посередине".
В наши дни браузеры широко используют протокол TLS, но последняя версия (1.3) не так широко поддерживается браузерами, как ее предшественница (1.2).
Кроме того, TLS 1.3 напрямую не совместим с предыдущими версиями, если только он не запускается в режиме совместимости. А это может создать проблему для некоторых пользователей.

Использование плагина HTTP Header для Joomla для работы со Strict-Transport-Security (HSTS) помогает смягчить атаки типа "человек посередине" за счет принудительного использования TLS в веб-браузере ваших посетителей. TLS гарантирует, что все веб-коммуникации осуществляются на стороне клиента с использованием защищенного транспортного уровня.
Вы используете 301-й редирект с http на https версию сайта? Большинство использует. 301-й редирект - это инструкция, которые большинство вебмастеров настраивают в своем файле htaccess. Они сообщают поисковику, что следует использовать версию сайта по протоколу HTTPS (защищенную). Проблема с этим заключается в том, что 301 - это просто перенаправление URL-адреса, поэтому ваш веб-сайт по-прежнему выполняет некоторые элементы первоначального подключения по HTTP [выделение жирным переводчика - Т.С.].
В отличие от соединений между пользователем и сервером веб-сайта, использующих HSTS, где сервер автоматически взаимодействует с ним только по протоколу HTTPS.
Однако у HSTS есть слабое место, поскольку первое первоначальное соединение между браузером пользователя и сервером веб-сайта по-прежнему происходит по протоколу HTTP. Но все последующие подключения автоматически подключаются по протоколу HTTPS до тех пор, пока не истечет срок действия HTTP-заголовка и этот заголовок не будет сброшен.
Это отличается от стандартного перенаправления 301, где каждая загружаемая страница включает в себя начальный http-запрос для инициирования https-соединения.
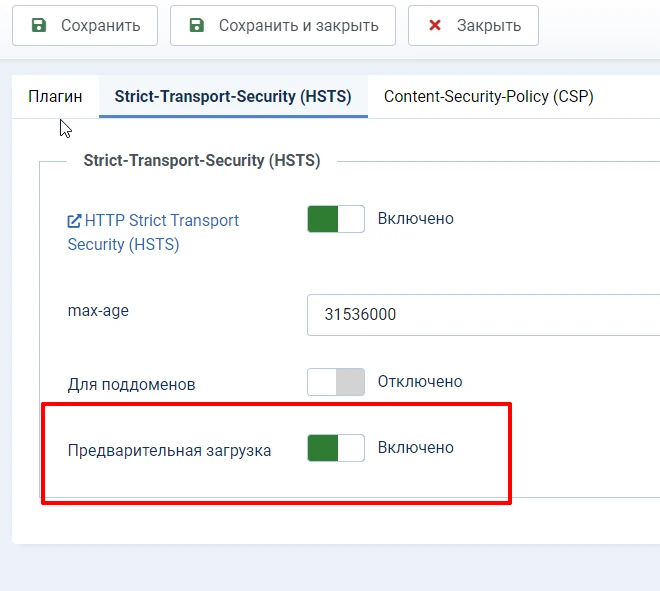
Решение этой проблемы есть в настройках HTTP Headers HSTS, активируйте ‘предварительную загрузку’, которая добавит тег Preload в заголовок ответа сервера.

В настройках также есть ссылка для включения домена Вашего сайта в список предварительной загрузки Chrome по протоколу HTTP Strict Transport Security (HSTS) [Лейбл поля "HTTP Strict Transport Security (HSTS)" - Т.С.]. Это список, который жестко запрограммирован во многих современных браузерах. Список информирует браузер о том, что подключение к example.com должно быть сделано только через HTTPS. Таким образом, отпадает необходимость даже устанавливать первоначальное соединение по протоколу HTTP.

