Эта небольшая статья рассказывает о том, как происходит рендеринг пользовательских полей "под капотом" Joomla. Информация будет Вам полезна для создания переопределений и вёрстки своего вывода полей в Ваших новых проектах. А также упростит поиск и поддержку сайтов на Joomla, пришедших от других разработчиков.
Перевод статьи франкоязычного Joomla-разработчика Olivier Buisard.
Рендер пользовательских полей Joomla происходит в 3 этапа:
-
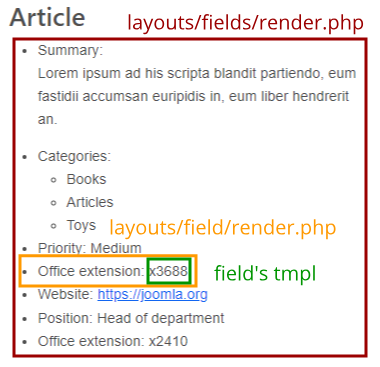
1-й этап: создаётся layout, который собирает все поля вместе и создаёт общий для всех вывод.
-
2-й этап: создаётся layout, в котором определяется как отображается каждое отдельное поле (отображать ли label поля и т.д.)
-
3-й этап: создаётся layout, который определяет вывод значения конкретного поля.

Каждый компонент может отображать поля по-своему. В ядре Joomla компонент "Контакты" является единственным компонентом, который имеет определенные макеты для отображения полей (в частности, он обрабатывает поля в электронных письмах).
Порядок рендера всех пользовательских полей
Joomla ищет макеты рендера всех пользовательских полей в следующем порядке:
-
Есть ли файл
templates/[template name]/html/layouts/[component name]/fields/render.php, переопределяющий макет вывода полей для конкретного компонента? Да - используем его. -
Нет? Есть ли файл
components/[component name]/layouts/fields/render.phpв папке компонента? Да - используем его. -
Нет? Есть ли файл
templates/[template name]/html/layouts/com_fields/fields/render.php, переопределяющий вывод полей дляcom_fields? Да - используем его. -
Нет? Используем файл
components/com_fields/layouts/fields/render.php
Можно скопировать, переименовать и переопределить файл render.php , чтобы появилась возможность вручную выбирать, какой файл рендеринга использовать, но это должно быть сделано с помощью кода в расширениях.
Следующий код
FieldsHelper::render('com_content.article', 'fields.render', ['item' => …, 'context' => 'com_content.article', 'fields' => …]);
отобразит все поля для материала с помощью файла layouts/fields/render.php. А этот код
FieldsHelper::render('com_content.article', 'fields.myoverride', ['item' => …, 'context' => 'com_content.article', 'fields' => …]);
отобразит все поля для материала с помощью layouts/fields/myoverride.php.
Использование плагина контента "Контент - Поля"
Плагин для отображения настраиваемого поля в содержимом сайта, которое может быть вставлено в область редактора с помощью кнопки Поле или с использованием следующего синтаксиса:
-
позволит отобразить все поля группы полей с ID 2. -
(вместо точного id - символ звёздочки) позволит отобразить все группы полей
Порядок рендера конкретного пользовательского поля Joomla
Механизм поиска файлов макетов вывода каждого отдельного поля такой же, как и для групп полей.
-
Есть ли файл
templates/[template name]/html/layouts/[component name]/field/render.php, переопределяющий макет вывода полей для конкретного компонента? Да - используем его. -
Нет? Есть ли файл
components/[component name]/layouts/field/render.phpв папке компонента? Да - используем его. -
Нет? Есть ли файл переопределения для
com_fields-templates/[template name]/html/layouts/com_fields/field/render.php? Да - используем его. -
Нет? Используем
components/com_fields/layouts/field/render.php
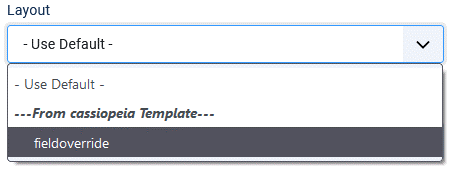
Можно создать несколько переопределений файла components/com_fields/layouts/field/render.php и иметь возможность выбрать, какой из них использовать, в настройках поля панели администратора (вкладка опции).

