
WT Lightbox2.js for Joomla developers
- Categories: Joomla plugins, Joomla 4 - Joomla 6extensions, Web Assets
- Version: 2.11.5
- Date:
This plugin is for Joomla developers. The plugin registers Lightbox2.js package in Joomla Web Assets Manager. Then you can use it in your extensions.
Description
Getting started with Lightbox2 and Joomla
Plugin for Joomla developers. It allows you to use Lightbox2.js anywhere in Joomla 4: in modules, components, plugins.
To do this in your code, use:
<?php
use Joomla\CMS\Factory;
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
$wa->usePreset('lightbox2')->useScript('jquery');Ligthbox2 needs in jQuery library for work.
The plugin can be used as a dependency when developing your own extensions for Joomla 4. The plugin uses the Joomla 4 update system.
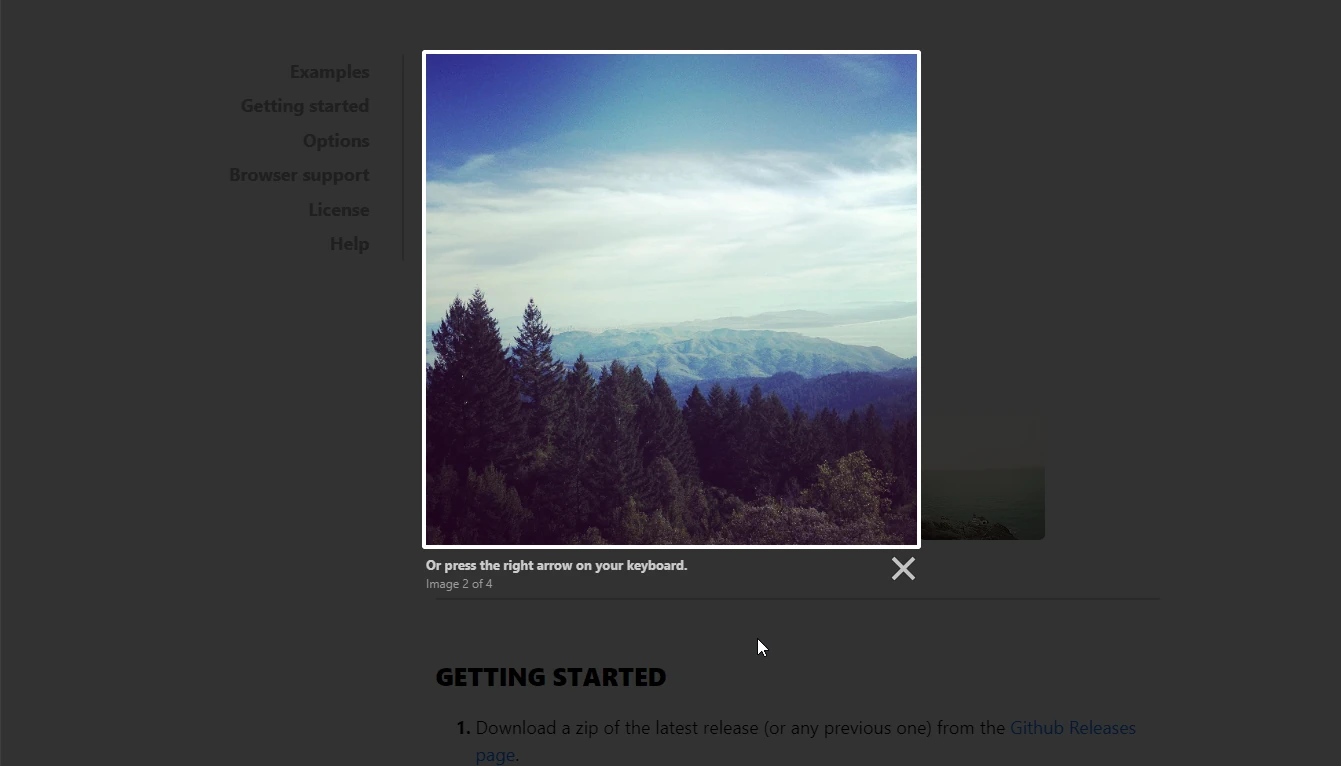
Initialize with HTML
Single images. Add a data-lightbox attribute to any image link to enable Lightbox. For the value of the attribute, use a unique name for each image. For example:
<a href="/images/image-1.jpg" data-lightbox="image-1" data-title="My caption">Image #1</a>Optional:
- Add a
data-titleattribute if you want to show a caption. - Add a
data-alt attributeif you want to set the alt attribute of the linked image.
Image sets. If you have a group of related images that you would like to combine into a set, use the same data-lightbox attribute value for all of the images. For example:
<a href="/images/image-2.jpg" data-lightbox="roadtrip">Image #2</a>
<a href="/images/image-3.jpg" data-lightbox="roadtrip">Image #3</a>
<a href="/images/image-4.jpg" data-lightbox="roadtrip">Image #4</a>Options
If you want to change any of the default options, call the option method.
<script>
lightbox.option({
'resizeDuration': 200,
'wrapAround': true
})
</script>
Joomla
- Extension type:
- Plugin
- Folder:
- System
- Joomla version:
- 4.0.0, 5.1.4
Gallery
What's new
v2.11.5
docs: fix spelling by @lokesh in #756