Как только HSTS настроен в плагине HTTP header для Joomla, все необходимые заголовки добавляются в HTTP-ответ. Это позволяет любому браузеру пользователя, который пытается подключиться к вашему серверу, указать, что все соединения должны выполняться по протоколу HTTPS, независимо от того, указан ли он в вашем HTML-коде или нет.
Таким образом, использование плагина HTTP headers от Joomla для интеграции HSTS вместо того, чтобы полагаться на 301 перенаправление для показа вашего контента по протоколу HTTPS, является важным улучшением безопасности. Усовершенствование, которое помогает остановить атаки типа "человек посередине" и обеспечивает Вашему пользователю безопасность.
-
HSTS применяется ко всему домену, в отличие от перенаправления 301, которое охватывает только определенный путь URI.
-
HSTS использует отдельный кэш браузера, который обычно изолирован, поэтому его невозможно легко или случайно очистить.
-
HSTS могут быть предварительно загружены в браузер. Это гарантирует, что пользователь подключается к вашему серверу только по протоколу HTTPS, независимо от того, посещал ли он сайт ранее.
На заметку: включите HSTS. Установите
max-ageравным 1 году (31536000 секунд), некоторые специалисты рекомендуют устанавливать 2 года (63072000 секунд).Включите: "Для поддоменов". Если у вас есть поддомены, убедитесь, что у Вас есть действительный SSL-сертификат, который распространяется на них либо по отдельности, либо в качестве wild card от Вашего основного домена.
Включите: "Предварительная загрузка".
И, наконец, добавьте свой домен в список https://hstspreload.org/
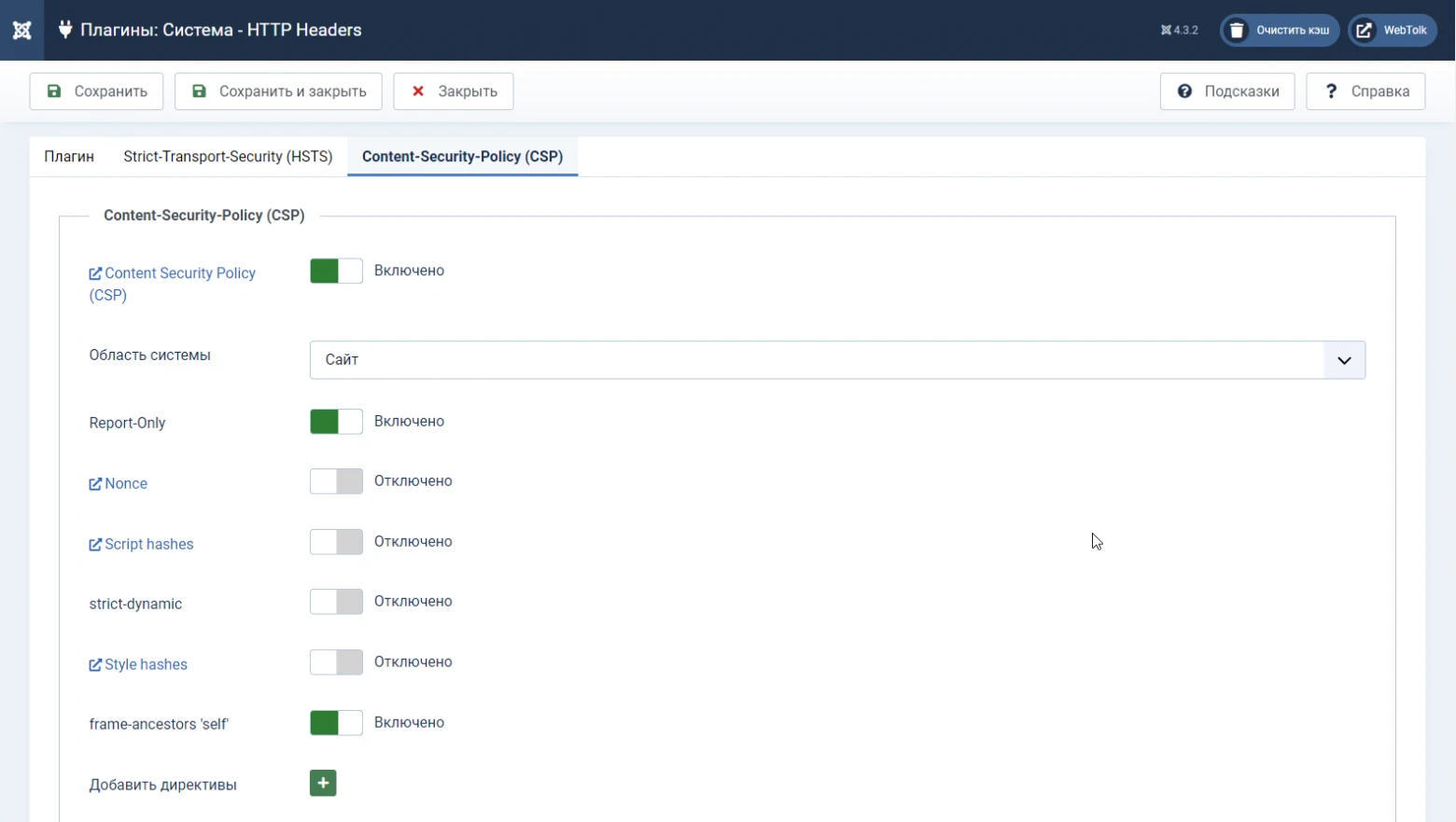
Настройки плагина HTTP Headers - 3-й таб
Content Security Policy
Content Security Policy выключена по умолчанию.

Когда вы включаете политику Content Security Policy Joomla с помощью плагина HTTP Headers, вы сообщаете браузеру посетителя, какие именно ресурсы загружаются с сервера вашего веб-сайта. Это отличный способ убедиться, что вы предоставляете только тот контент, который действительно хотите предоставить.

Наличие эффективной Content Security Policy - это эффективный способ остановить межсайтовый скриптинг (XSS) и кликджекинг, исходящие с вашего сайта.
Межсайтовый скриптинг, иначе известный как XSS-атака, - это атака на Ваш веб-сайт, при которой вредоносный скрипт "внедряется" на ничего не подозревающий и в остальном пользующийся доверием сайт. Злоумышленники находят слабое место для использования, которое обычно находится там, где пользователь может вводить данные.
Некоторые устаревшие компоненты, имеющие ввод данных пользователями (например, формы комментариев без валидации), могут содержать уязвимости, которые могут быть использованы при XSS. Вот почему рекомендуется всегда обновлять компоненты Joomla и сводить к минимуму эту вероятность.
Итак, используя зараженную форму комментариев в качестве примера:
Ваш сайт использует форму в конце статьи для комментариев пользователей.
Расширение для комментариев от разработчика N работает отлично, и Вашим пользователям это нравится. Но вы не обновляли его в течение 5 лет, и разработчики уже давно отказались от него.
Теперь, 5 лет спустя, мистер Хакер понимает, что из-за уязвимости в коде компонента комментариев он может скрыть вредоносный фрагмент кода в комментарии, который в остальном выглядит невинным.
То, что в конечном итоге делает этот код, варьируется, но на что вы можете рассчитывать, так это на то, что каждый раз, когда загружается страница вашей невинной статьи с комментариями, этот плохой код также загружается и выполняется. В конце концов, это часть HTML, и браузер не знает, что ее там не должно быть или что ей нельзя доверять.
Итак, запущен вредоносный код. Возможно, он проверяет ваши данные о файлах cookie. Возможно, он крадет конфиденциальные данные, хранящиеся в браузере. Или, может быть, он загружает рекламу с онлайн-казино или сайтов для взрослых. Возможно, он полностью перезагружает HTML для вашей невинной веб-страницы из внешнего JavaScript-файла, чтобы украсть данные банковских карт Ваших пользователей.
Фактически, на этом этапе сценарий может быть запущен для выполнения практически всего.
Хорошая Content Security Policy помогает остановить такого рода атаки, даже если Вы продолжаете использовать уязвимое расширение.
Это происходит потому, что плагин HTTP Header для Joomla предоставляет CSP в качестве заголовка HTTP-ответа, который явно сообщает браузеру, что загружать. В настройках вкладки CSP в плагине HTTP headers вы можете напрямую настроить таргетинг на 28 директив политики. Эти директивы помогают обезопасить ваш веб-сайт, используя только разрешённые источники для Ваших файлов и контента.
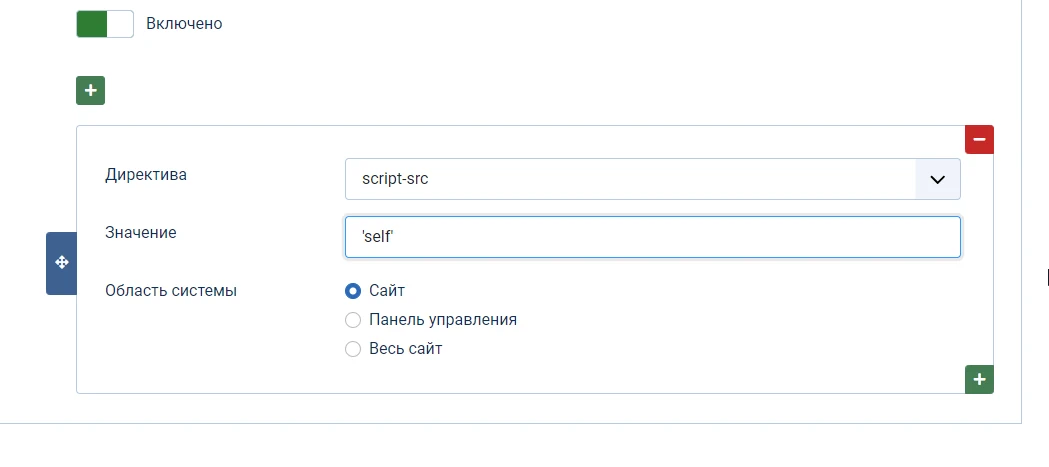
Приведенный выше пример атаки закончился загрузкой файла JavaScript с другого сервера, и этот скрипт изменяет отображаемый на экране HTML. Этого можно было бы избежать, добавив директиву script-src 'self' в Content Security Policy Joomla в настройках плагина.

