
- Автор: Сергей Толкачев
- Просмотров: 646
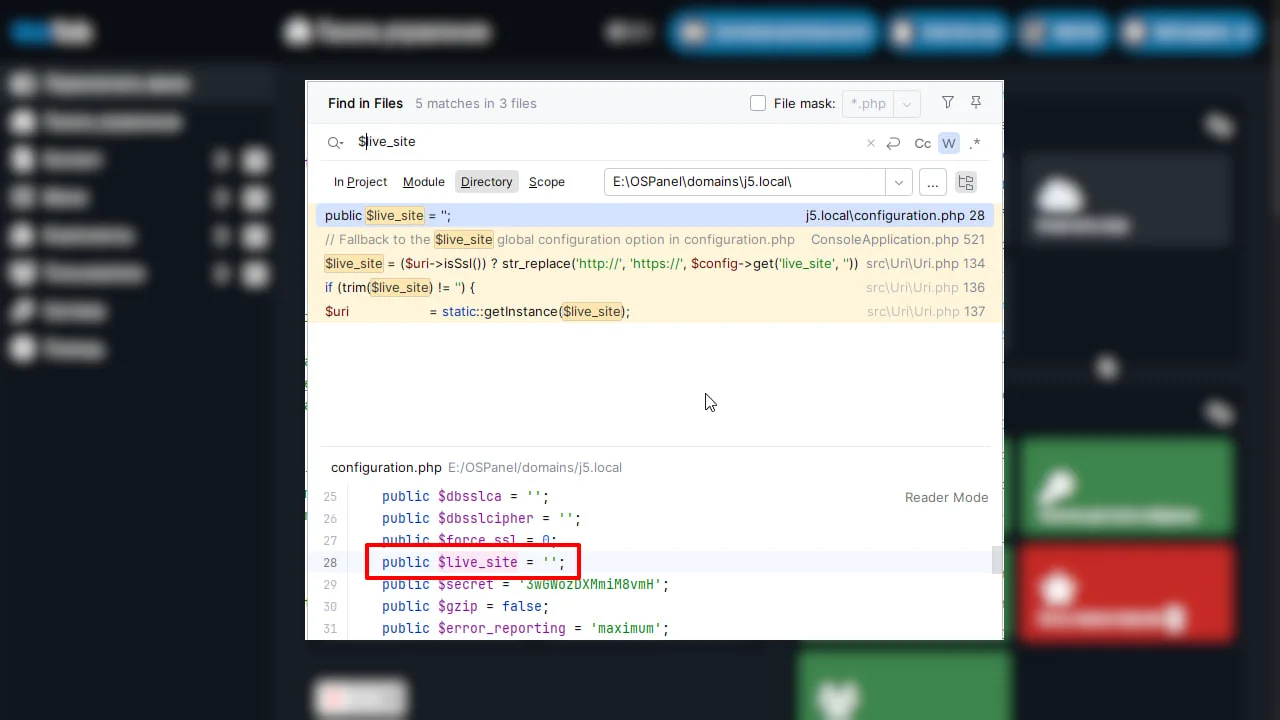
Давным-давно, когда Joomla ещё была маленькой, в неё внедрили параметр $live_site. В ней хранился домен текущего сайта на случай, если Joomla не могла его определить из-за неверной настройки сервера. Нужно это было для разных SEO-компонентов, для использования редиректов и т.д.
Со временем для работы собственно сайта этот параметр перестал быть нужным. Уже в начале 2010-х стали встречаться рекомендации оставлять этот параметр пустым, дабы оный не привёл к лишним проблемам и путанице. Тем более, в web-админке нет места, где его можно указать или посмотреть его значение. Только в configuration.php, а туда смотрят не часто.