
WT Lightbox2.js для Joomla разработчиков
- Категории: Плагины Joomla, Расширения для Joomla 4 - Joomla 6, Веб-ассеты
- Версия: 2.11.5
- Дата:
Этот плагин для разработчиков Joomla. Плагин регистрирует Lightbox2.js пакет в Joomla Web Assets Manager. Затем вы можете использовать его в своих расширениях.
Описание
Как работать с Lightbox2 и Joomla?
Это плагин для Joomla-разработчиков. Он позволяет в любом месте Joomla 4 использовать Lightbox2.js: в модулях, компонентах, плагинах.
Для этого в Вашем коде используйте
<?php
use Joomla\CMS\Factory;
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
$wa->usePreset('lightbox2')->useScript('jquery');Lightbox2 для работы требуется библиотека jQuery.
Плагин можно использовать как зависимость при разработке своих расширений для Joomla 4. Плагин использует систему обновления Joomla 4.
HTML разметка
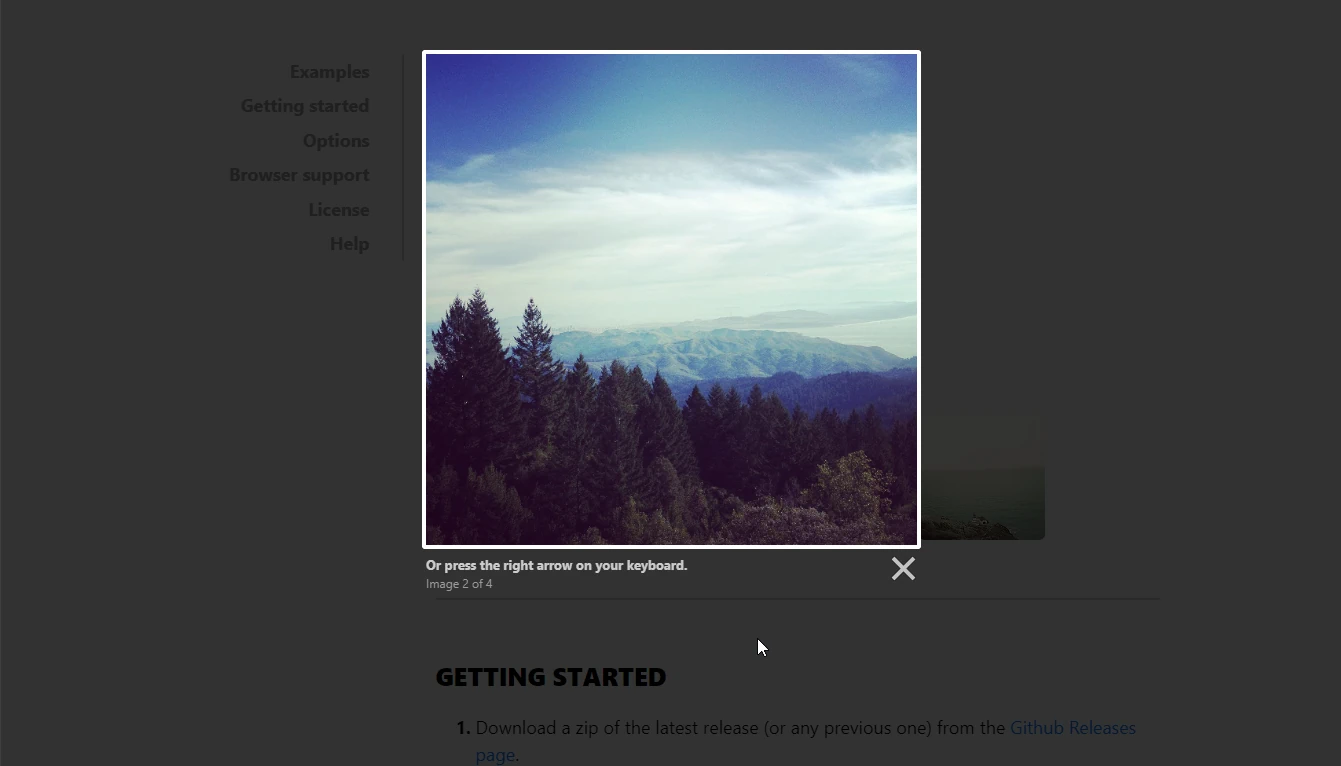
Одиночное изображение. Добавьте атрибут data-lightbox к каждой ссылке на изображение и Lightbox включится автоматически. В значении атрибута укажите уникальное имя для каждого изображения. Например:
<a href="/images/image-1.jpg" data-lightbox="image-1" data-title="My caption">Image #1</a>Опции:
- Укажите атрибут
data-title, если хотите показывать заголовок изображения. - Укажите атрибут
data-altдля указания атрибутаaltдля данного изображения.
Галереи изображений. Если вы хотите отображать несколько изображений в виде галереи, вы можете использовать для ссылок на них одинаковое значение атрибут data-lightbox. Например:
<a href="/images/image-2.jpg" data-lightbox="roadtrip">Image #2</a>
<a href="/images/image-3.jpg" data-lightbox="roadtrip">Image #3</a>
<a href="/images/image-4.jpg" data-lightbox="roadtrip">Image #4</a>Опции скрипта
Если вы хотите указать больше опций для Lightbox2 - вызовите метод option.
<script>
lightbox.option({
'resizeDuration': 200,
'wrapAround': true
})
</script>Joomla
- Тип расширения:
- Плагин
- Каталог:
- System
- Версия Joomla:
- 4.0.0, 5.1.4
Галерея
Что нового
Update to v2.11.5
docs: fix spelling by @lokesh in #756