Как использовать в качестве маркера метки Яндекс.Карты собственный HTML макет.
Вы можете создавать для маркеров меток собственные уникальные HTML-макеты и использовать в них не только изображение и заголовок материала Joomla, но и данные пользовательских полей.
Общие принципы
Joomla layout
В Joomla есть понятие layout (макет). Это кусочек вёрстки, который можно многажды использовать в любом месте сайта: как в панели администратора, так и во фронтенде. Можно рассматривать лейауты как оторванные от контекста элементы дизайна. Находятся они в папке layouts в корне сайта. Макеты маркеров модуля WT Yandex map items находятся в папке /layouts/modules/mod_wtyandexmapitems/marker. Вы можете создавать собственные макеты как в этой папке, так и в папке html вашего шаблона.
Пути к layout в Joomla
Путь к макету указывается разделенный точками, относительно папки "/layouts/" в корне сайта. Например, значение "modules.mod_wtyandexmapitems.marker.default" означает, что путь к макету имеет следующий вид - "/layouts/modules/mod_wtyandexmapitems/marker/default.php". Символы косой черты "/" заменяются на символ точки ".". В этих файлах по этому пути будет находиться вёрстка вашего уникального маркера.
Как указать путь к своему layout для маркера Яндекс.Карты?
В зависимости от сценариев работы на сайте вам потребуется создать одно или два пользовательских поля, в которых будут указываться пути к макетам. Также, в зависимости от количества используемых макетов и того КТО именно будет работать с сайтом - вебмастер или контент-менеджер - вы выбираете типы создаваемых полей: просто текстовое или список, чекбокс, радио-кнопки.
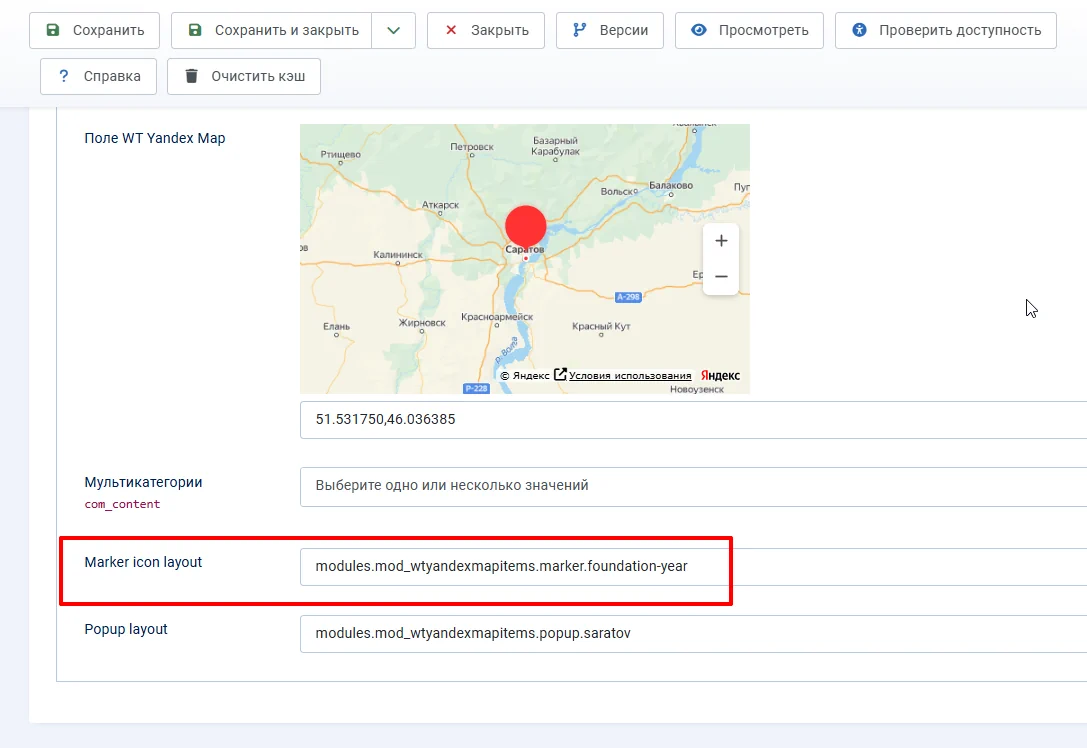
В случае если макет создаётся один и не планируется переключение на другие макеты - можно создать пользовательское поле типа "текст" и указывать путь к макету в нём.

