
WT Content Image Gallery
- Categories: Joomla plugins, Joomla 4 - Joomla 6extensions
- Version: 1.2.3.1
- Date:
Image and video gallery plugins package for insertion into Joomla articles and modules, as well as wherever the content group plugins work.
Description
Shortcode
{ gallery }...{ /gallery }- layoutdefault{ gallery tmpl=tmplName }...{ /gallery }- layouttmplName.phpinplugins/content/wtcontentimagegallery/tmpl
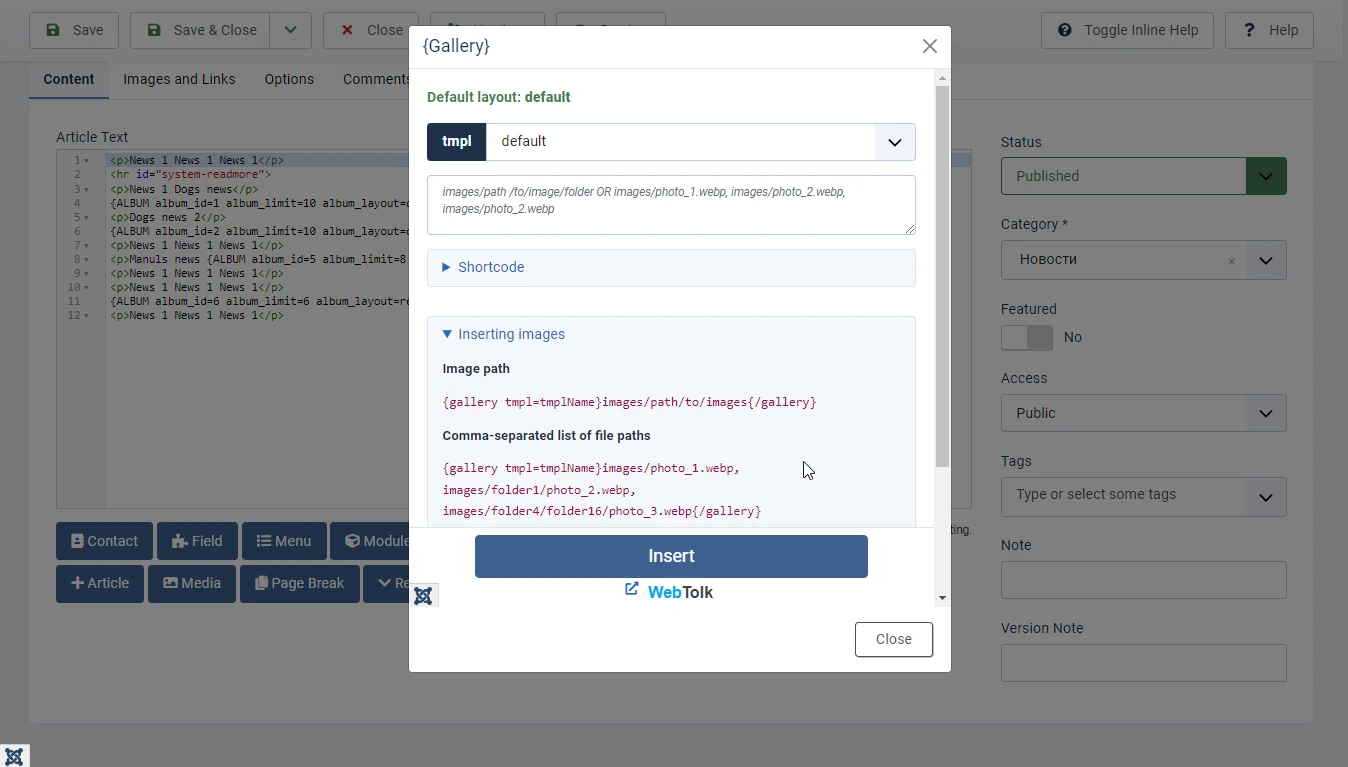
Inserting images
Image path
{ gallery tmpl=tmplName }images/path/to/images{ /gallery }
Alt and title attributes form file labels.txt
If you insert the path to the directory with images, then you can specify the alt and title attributes for each image in the file labels.txt, which should be placed in the directory near with the images.