В таком случае браузер загрузит файлы JavaScript на страницу только в том случае, если они исходят из вашего домена. Все остальные js-файлы будут отклонены.
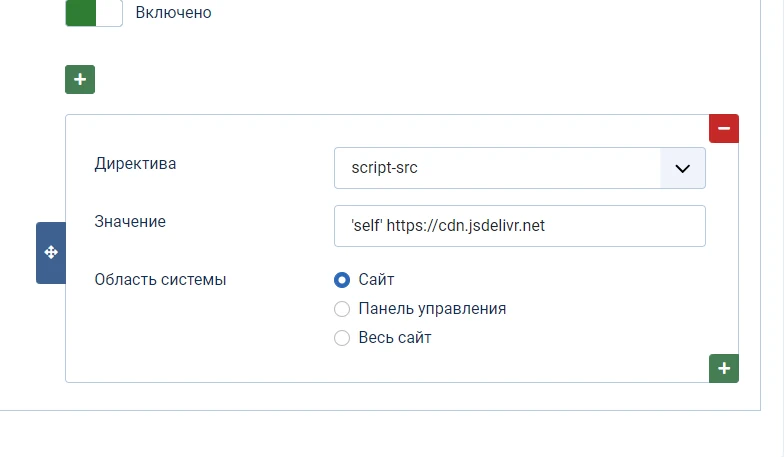
Хоть эта функция помогает обезопасить ваш сайт от вредоносного кода, но она также влияет все другие подключаемые извне JavaScript файлы. Эти внешние файлы могут быть добавлены в белый список источников в той же директиве. Например, если бы Вы использовали Bootstrap из CDN, вы бы добавили
script-src 'self' https://cdn.jsdelivr.net
В этом примере при возникновении проблем с загрузкой Bootstrap из CDN https://cdn.jsdelivr.net , можно попробовать указать полный URL-адрес script-src 'self' https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js.
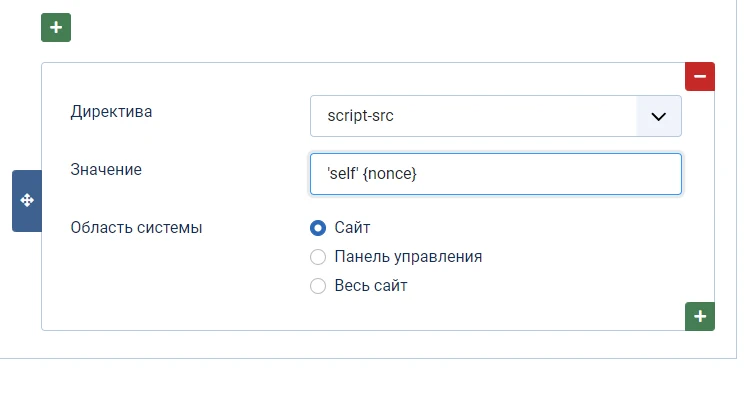
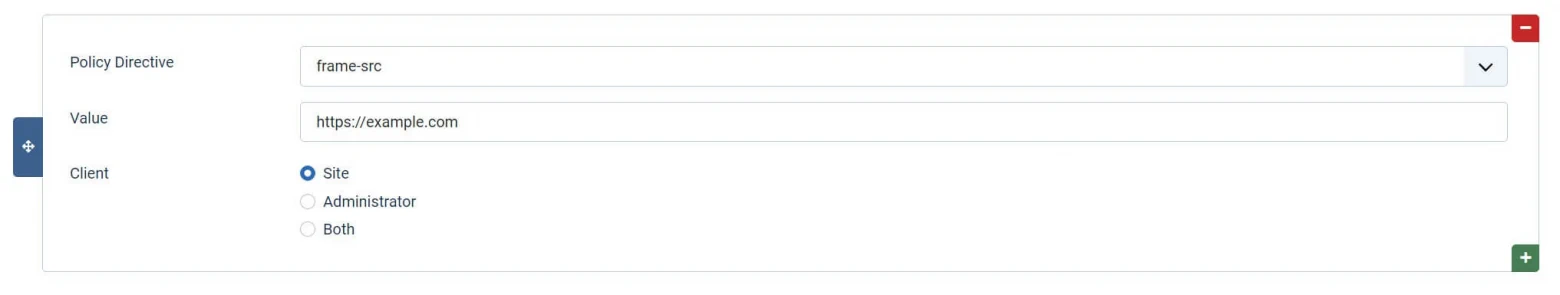
Итак, Вы ввели свою директиву следующим образом:

