
WT Content Image gallery
- Категории: Плагины Joomla, Расширения для Joomla 4 - Joomla 6
- Версия: 1.2.3.1
- Дата:
Пакет плагинов галереи изображений и видео для вставки в материалы и модули Joomla, а так же везде, где работают плагины группы content.
Описание
Пакет включает в себя 2 плагина: группы content и editors-xtd, не забудьте включить их.
Шорт-код плагина
{ gallery }...{/gallery}- макетdefault{ gallery tmpl=tmplName }...{ /gallery }- макетtmplName.phpвplugins/content/wtcontentimagegallery/tmpl
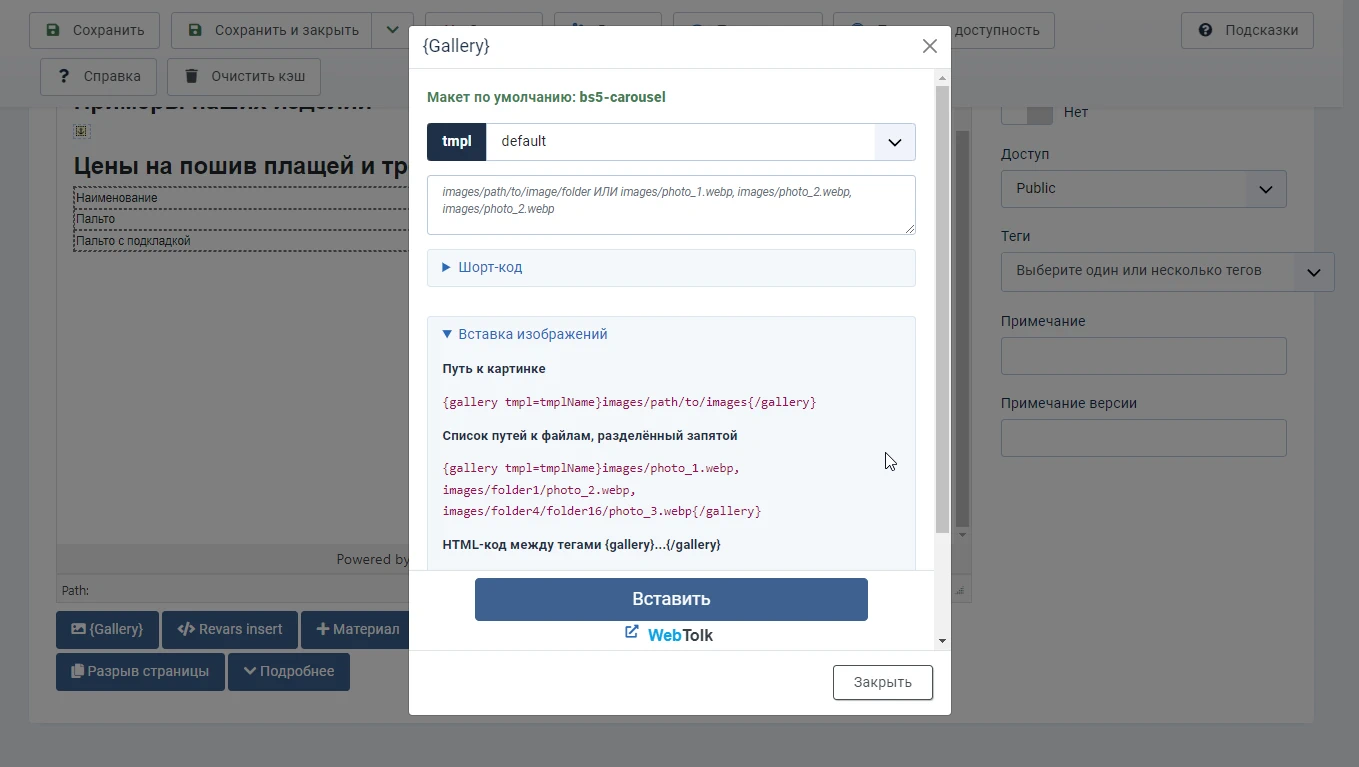
Вставка галереи изображений Joomla
Путь к папке с картинками
{ gallery tmpl=tmplName }images/path/to/images{ /gallery }
Атрибуты alt и title из файла labels.txt
Если Вы вставляете путь к директории с изображениями, то Вы можете указать для каждого изображения атрибуты alt и title в файле labels.txt, который следует положить в директорию рядом с изображениями. В конце строки символ | помещать не нужно.