The contents of the file must contain information in the following form: file_name.webp | alt attribute | title attribute. For each image, the information is contained in a separate line. There is no need to put the | character at the end of the line. Title for images can be omitted, then the string will look like image_2.webp|alt for image_2.
image_1.webp|alt for image_1|title for image 1
image_2.webp|alt for image_2
image_3.webp|alt for image_3|title for image 3Список
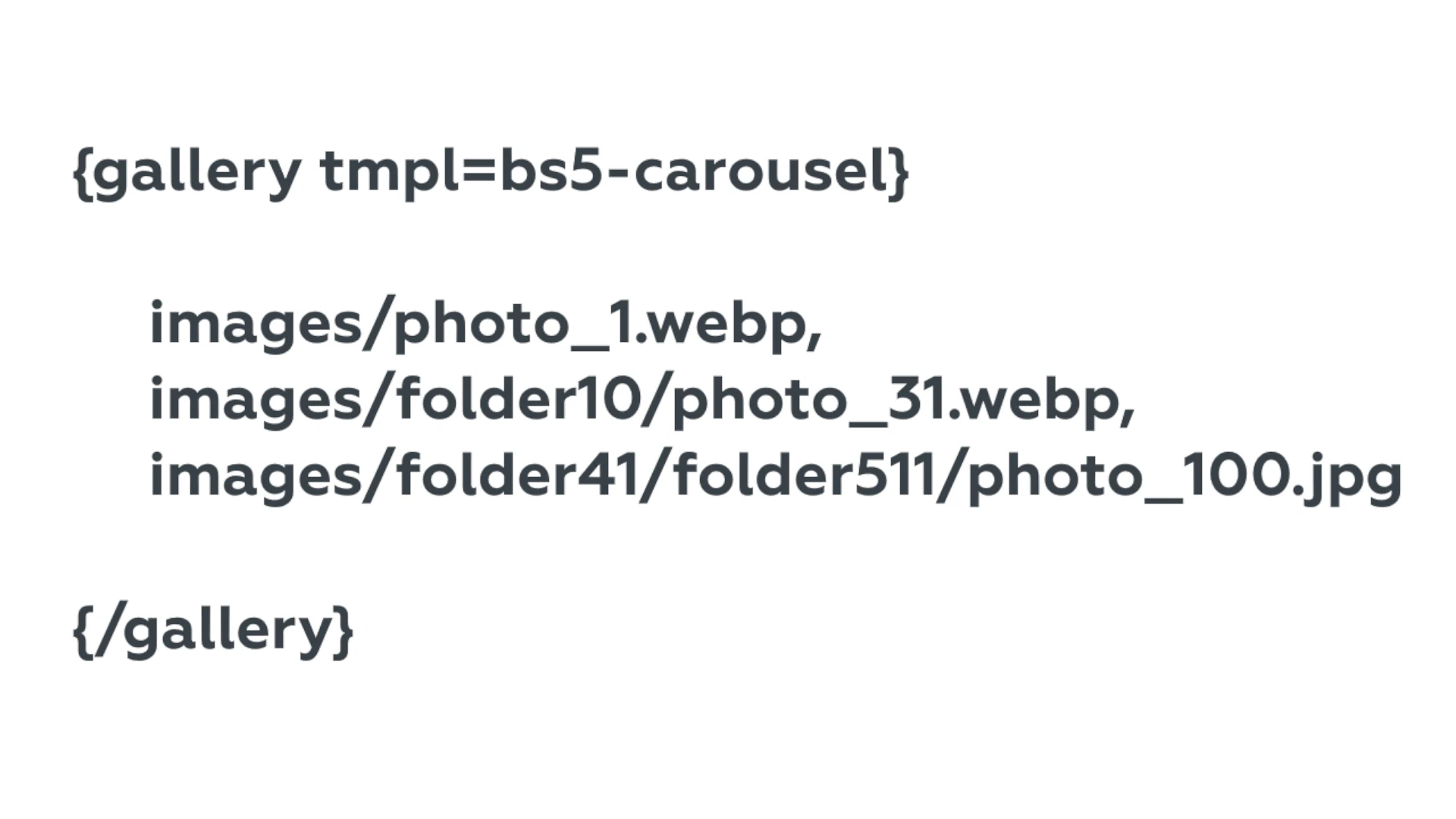
Comma-separated list of file paths
{ gallery tmpl=tmplName }images/photo_1.webp, images/folder1/photo_2.webp, images/folder4/folder16/photo_3.webp{ /gallery }
HTML code between tags
{ gallery tmpl=tmplName }<p><img src="/images/photo_1.webp" alt="Alt attribute"/> </p> <ul> <li><img src="/images/folder_3/photo_114.webp" alt="Alt attribute"/> </li></ul>{ /gallery }
Preset layouts
| Layout | Description |
|---|---|
default |
Adaptive Bootstrap 5"wall" photos. This is a sample file. Create your own layouts based on it with your own scripts. |