Добавление внешних источников скриптов было бы проще реализовать на новом сайте в процессе его создания. Но если Вы просмотрите свой HTML в консоли разработчика, то увидите все внешние файлы, которые уже используются на созданном сайте, и включить их в свой CSP.
При добавлении директив к Вашей политике безопасности контента в плагине HTTP Headers существует ряд основных значений, которые Вы можете использовать для определения того, что должно быть явно загружено браузером. Это основные шаги для настройки Вашей первой политики безопасности контента.
Для некоторых более продвинутых директив доступны другие опции, более полный список и примеры их использования можно найти здесь.
-
'none'- блокирует использование этого типа ресурсов -
'self'- соответствует текущему источнику (но не поддоменам) -
'unsafe-inline'- позволяет использовать встроенные JS и CSS -
'unsafe-eval'- позволяет использовать такие механизмы, какeval()[выполнение javascript-кода, полученного в виде обычной строки - Т.С.]
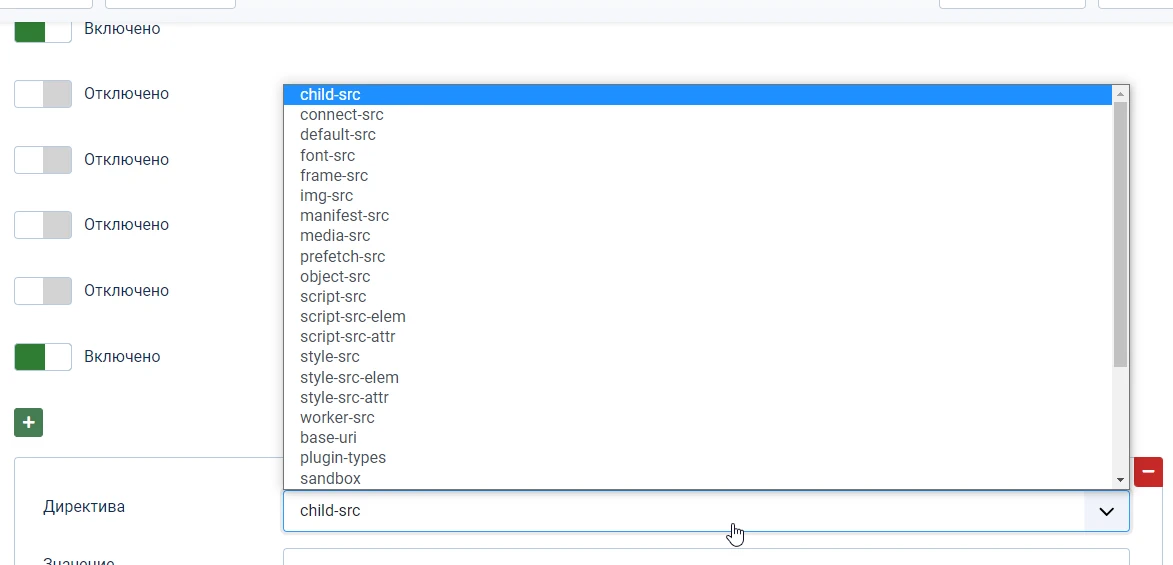
Список директив Content Security Policy в Joomla
Список некоторых директив, доступных в плагине HTTP Headers для Joomla с кратким описанием. Полный список и подробное описание можно найти здесь.
default-src - определяет политику по умолчанию для получения ресурсов: JavaScript, изображения, CSS, шрифты, AJAX-запросы, фреймы, мультимедиа HTML5. Пример: default-src 'self' https://cdn.example.com
script-src - указывает доверенные источники для javascript-файлов. Пример: script-src 'self' https://js.example.com
style-src - указывает доверенные источники для CSS-файлов. Пример: style-src 'self' css.example.com.
img-src - указывает доверенные источники для файлов изображений. Пример: img-src 'self' https://img.example.com https://example.com.
connect-src - разрешает XMLHttpRequest (AJAX), WebSocket, fetch(), отправку уведомлений с помощью атрибута ping тега <a> (стандарт HTML5) или EventSource (документация Mozilla). Если запрещено, то браузер эмулирует ответ с HTTP кодом 400. Пример: connect-src 'self'.
font-src - указывает доверенные источники для файлов шрифтов (загруженные через @font-face) . Пример: font-src https://font.example.com https://example.com.
object-src - указывает доверенные источники данных для <object>, <embed> или <applet>.Пример: object-src 'self'.
media-src- указывает доверенные источники для файлов аудио и видео - HTML5 <audio> и <video>. Пример: media-src https://media.example.com.
frame-src - указывает доверенные источники для загрузки фреймов. В CSP level 2 frame-src был заменён на директиву child-src. CSP level 3 вернула frame-src и эта директива будет продолжать передаваться дочернему src, если его нет. Пример: frame-src 'self'.
sandbox - включает изолированную среду для запрашиваемого ресурса, аналогичную атрибуту sandbox тега <iframe>. Sandbox применяет ту же origin policy, запрещает всплывающие окна, плагины, исполнение скриптов блокируются. Вы можете оставить значение sandobx пустым, чтобы сохранить все параметры по умолчанию, или добавить значения:
-
allow-forms
-
allow-same-origin
-
allow-scripts
-
allow-pop-ups
-
allow-modals
-
allow-orientation-lock
-
allow-pointer-lock
-
allow-presentation
-
allow-popups-to-escape-sandbox
-
and allow-top-navigation
Пример: sandbox allow-forms allow-scripts.
report-uri - [на момент перевода статьи помечен как deprecated. Докуменация Mozilla - Т.С.] указывает браузеру отправлять отчеты о сбоях политики CSP в этот URI. Вы также можете использовать Content-Security-Policy-Report-Only в качестве имени HTTP-заголовка, чтобы указать браузеру отправлять только отчеты (ничего не блокирует). Эта директива устарела на уровне CSP 3, рекомендуется использовать директиву report-to. Пример: report-uri /some-report-uri.
child-src - указывает доверенные источники для web workers и вложенных контекстах браузера, загружаемых при использовании <frame> и <iframe>. Пример: child-src 'self'.
form-action - указывает доверенные источники, которые можно использовать в качестве атрибута action HTML тега <form>. Пример: form-action 'self'.
frame-ancestors - указывает доверенные источники для встраиваемых ресурсов в <frame>, <iframe>, <object>, <embed>, <applet>. Установка директивы в значение none идентичноX-Frame-Options: DENY. Если директива активна и браузер поддерживает её, то её значение имеет больший приоритет, чем значение X-frame-options. Пример: frame-ancestors 'none'.
plugin-types - устанавливает допустимые MIME типы для плагинов, вызванных через <object> и <applet>. Для загрузки <applet> Вы должны указать значение application/x-java-applet. Пример: plugin-types application/pdf.
base-uri - указывает набор допустимых значений для атрибута src HTML тега <base>. Пример: base-uri 'self'.
report-to - [документация Mozilla] определяет имя группы отчетов, определяемое заголовком HTTP-ответа Report-To. Подробнее в документации. Пример: report-to groupName.
worker-src - запрещает URL, которые могут быть загружены как Worker, Shared Worker или Service Worker. Пример: worker-src 'none'.
manifest-src - ограничивает URL-адреса, по которым могут быть загружены манифесты приложений. Пример: manifest-src 'none'.
prefetch-src - определяет допустимые источники для prefetch и предварительного рендеринга, например, с помощью тега ссылки с rel="prefetch" или rel="prerender". Пример: prefetch-src 'none'.
navigate-to - ограничивает URL-адреса, по которым документ может переходить любыми способами. Например, при нажатии на ссылку отправке формы или вызове window.location. Если задана директива form-action, то эта директива игнорируется при отправке формы. Пример: navigate-to https://example.com.
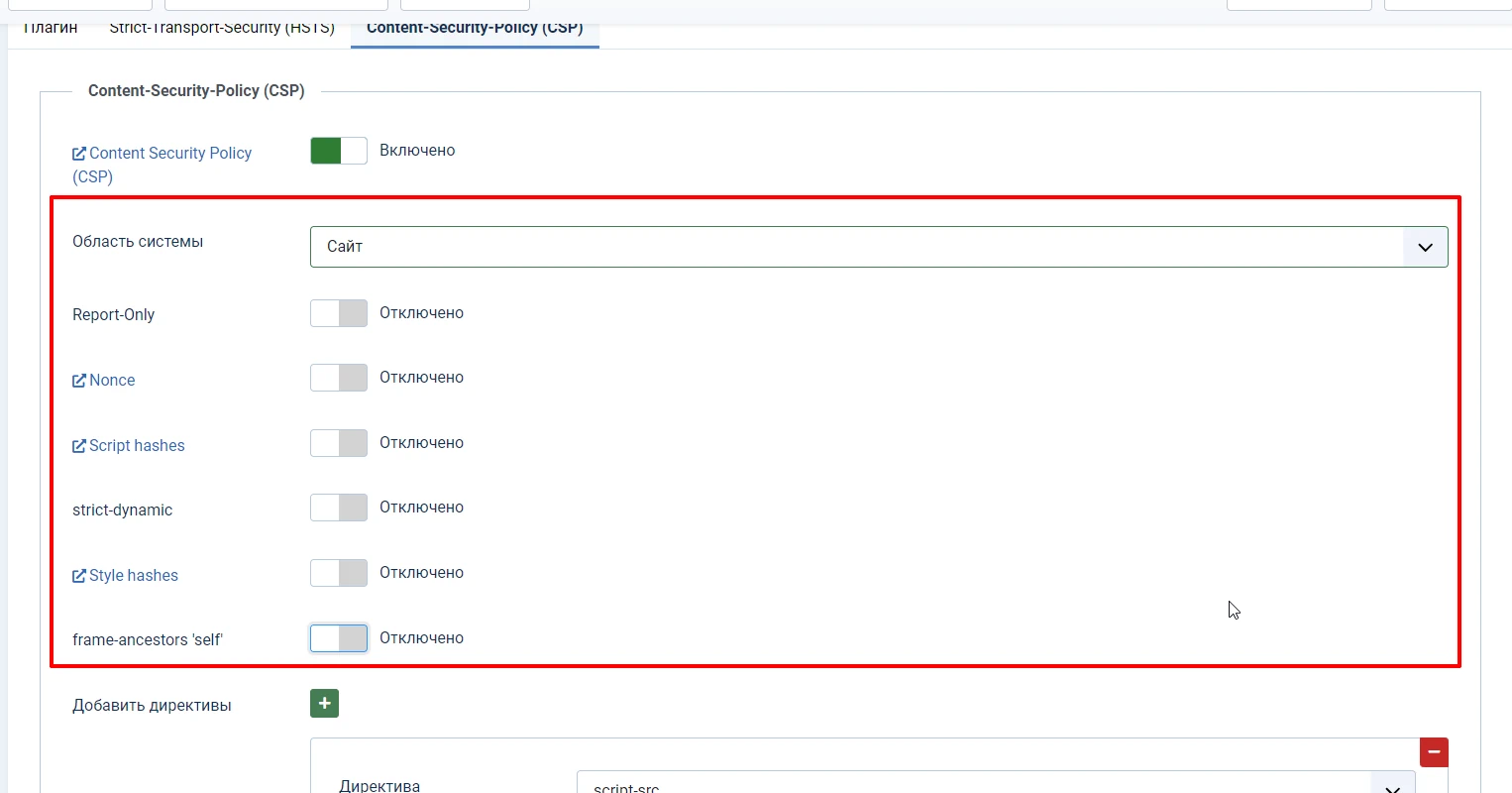
Плагин Joomla HTTP Headers даёт возможность указать некоторые глобальные параметры в табе Content-Security-Policy (CSP).

