
WT JShopping Cart
- Категории: JoomShopping, Модули Joomla, Расширения для Joomla 4 - Joomla 6
- Версия: 1.1.1
- Дата:
Модуль корзины для Joomla 4, Joomla 5 и JoomShopping 5+. Сделан на Bootstrap 5.
Описание
Модуль корзины для интернет-магазина JoomShopping 5 и Joomla 4, Joomla 5 имеет 6 макетов вывода:
- default - стандартный вывод корзины JoomShopping. Не связан с Bootstrap вообще.
- bootstrap5-icon - выводит модуль корзины в виде ссылки-кнопки с иконкой корзины и количеством товара в виде
badge. Такой модуль удобно размещать в шапке сайта или мобильной версии сайта в нижней или верхней панельках. - bootstrap5-icon-and-text - ссылка-кнопка, похожая на bootstrap5-icon, но со словом "корзина" и суммой товаров в корзине.
- bootstrap5-list-group - модуль корзины выводится в виде компонента Bootstrap 5 List group. Его можно размещать в правой или левой колонках сайта. В этом макете можно отображать атрибуты товара, вес товаров.
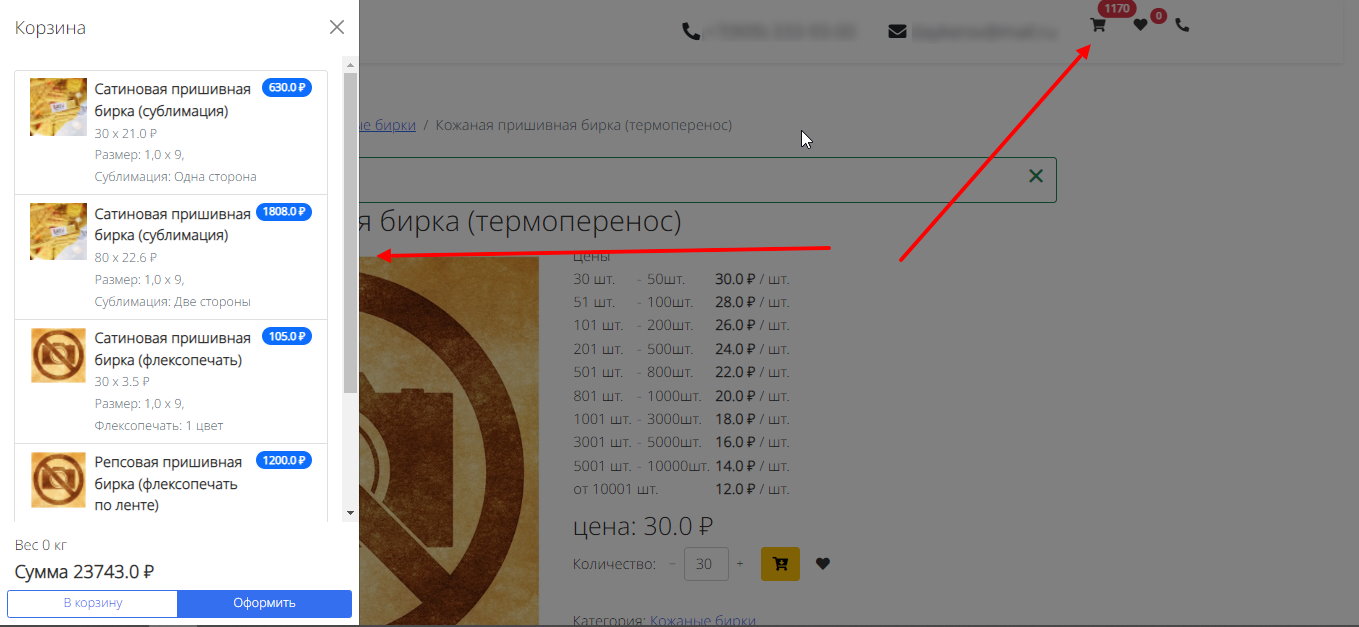