Содержимое файла должно содержать информацию в следующем виде: имя_файла.webp | атрибут alt | атрибут title. Для каждого файла информация содержится в отдельной строке. Title для изображений можно не указывать, тогда строка будет вида image_2.webp|alt for image_2.
image_1.webp|alt for image_1|title for image 1
image_2.webp|alt for image_2
image_3.webp|alt for image_3|title for image 3Список путей к файлам, разделённые запятыми
{ gallery tmpl=tmplName }images/photo_1.webp, images/folder1/photo_2.webp, images/folder4/folder16/photo_3.webp{ /gallery }
HTML-код между тегами
{ gallery tmpl=tmplName }<p> <img src="/images/photo_1.webp" alt="Alt attribute"/> </p> <ul> <li><img src="/images/folder_3/photo_114.webp" alt="Alt attribute"/> </li></ul>{ /gallery }
Предустановленные макеты
| Макет | Описание |
|---|---|
default |
Адаптивная Bootstrap 5 "стена" фотографий. Это файл-образец. Создавайте на его основе свои собственные макеты со своими скриптами. |
bs5-carousel |
Bootstrap 5 слайдер изображений с настройками по умолчанию. |
wt-lightbox2 |
Lightbox2 галерея изображений с настройками по умолчанию. Требует установленного плагина WT Lightbox 2, который подключает Lightbox2 в Joomla 4. |
wt-swiper-carousel |
Swiper.js галерея изображений с настройками по умолчанию. Требует установленного плагина WT JSwiper, который подключает Swiper.js в Joomla 4. |
wt-masonry |
Masonry.js галерея изображений с настройками по умолчанию. Требует установленного плагина WT Masonry.js, который подключает masonry.js в Joomla 4. |
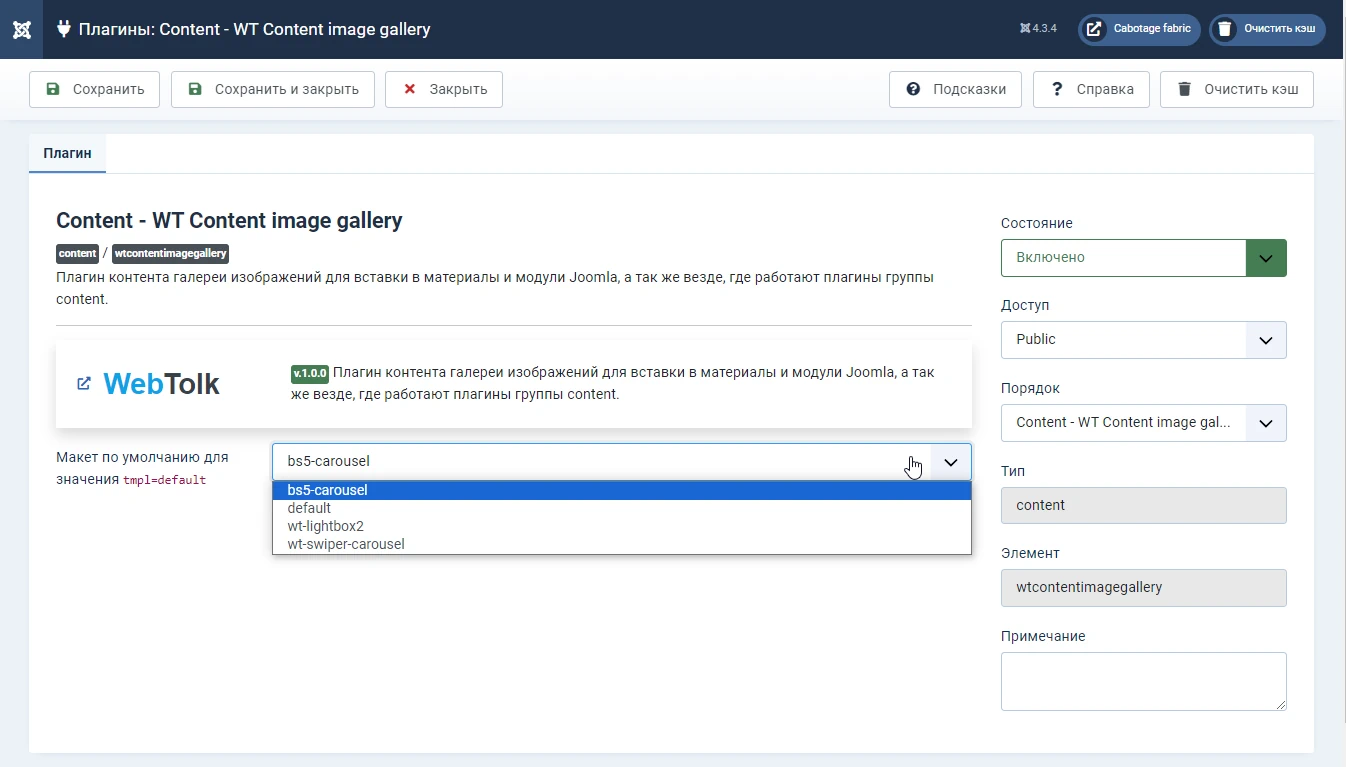
Макет по умолчанию для tmpl=default
Вы могли пользоваться ранее другими плагинами, которые используют тот же шорт код tmpl или он равен tmpl=default. Тогда все старые шорт-коды будут обрабатываться контент-плагином с указанным в его настройках макетом по умолчанию.