bs5-carousel |
Bootstrap 5 image slider with default settings. |
wt-lightbox2 |
Lightbox2 image gallery with default settings. Requires an installed plugin WT Lightbox 2, which connects Lightbox2 in Joomla 4. |
wt-swiper-carousel |
Swiper.js image gallery with default settings. Requires an installed plugin WT JSwiper, which connects Swiper.js in Joomla 4. |
wt-masonry |
Masonry.js image gallery with default settings. Requires an installed plugin WT Masonry.js, which connects masonry.js in Joomla 4. |
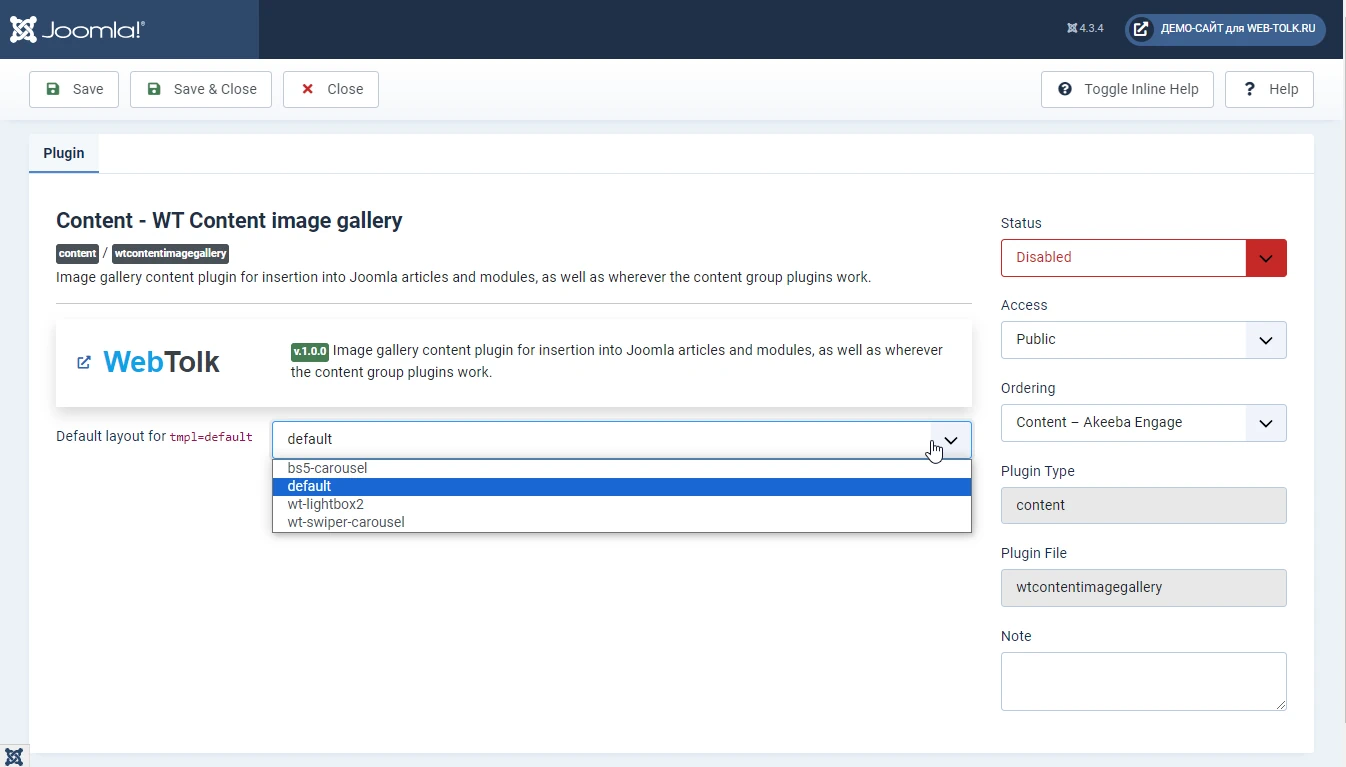
Default layout for tmpl=default
You could have used other plugins earlier that use the same shortcode { gallery }...{ /gallery }. In order not to edit all the old articles, you can specify the default output layout for those cases when the tmpl parameter is not specified or it is equal to tmpl=default. Then all the old short codes will be processed by the content plugin with the default layout specified in its settings.