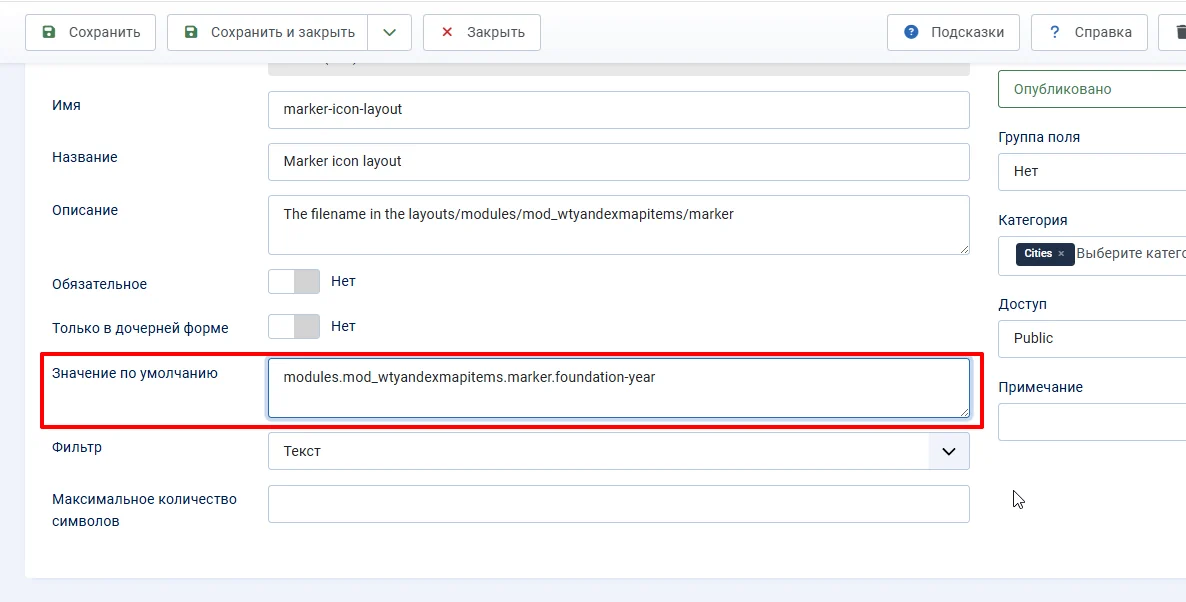
В настройках поля вы можете указать его значение по умолчанию и тогда при создании материала или категории оно всегда будет заполнено. В случае необходимости вы укажете другой макет в уже заполненном поле.