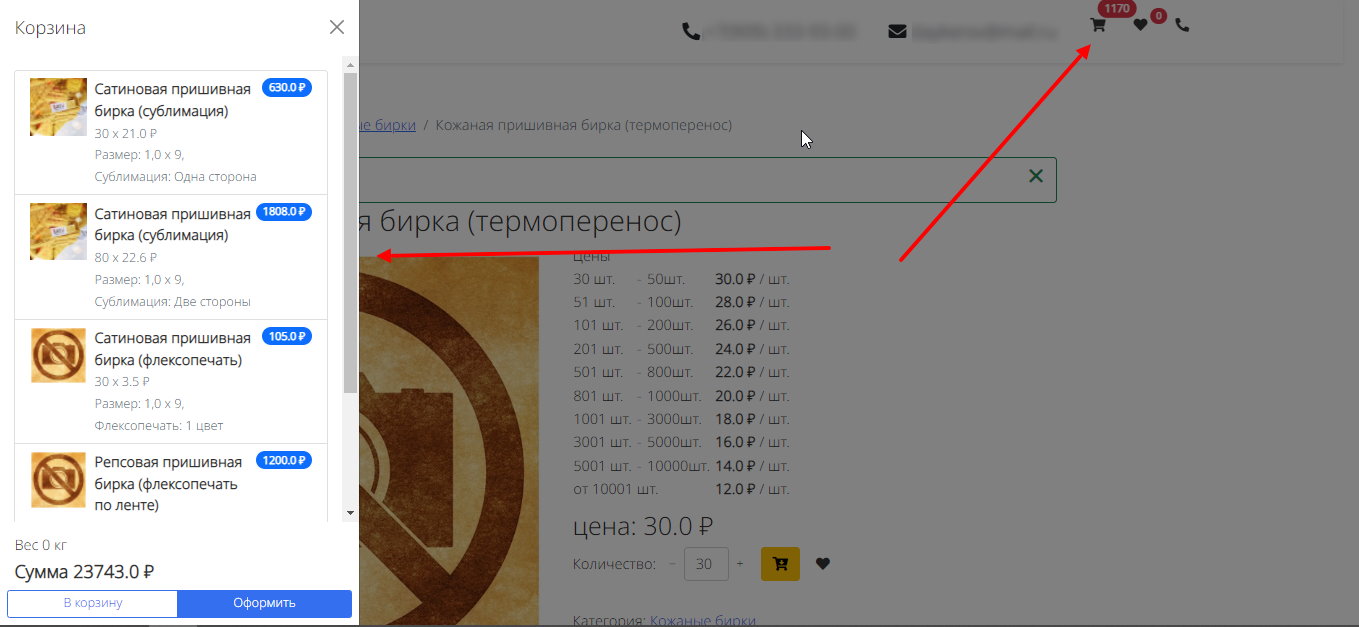
- bootstrap5-offcanvas - модуль корзины выводится в виде компонента Bootstrap 5 Offcanvas - выплывающая справа или слева панель. Это по сути макет bootstrap5-list-group, обёрнутый в Offcanvas компонент. В этом макете можно отображать атрибуты товара, вес товаров.
- bootstrap5-icon-btn - этот макет является копией макета bootstrap5-icon со следующими изменениями: модуль выводится не ссылкой (тег
<a>), а кнопкой (тег<button>). Подробнее о целях и настройке ниже.
Настройка модуля с использованием Bootstrap 5 Offcanvas
Вы хотите отображать корзину в виде выплывающей из-за края экрана панели. Согласно документации Bootstrap 5.2 для вызова или скрытия этой панели нужна кнопка-тогглер (переключатель). Это может быть как ссылка (тег <a>), так и кнопка (тег <button>). Вы можете создать такую кнопку самостоятельно в модуле типа HTML-код и разместить в нужном месте или же создать пункт меню с нужными атрибутами.