Video files in the gallery
The plugin supports HTML5 - mp4, webm, ogv video files. All the ways to add files to the gallery define video files. For the video tag, according to the HTML5 specification, you need to specify the poster attribute - an image that will be shown as a splash screen before the video starts playing. The poster image file for the video must have the same name as the video file itself and be located in the same folder. Then the plugin will find and use it automatically.
Demo video (Russian language)
Creating your own image gallery layouts
The output layouts are located in the html plugin content folder - plugins/content/wtcontentimagegallery/tmpl. Copy the file default.php , rename it and embed your HTML layout and javascript. It is advisable to connect files using Web Asset Manager, place the scripts themselves in the media folder of the plug-in, or design them with independent plug-ins, like WT JSWiper.
<?php
/**
* @package WT Content Image gallery
* @version 1.2.0
* @Author Sergey Tolkachyov, https://web-tolk.ru
* @copyright Copyright (C) 2023 Sergey Tolkachyov
* @license GNU/GPL http://www.gnu.org/licenses/gpl-3.0.html
* @since 1.0.0
*/
use Joomla\CMS\HTML\HTMLHelper;
defined('_JEXEC') or die;
/**
* Note! This is a demo layout that shows how to access the list of images in PHP.
* It is not intended for use on websites and serves simply as a sample.
*
* @var $context string Like 'com_content.article'
* @var $images array Images array
* @var $iterator int regex iterator - 0, 1, 2 etc. Shortcode number
*
* For your images gallery layouts your can make unique id or data-attributes
* combining $context and $iterator.
* For example: <img src="'.$image['img_src'].'" id="'.$context.'-'.$iterator.'" />
* You will receive: <img src="/images/you-image.webp" id="com_content.article-0" />
*/
//echo '<pre>';
//print_r($images);
//echo '</pre>';
/**
* @var $unique string Unique string for unique id.
*/
$unique = str_replace(['-','.'],'_',$context).'_' . $iterator;
?>
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 row-cols-lg-4 row-cols-xl-5">
<?php foreach ($images as $image) :?>
<div class="col mb-3">
<?php
if ($image['type'] == 'image')
{
$img_attribs = [
'class' => 'img-fluid',
//'data-title' => 'You can specify any other image attribute like array key and value',
'id' => $context . '-' . $iterator
];
if(!empty($image['img_title'])){
$img_attribs['title'] = $image['img_title'];
}
echo HTMLHelper::image($image['img_src'], $image['img_alt'], $img_attribs);
} elseif ($image['type'] == 'video') {
?>
<video class="img-fluid" controls="controls" muted="muted" loop="loop" autoplay="autoplay"
src="/<?php echo $image['video_src']; ?>" poster="/<?php echo $image['video_poster']; ?>"/>
<?php
}
?>
</div>
<?php endforeach; ?>
</div>
Joomla
- Extension type:
- Package
- Package composition:
- Package
- Joomla version:
- 4.3.0, 4.3.4, 4.4.0, 5.1, 5.2.1, 6.0.0