Файлы видео в галерее
Плагин поддерживает видеофайлы HTML5 - mp4, webm, ogv. Все способы добавления файлов в галерею определяют видео файлы. Для тега video согласно спецификации HTML5 нужно указывать атрибут poster - картинку, которая будет показана в качестве заставки до начала воспроизведения видео. Файл poster-изображения для видео должен иметь такое же название, как и сам файл видео и находиться в той же папке. Тогда плагин найдёт и будет использовать его автоматически.
Демо видео
Создание собственных макетов галереи изображений
Макеты вывода находятся в папке tmpl контент плагина - plugins/contents/wtcontentimagegallery/tmpl. Скопируйте файл default.php, переименуйте его и внедрите свою HTML вёрстку и javascript. Желательно подключать файлы с помощью Web Asset Manager, сами скрипты размещать в папке media плагина либо оформлять самостоятельными плагинами, наподобие WT JSWiper. Подробно об этом написано в статье Использование WebAssetsManager Joomla 4 и добавление собственных пресетов с помощью плагина
<?php
/**
* @package WT Content Image gallery
* @version 1.2.0
* @Author Sergey Tolkachyov, https://web-tolk.ru
* @copyright Copyright (C) 2023 Sergey Tolkachyov
* @license GNU/GPL http://www.gnu.org/licenses/gpl-3.0.html
* @since 1.0.0
*/
use Joomla\CMS\HTML\HTMLHelper;
defined('_JEXEC') or die;
/**
* Note! This is a demo layout that shows how to access the list of images in PHP.
* It is not intended for use on websites and serves simply as a sample.
*
* @var $context string Like 'com_content.article'
* @var $images array Images array
* @var $iterator int regex iterator - 0, 1, 2 etc. Shortcode number
*
* For your images gallery layouts your can make unique id or data-attributes
* combining $context and $iterator.
* For example: <img src="'.$image['img_src'].'" id="'.$context.'-'.$iterator.'" />
* You will receive: <img src="/images/you-image.webp" id="com_content.article-0" />
*/
//echo '<pre>';
//print_r($images);
//echo '</pre>';
/**
* @var $unique string Unique string for unique id.
*/
$unique = str_replace(['-','.'],'_',$context).'_' . $iterator;
?>
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 row-cols-lg-4 row-cols-xl-5">
<?php foreach ($images as $image) :?>
<div class="col mb-3">
<?php
if ($image['type'] == 'image')
{
$img_attribs = [
'class' => 'img-fluid',
//'data-title' => 'You can specify any other image attribute like array key and value',
'id' => $context . '-' . $iterator
];
if(!empty($image['img_title'])){
$img_attribs['title'] = $image['img_title'];
}
echo HTMLHelper::image($image['img_src'], $image['img_alt'], $img_attribs);
} elseif ($image['type'] == 'video') {
?>
<video class="img-fluid" controls="controls" muted="muted" loop="loop" autoplay="autoplay"
src="/<?php echo $image['video_src']; ?>" poster="/<?php echo $image['video_poster']; ?>"/>
<?php
}
?>
</div>
<?php endforeach; ?>
</div>
Joomla
- Тип расширения:
- Пакет
- Состав пакета:
- Пакет
- Версия Joomla:
- 4.3.0, 4.3.4, 4.4.0, 5.1, 5.2.1, 6.0.0