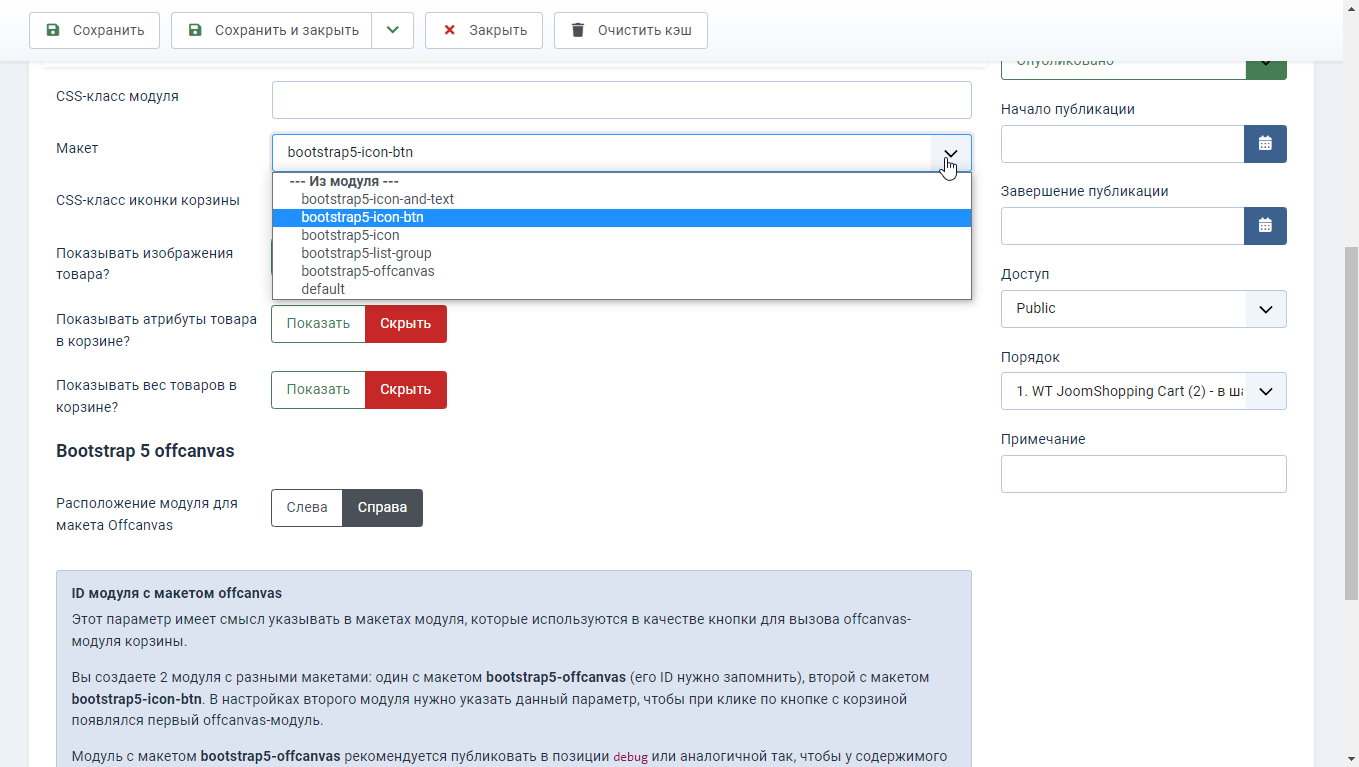
Однако, если Вам хотелось бы показать количество товаров около иконки корзины и при этом с её помощью открывать модуль корзины в Offcanvas - используйте макет bootstrap5-icon-btn.
Вы создаете 2 модуля с разными макетами: один с макетом bootstrap5-offcanvas (его ID нужно запомнить), второй с макетом bootstrap5-icon-btn. В настройках второго модуля нужно указать параметр "ID модуля с макетом offcanvas", чтобы при клике по кнопке с корзиной появлялся первый offcanvas-модуль. Этот параметр используется для задания атрибута data-bs-target кнопки.
