
WT Bootstrap image slider, модуль слайдера изображений
- Категории: Модули Joomla, Расширения для Joomla 4 - Joomla 6
- Версия: 3.0.1
- Дата:
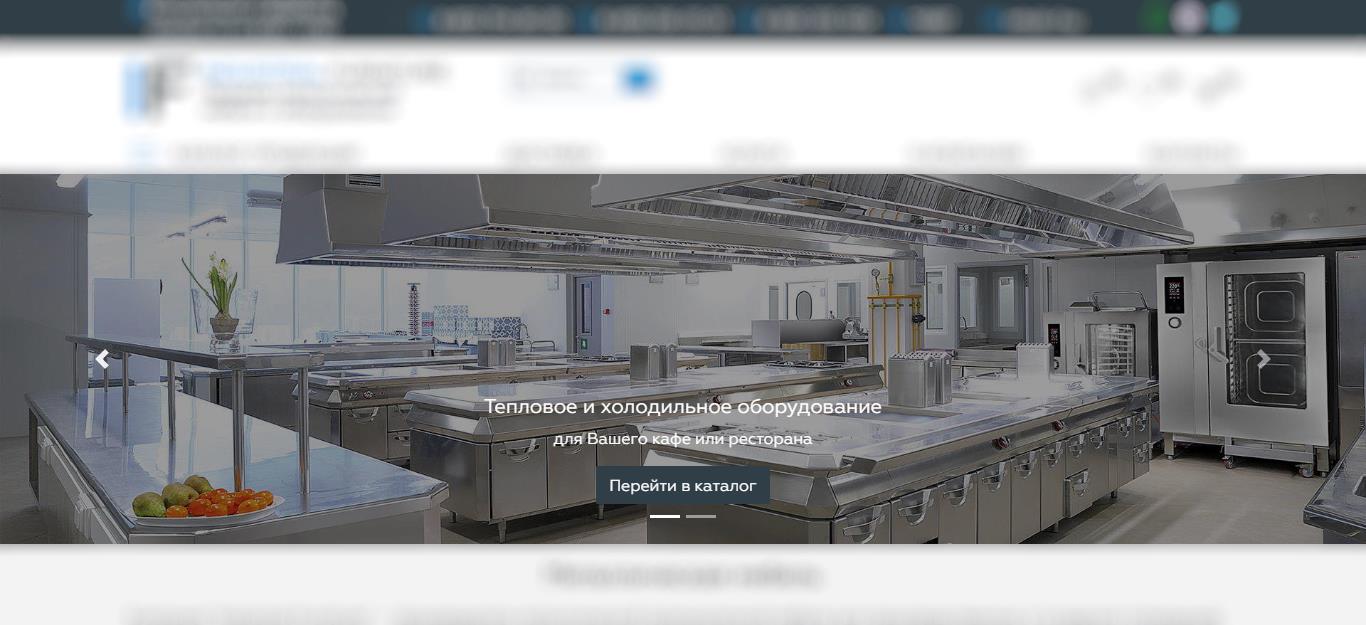
Joomla-модуль слайдера изображений на Bootstrap 4 и Bootstrap 5 Carousel. Модуль поддерживает Joomla 4, Joomla 5. Адаптивная графика.
Описание
Бесплатный модуль для создания слайдшоу. Все возможности слайдера исходят только из Bootstrap 4 и Bootstrap 5. В качестве содержимого слайда может быть как картинка, так и пользовательский HTML-код, который предварительно обрабатывается контент плагинами. Таким образом Вы можете вставить в слайд и видео из Youtube, и собрать содержимое из других модулей и плагинов.
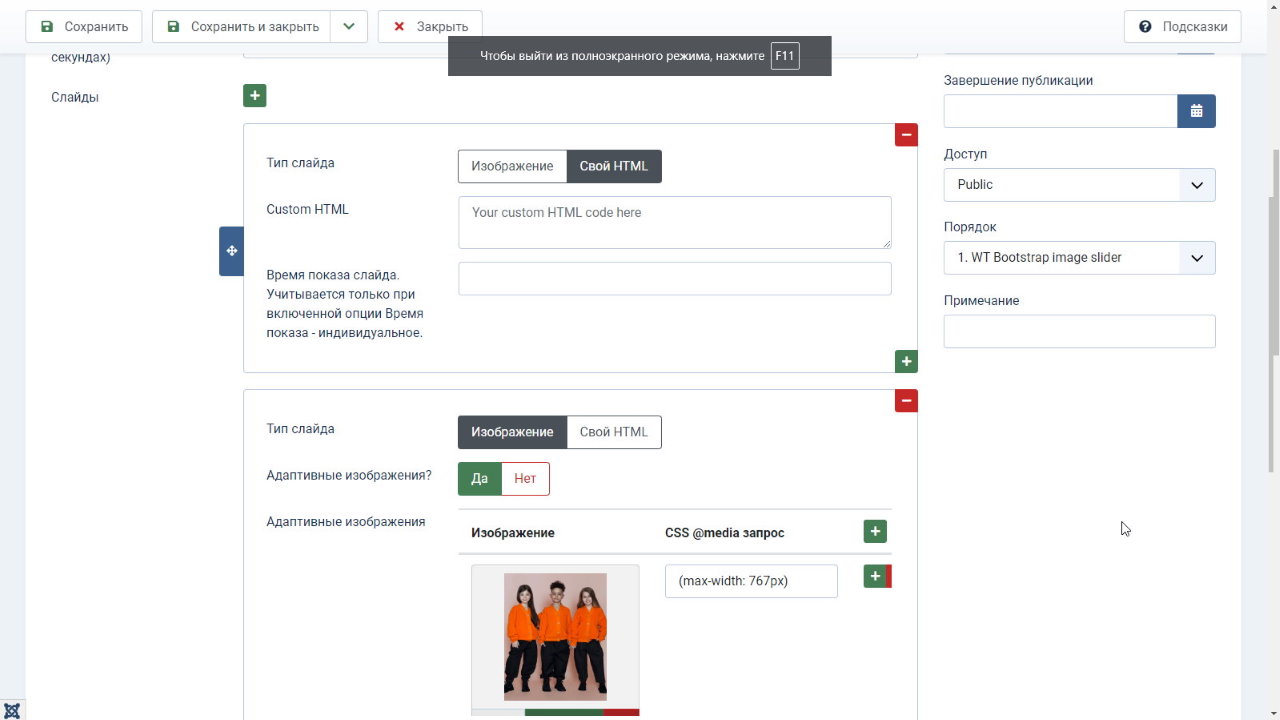
Для слайдов типа изображение поддерживается адаптивная графика (responsive image) - <picture> с указанием media-запроса в CSS-синтаксисе.