Вы можете выбрать область применения CSP: для фронтенда, админки или ко всему сайту целиком.
Опция Report-Only позволяет вам протестировать свои директивы и проверить их на наличие ошибок с помощью инструментов разработки перед запуском в продакшн.
Далее идет настройка "Nonce", означающая "число, используемое единожды", - это система, которая применяет случайно сгенерированную строку к инлайн тегу <script> или <style>, добавленным в код страницы через Joomla API [читаем статью Как правильно подключать JavaScript и CSS в Joomla 4 - Т.С.].
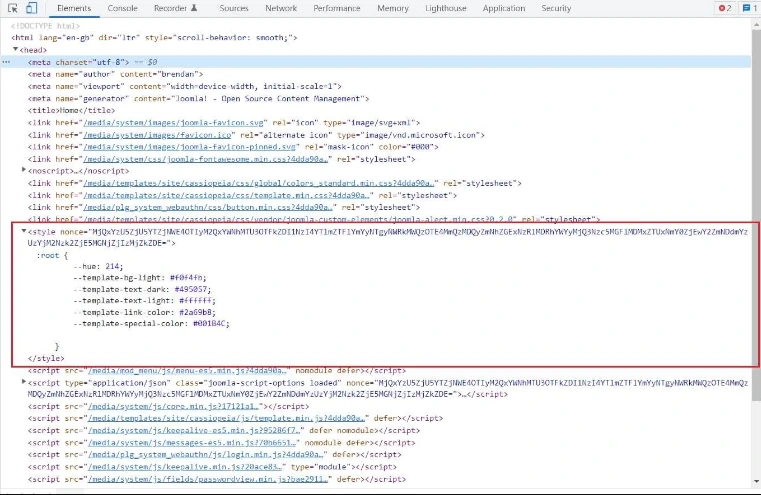
На скриншоте видно тег <style> с атрибутом nonce, который был добавлен в страницу компонентом Akeeba Backup.