Модуль с макетом bootstrap5-offcanvas рекомендуется публиковать в позиции debug или аналогичной так, чтобы у содержимого модуля родительским элементом был тег body. Это связано с особенностями работы CSS-свойства z-index.
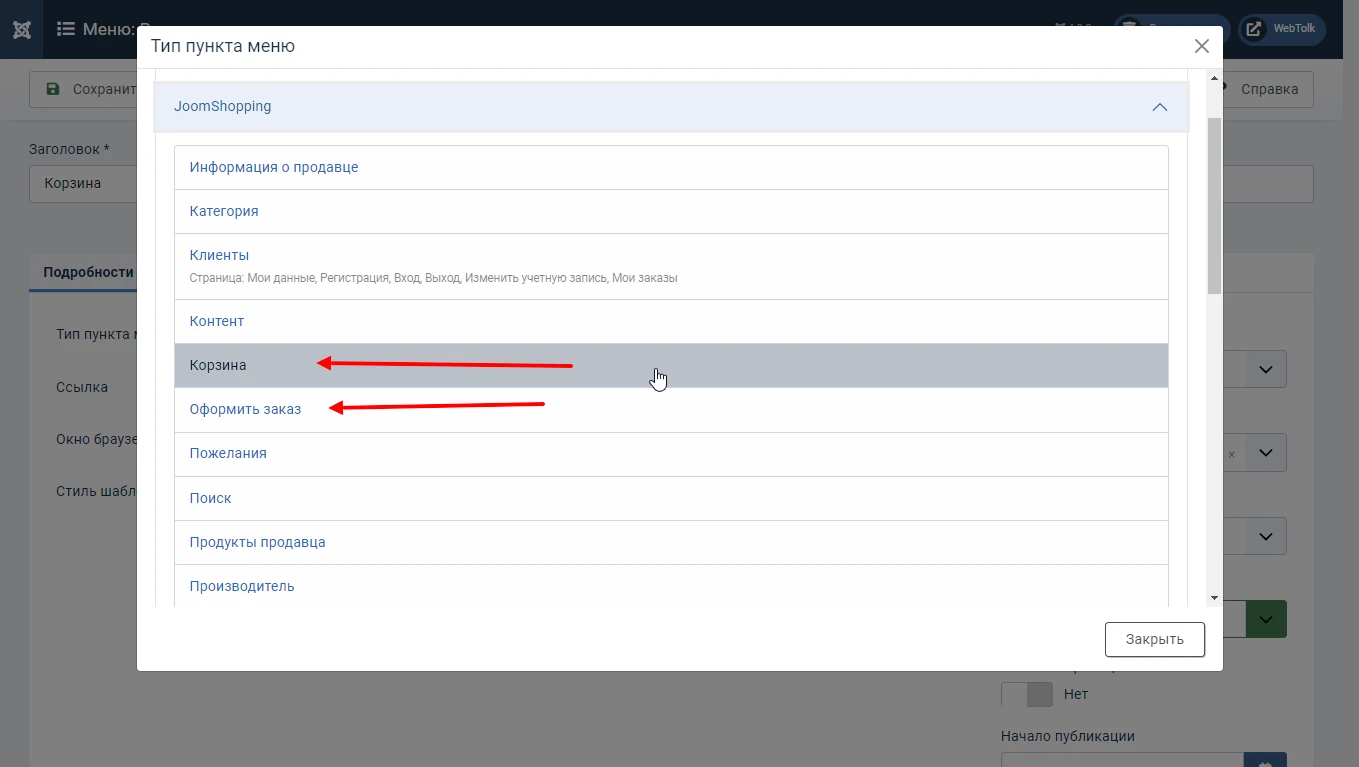
Настройка ссылок на корзину и оформление заказа
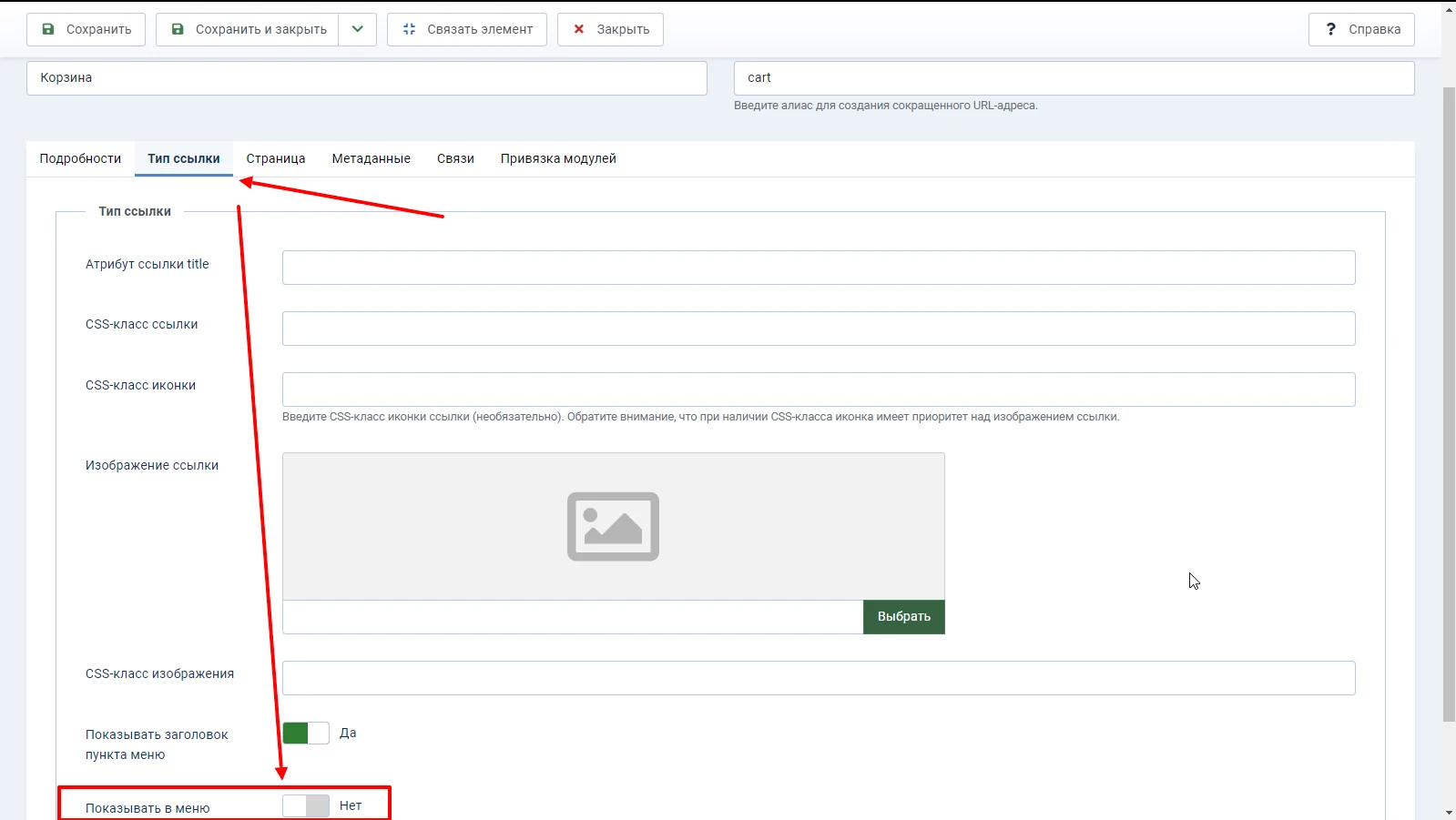
Для того, чтобы ссылки на корзину и оформление заказа JoomShopping в модуле были "красивыми" - следует создать пункты меню обоих типов. Обычно их делают скрытыми - это находится в настройках пункта меню.


Joomla
- Тип расширения:
- Модуль
- Область системы:
- Сайт
- Версия Joomla:
- 4.0, 4.1, 4.2, 4.3.3, , 5.1.0, 5.2.1