Возможности
Все возможности слайдера исходят только из Bootstrap 4 и Bootstrap 5.
- Неограниченное количество изображений
- Настройки элементов управления (стрелки, индикаторы)
- Эффект затухания (кроссфейд) (Bootstrap 4.1)
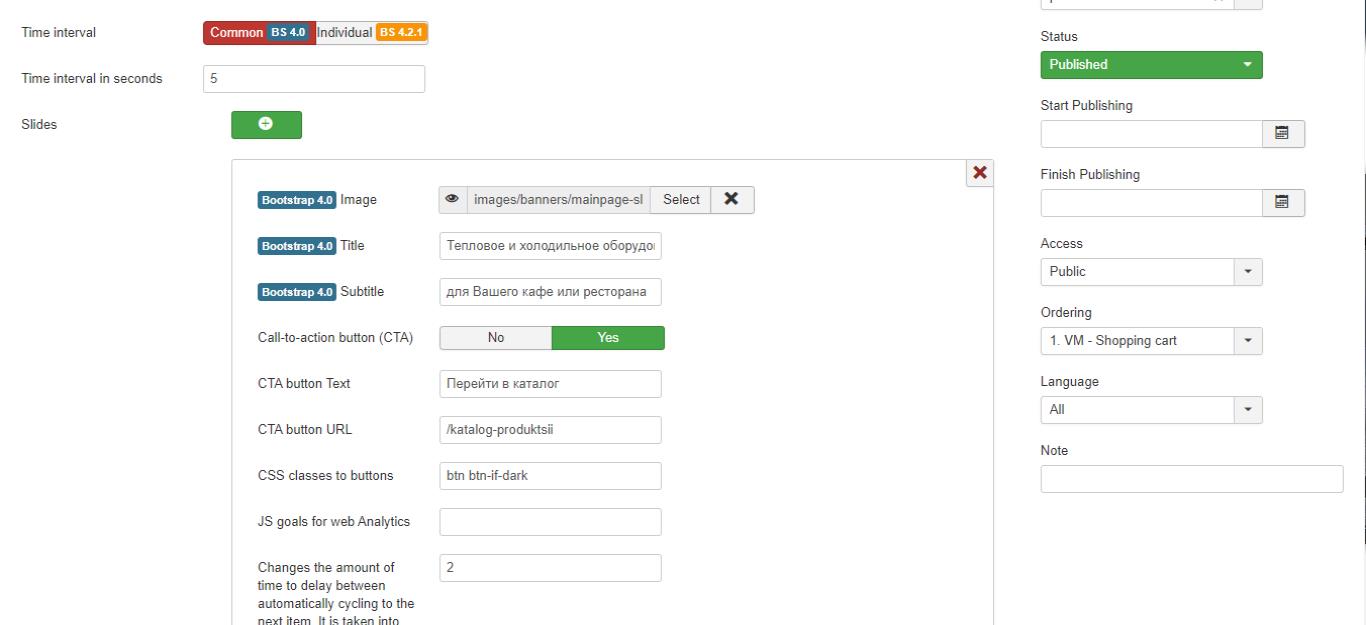
- Настройки времени показа для всех слайдов или для каждого в отдельности. (since Bootstrap 4.2.1)
- Заголовок и подзаголовок слайда
- Кнопка призыва к действию (текст, url, css-классы кнопки, js-цели для веб-аналитики)
- Можно создавать и использовать свои макеты модуля.
- Возможность вывода в слайдах вместо изображений пользовательского HTML-кода.
- Адаптивные изображения в карусели изображений
- Различные типы ссылки
Выбор типа ссылки
Добавлен выбор типа ссылки, если в слайде включена кнопка призыва к действию (CTA - call to action). Можно выбрать:
- Категорию JoomShopping
- Категорию Virtuemart
- Категорию Phoca Cart
- Категорию материалов Joomla
- Материал Joomla
- Пункт меню
- Файл
- Пользовательскую ссылку
Адаптивная графика в слайдере изображений
Использование адаптивных изображений предполагает, что для каждого диапазона разрешений экрана Вы готовите отдельную картинку. Затем браузер автоматически определяет, какая именно лучше подходит для пользовательского устройства. Например, для десктопов разумнее показывать картинку в пропорции 16x9 (ландшафтная ориентация), в то время как для мобильных устройств - 9x16 (портретная ориентация). Для этого существует HTML5 тег <picture>. Настройки модуля позволяют указывать изображения и @media запрос для этого изображения стандартным CSS-синтаксисом.
Демо
Joomla
- Тип расширения:
- Модуль
- Область системы:
- Сайт
- Версия Joomla:
- 3.9, 4.1, 4.2, 5.2.5