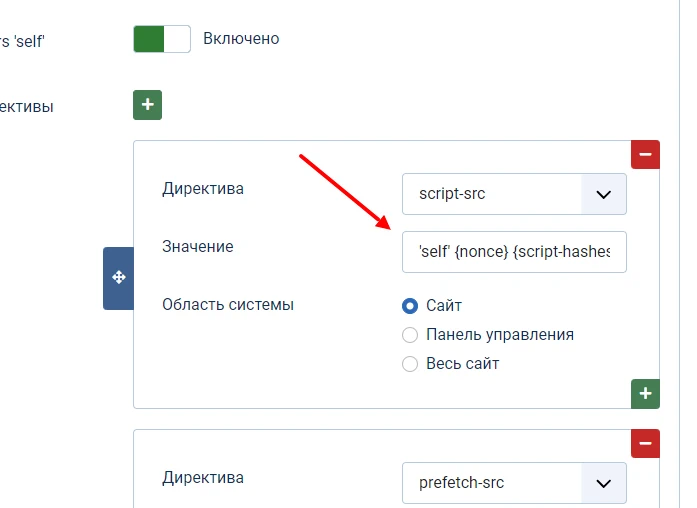
Включив nonce в настройках CSP, Вы разрешите браузеру отображать эти инлайн скрипты и стили как безопасные. Вам также нужно будет установить для тега {nonce} в Вашей директиве script-src значение script-src 'self' {nonce}. В качестве запасного варианта для старых браузеров, которые не поддерживают nonce, Вы также можете добавить {script-hashes} после плейсхолдера{nonce}, например, этот script-src 'self' {nonce} {script-hashes} (обратите внимание на пробелы). Но не забудьте сначала включить Script Hashes.

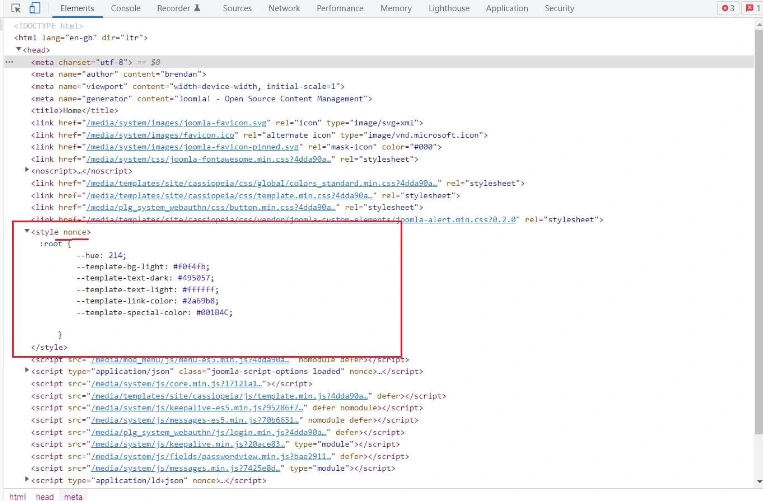
Joomla случайным образом генерирует текстовую строку атрибута nonce и добавляет ее к тегам <style> и <script>. Когда вы включаете опцию nonce в настройках плагинов, текстовая строка передается в HTTP-заголовок. Затем браузер интерпретирует HTTP-заголовок и обрабатывает соответствующий <style> или <script>. В то же время он удаляет текстовую строку nonce из HTML-кода в браузере.

Такой подход мешает хакерам перехватить текстовую строку nonce и добавить её в свой собственный код. Даже, если внедрить вредоносный код всё же удалось, браузер заблокирует его исполнение.
От переводчика:
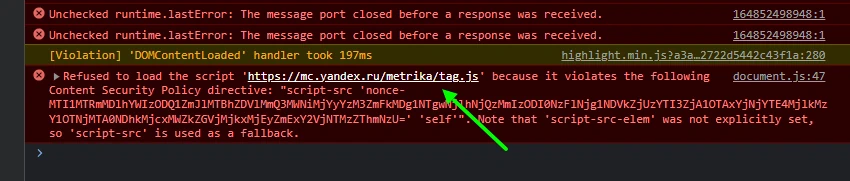
Обратите внимание, что настройка CSP требует чёткого понимания того ЧТО Вы делаете и ЗАЧЕМ. Простое непродуманное включение тех или иных опций может привести к неочевидным проблемам. Например, у Вас могут отвалиться скрипты Яндекс.Метрики, Google Analitycs, живого чата, коллтрекинга, Sentry или телефонии, так как чаще всего это скрипты, расположенные на сторонних серверах. В своём "зоопарке" нужно знать каждую "тварь" в лицо.

Далее текст автора.
Script Hashes
Мы все знаем, что лучше не использовать инлайн js-код в HTML, стоит вынести его в условный файл my-javascript.js и подключить в секции <head> HTML-документа перед закрывающим тегом </body>. Но мы же все сами время от времени грешим инлайн-javascript'ом.
Проблема в том, что если вы будете использовать инлайн js, а затем добавите директиву CSP script-src 'self', то выполнение всего такого кода будет заблокировано по умолчанию. Директива разработана таким образом для того, чтобы избежать запуска JavaScript, потенциально внедренного на Вашем сайте хакерами.
Чтобы всё-таки была возможность иногда грешить можно использовать переопределение правила с помощью директивы script-src 'unsafe-inline', которая позволит и Вам, но также и злоумышленникам запускать инлайн JavaScript. Это не самый лучший вариант по понятным причинам.
Спасением становится Script Hashes!
Плагин HTTP Headers Joomla автоматически собирает все теги <style> и <script>, добавленные на страницу через Joomla API [сиречь через Web Asset Manager, ссылка на статью как его использовать выше по тексту - Т.С.]. Затем генерирует соответствующие хеши и добавляет их в заголовки HTTP. Также и браузер генерирует хеши при посещении сайта и подтверждает, что хеши совпадают. Если всё ок, то скрипт выполняется, если нет - выполнение скрипта блокируется.
Чтобы включить этот защитный механизм включите опцию Script Hashes. Затем, в Вашей политике script-src добавьте значение 'self' {script-hashes}. Если Вы используете функцию nonce вместе со script hashes, установите значение директивы как примере выше - script-src 'self' {nonce} {script-hashes} [плейсхолдеры через пробел - Т.С.].