Если Вы выбрали собственный макет, Joomla отобразит поле с Вашей вёрсткой.
"Use default (по умолчанию)" означает, что для рендера будет использован файл render.php.
Не создавайте переопределения, если вы можете получить тот же результат, просто используя CSS. Такое решение будет легче поддерживать в дальнейшем.
Использование плагина контента "Контент - Поля"
Вы можете использовать шорт-код {field [id]} , где [id] - id поля. Макет вывода используется по умолчанию - layouts/field/render.php.
Шорт-код позволит отобразить поле с ID 2, которое использует альтернативный макет foo.
Отображение значения пользовательского поля Joomla
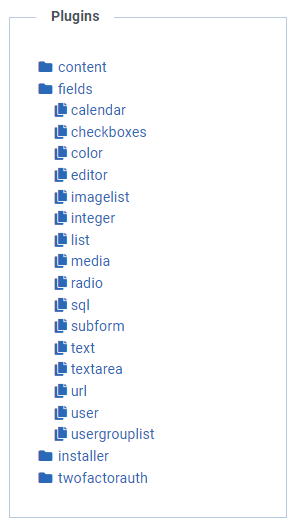
Каждое пользовательское поле реализовано с помощью плагина, находящегося в директории plugins/fields. Макеты вывода плагинов находятся в папке tmpl. Например, для плагина поля text макеты вывода находятся в plugins/fields/text/tmpl. Макет вывода по умолчанию имеет такое же имя файла, как и сам плагин. Для плагина поля "text" файл макета вывода будет называться text.php.
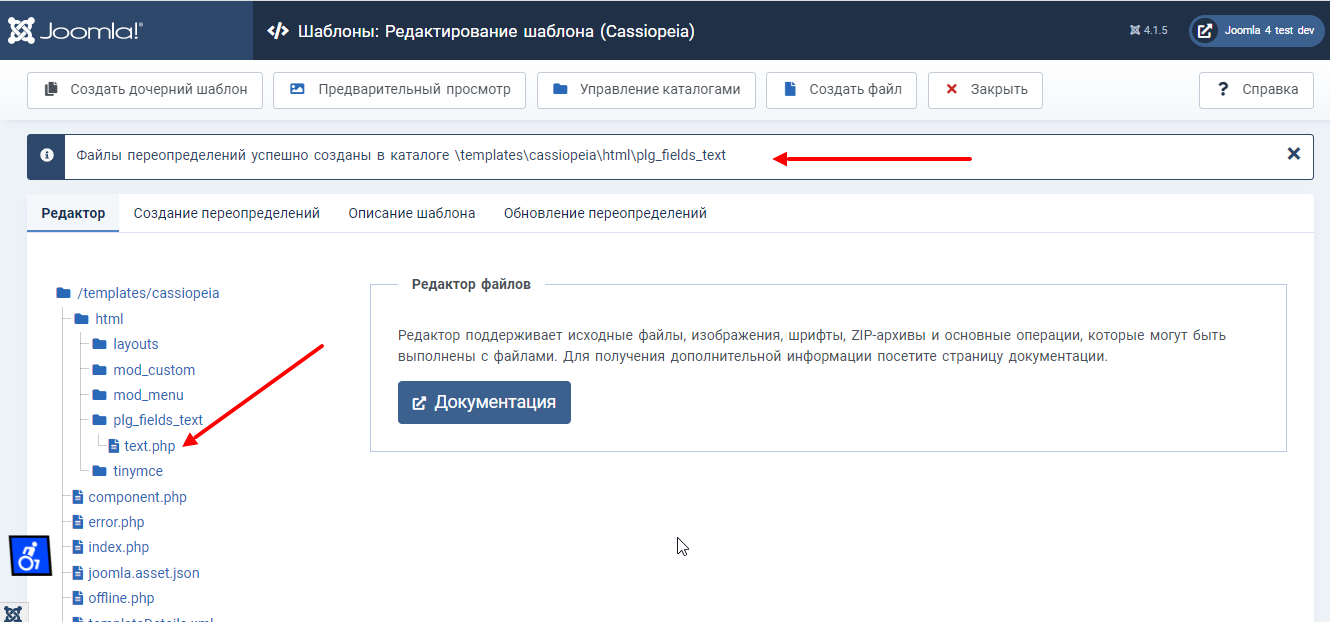
Этот файл тоже можно переопределить. Можно сделать или вручную или с помощью вкладки "Создание переопределений" в настройках шаблона (не стиля шаблона).


В коде значения полей обычно получаются FieldsHelper::getFields($context, $item, true); , где
-
$context - контекст компонента, в котором должно быть выбрано поле (например, 'com_content.article').
-
$item - материал, категория и т.д., для которого должно быть получено значение поля.
-
true указывает, что значение поля должно быть обработано плагином и вернуть значение вместе с HTML-вёрсткой из макета. Если указано false, то вернется "голое" значение поля, введённое в админке.