Так, это сделали по уму. Дальше.
Но ещё лучше то, что мы можем использовать ту же идею для обработки хэшей скриптов, вставленных вручную [тегом <script> в тексте материала, например - Т.С.], и добавления их в нашу директиву script-src 'self'. Потребуется немного поработать над настройкой и обслуживанием, но зато Вы могли бы сэкономить время при добавлении мелких инлайн-js сниппетов в материал или модуль типа HTML-код.
Есть более сложные способы сделать это с помощью генератора хэшей sha256, sha384 или sha512. Но поскольку большинство людей будут добавлять только небольшие фрагменты JavaScript в свой материал или модуль типа HTML-код, то мы позволим инструментам разработки Google сделать всю работу за нас.
Этот процесс прост. Единственная разница заключается в том, как мы генерируем хэш.
Предполагаем, что мы включили плагин HTTP Headers в Joomla, CSP активен, и у нас установлена и сохранена директива script-src 'self'.
Шаг 1. Добавьте инлайн JavaScript в материал или модуль типа HTML-код и сохраните изменения. Не забудьте настроить свой редактор Joomla так, чтоб он не обрезал инлайн скрипты при сохранении.
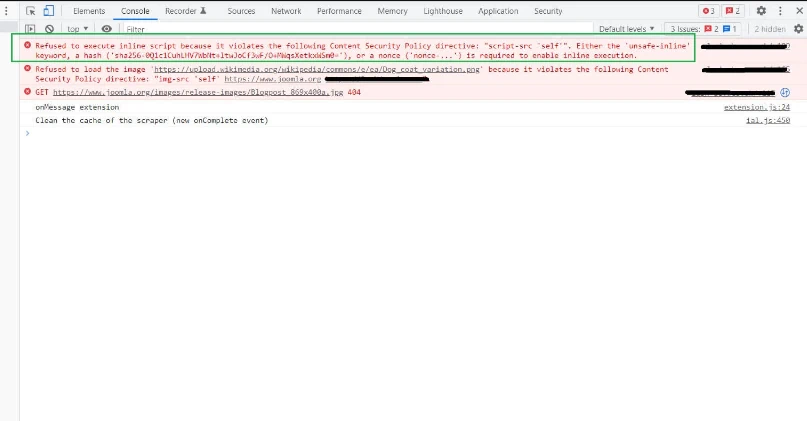
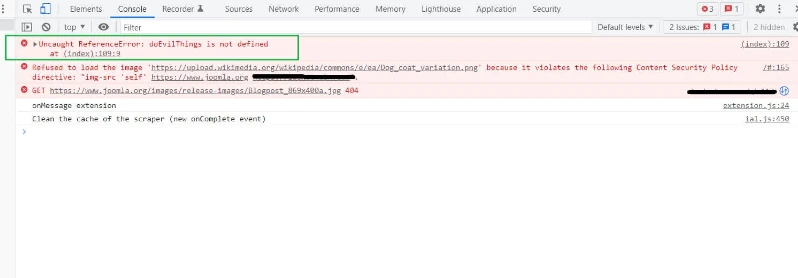
Шаг 2. Перейдите на страницу сайта, где должен выполняться Ваш код. Откройте консоль разработчика и увидите ошибку js, которая сообщает:
Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-0Q1c1CuhLHV7WbNt+ltwJoCf3wF/O+MWqsXetkxWSm0='), or a nonce ('nonce-...') is required to enable inline execution.

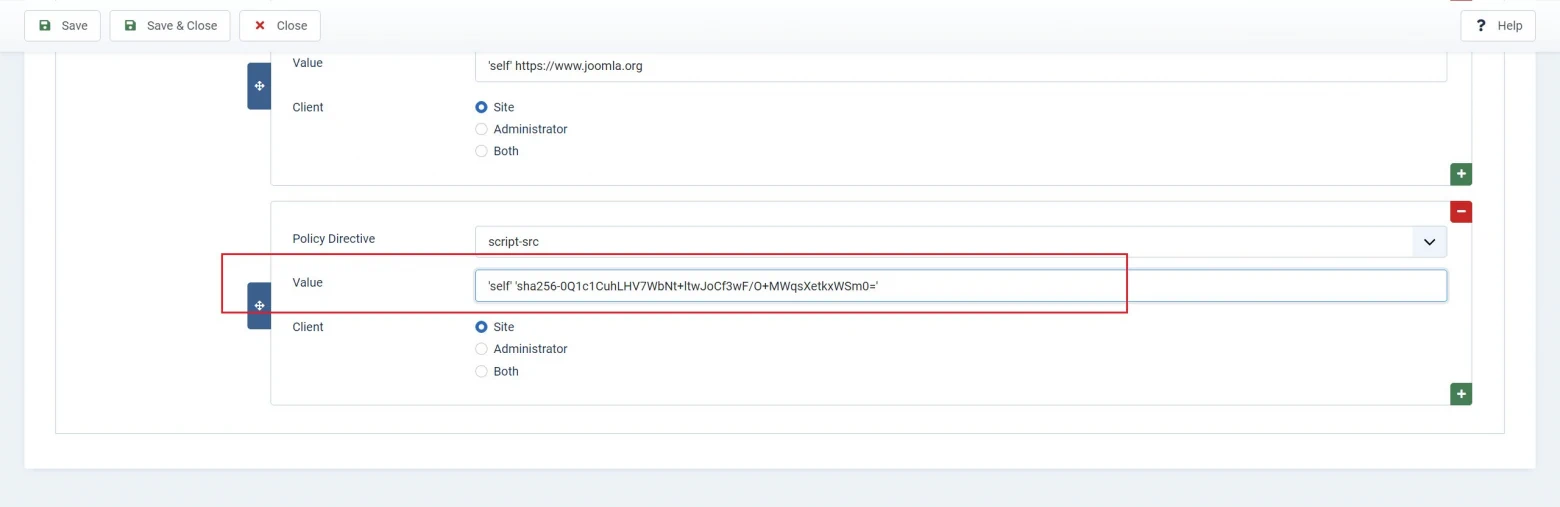
Шаг 3. Теперь всё, что нужно сделать - это скопировать и вставить хеш из сообщения об ошибке в настройки плагина и сохранить его.

Затем обновите страницу ещё раз и проверьте консоль Dev Tools - ошибка ушла и браузер выполнил Ваш скрипт.
Примечание: на скриншоте всё еще отображается ошибка, поскольку JavaScript, добавленный в мою статью, не завершен. Но это показывает, что встроенный код, по крайней мере, пытается работать.

Обратите внимание, что если Вы измените js-код, то хеш придётся перегенерировать и обновить значение в настройках директивы CSP.
Примечание переводчика: по сути, автор статьи описывает "костыль", которым на сайте, уделяющем внимание безопасности, лучше не пользоваться. Однако, постараюсь изложить ту же мысль более простыми словами.
Когда мы добавляем на страницу инлайн js-код с помощью методов Joomla API - Joomla делает всё сама и нам ни о чём думать не надо. Например, если в нашем PHP коде используется $doc->addScriptDeclaration($script) (устаревшее, из Joomla 3) или $wa->addInlineScript($script) или методом класса HTMLHelper - все хеши посчитаются и добавятся в заголовки сами. Но, если мы пишем статью о формах обратной связи, внутри статьи есть интерактивные примеры этих форм, которые можно понажимать, но мы не хотим, чтоб они отправлялись - мы блокируем их с помощью js - preventDefault. И совершенно очевидно, что нам лень выносить js-код в отдельный файл и уж тем более подключать его по правилам только на странице данного материала. Дольше будем придумывать условия, по которым его подключать. Естественно, что эту js-мелочь мы поместим в конец статьи прямо в тегах
<script>наш preventDefault</script>
. Описанный автором статьи "костыль" нужен только для этих случаев, когда скрипт добавляется не через Joomla API, но нам нужно, чтоб он работал. Поэтому считаем хеш вручную и вручную же добавляем в заголовки. Но следить за актуальностью хешей придётся тоже самому.
Далее текст автора.
Если Вы столкнулись с проблемами при получении хешей, то вот 3 самые распространённые, с решением можно познакомиться здесь. Strict Dynamic - если вы включите параметр Strict Dynamic в своем CSP, это позволит использовать явные полномочия, которые вы предоставили скрипту через хэш или nonce, и применить их к любому другому скрипту, непосредственно связанному с ним или вызванному из него. Это действие также переопределяет директивы по умолчанию, такие как self или unsafe-inline, применяемые в ваших общих директивах CSP к этим дочерним сценариям. Они будут проигнорированы. Style Hashes - хэш CSP для стилей работает точно так же, как хэши JavaScript, описанные выше, но используйте это, если вы добавляете инлайн-блоки CSS.

Обратите внимание, что при изменении инлайн CSS, в отличие от добавленных через Joomla API, Вам необходимо перегенерировать хеши и обновить их значение в CSP директиве.
Frame Ancestors 'self' - эта опция в плагине позволяет отобразить страницу, например, в <iframe>, но только с того же сайта. Если вы хотите явно разрешить другому сайту отображать Ваш контент в <iframe>, вы можете настроить специальную директиву frame-src.

Иногда хороший CSP легче сделать на новом сайте, поскольку вы используете только необходимые внешние ресурсы.
Важно использовать полный, правильный базовый URL-адрес для разрешенного домена в директиве CSP. Например:
https://www.mywebsite.co.uk, илиhttps://www.anotherwebsite.com.Также можно настроить таргетинг на поддомены с тем же CSP, используя подстановочные знаки. Например:
https://*.example.org.Не все браузеры поддерживают все директивы.
CSP поддерживает хэши sha256, sha384 и sha512.
В заключение
При написании этой статьи я понял, что только коснулся поверхности этой огромной темы. Мне самому нравится узнавать о чём-то новом, надеюсь, мои читатели такие же.
Вывод, к которому я пришел, исследуя тему HTTP-заголовков и, в частности, используя новый плагин Joomla для их настройки, заключается в том, что нам всем нужно погрузиться эту тему. Существует слишком много людей (хакеров), которые только и ждут возможности воспользоваться уязвимостями в безопасности. Так что не дайте своим пользователям стать жертвами.
Получите удовольствие, исследуя плагин HTTP headers для Joomla, и узнайте, как он может помочь защитить Ваш сайт.
Однако я рекомендую вам изучить ещё несколько источников по этой интересной теме, прежде чем вы начнете пробовать настроить CSP. Ниже приведен список полезных ссылок для самостоятельного изучения. Благодаря им Вы получите лучшее представление о том, как работает Интернет и как Ваш сайт взаимодействует с ним.
Для справки
Если вам нужно сбросить настройки плагина по умолчанию, то вот они:
-
Плагин включен по умолчанию.
-
Вкладки HSTS и CSP по умолчанию отключены.
-
Параметры X-Frame включены по умолчанию.
-
Referrer-Policyпо умолчаниюstrict-origin-when-cross-origin. -
Cross-Origin-Opener-Policyпо умолчаниюsame-origin.
Если вы дочитали до этого места и подумали: “Это нечестно, а как же Joomla 3?”, “Почему у нас не может быть таких же функций в Joomla 3?”. Что ж, хорошая новость в том, что существует версия для Joomla 3. Но Вам придется загрузить плагин с JED и установить его. Плагин для J3 имеет большинство тех же функций, что и версия J4, и он написан той же командой, которая стоит за версией J4, которая теперь включена в ядро :).
Тестирование
Когда вы настроите свои HTTP-заголовки с помощью плагина Joomla 4, вы можете протестировать свои HTTP-заголовки здесь https://securityheaders.com/
Имейте в виду, что активация плагина HTTP Headers может привести к неожиданным результатам во фронтенде.
Полезные ссылки
Некоторые источники, которые я использовал при написании статьи. В них много полезной информации по теме.
- https://docs.joomla.org/J4.x:Http_Header_Management
- https://csp.withgoogle.com/docs/index.html
- https://content-security-policy.com/
- https://scotthelme.co.uk/content-security-policy-an-introduction/
- https://scotthelme.co.uk/csp-cheat-sheet/
- https://support.cpanel.net/hc/en-us/articles/1500001533562-How-to-add-nosniif-CORS-HSTS-Clickjack-and-X-Xss-Protection-headers-on-a-per-domain-basis
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
- https://developer.mozilla.org/en-US/docs/Web/Security/Referer_header:_privacy_and_security_concerns
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cross-Origin-Opener-Policy
- https://web.dev/why-coop-coep/
- https://en.wikipedia.org/wiki/Spectre_(security_vulnerability)
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/SharedArrayBuffer
- https://developer.mozilla.org/en-US/docs/Web/API/Performance/now
- https://www.troyhunt.com/clickjack-attack-hidden-threat-right-in/
- https://scotthelme.co.uk/hsts-the-missing-link-in-tls/
- https://scotthelme.co.uk/wifi-pineapple-karma-sslstrip/
- https://help.upguard.com/en/articles/4581202-what-s-the-difference-between-using-hsts-and-doing-a-301-redirect
- https://content-security-policy.com/hash/
- https://content-security-policy.com/frame-ancestors/
- https://content-security-policy.com/nonce/