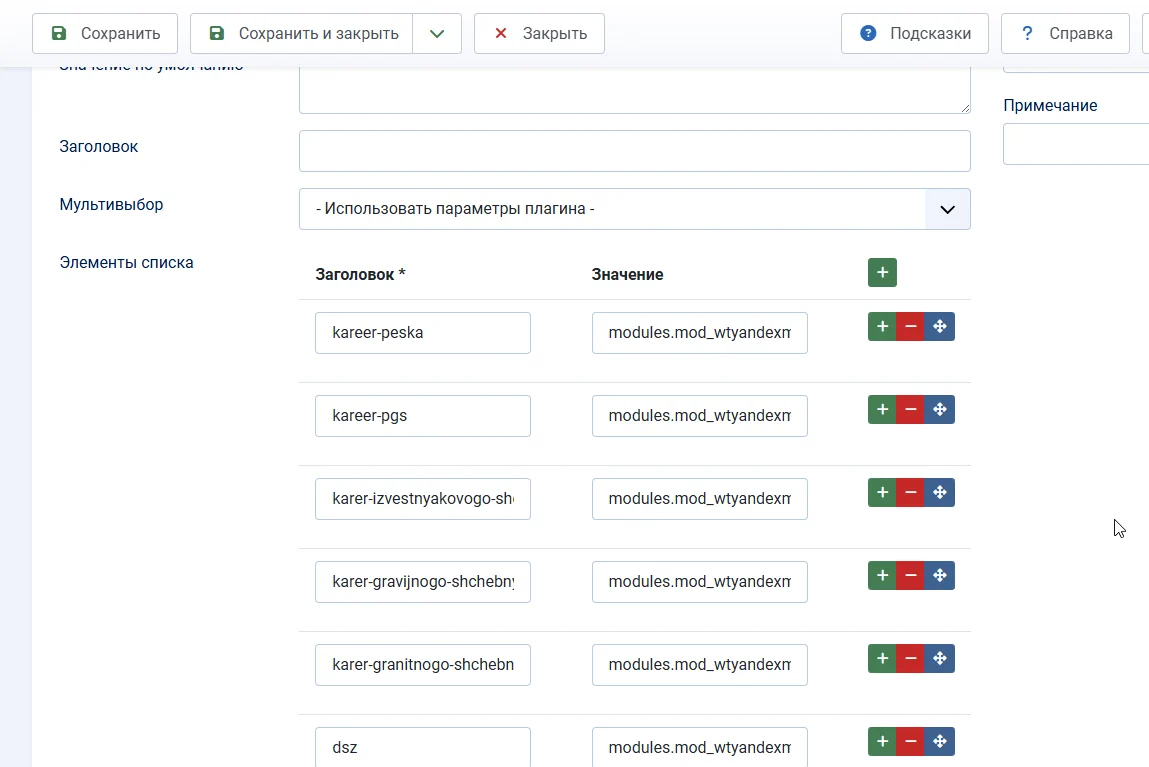
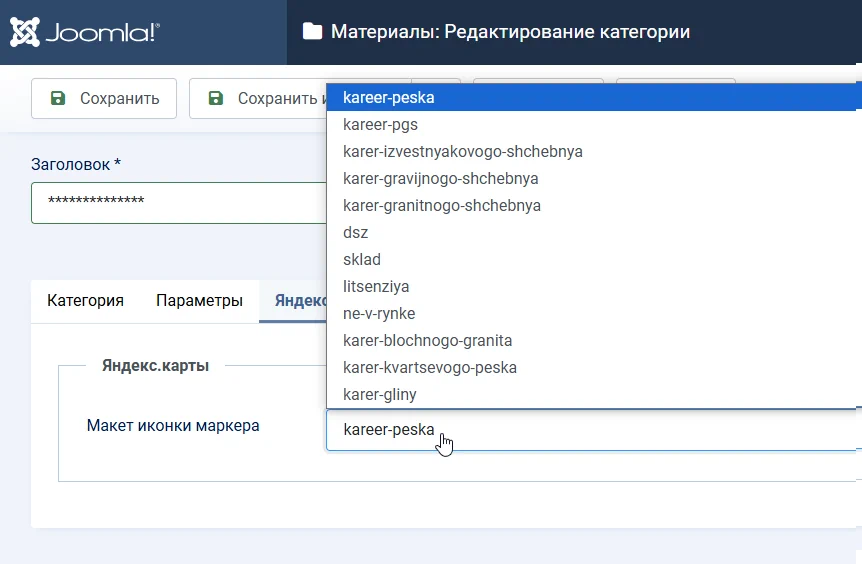
Такой подход в целом нормален для вебмастера, знакомого с кодом Joomla и понимающего что означают эти слова и точки. Если же с сайтом будут работать контент-менеджеры, то для их удобства можно создать поле типа список или радио-кнопки, которые позволят выбирать макеты в более дружелюбном интерфейсе.

В созданном списочном поле Joomla "текст" - это отображаемое название макета, а "значение" - это тот самый путь, который нужно указать к файлу.

Данные материала Joomla и пользовательских полей для макета маркера
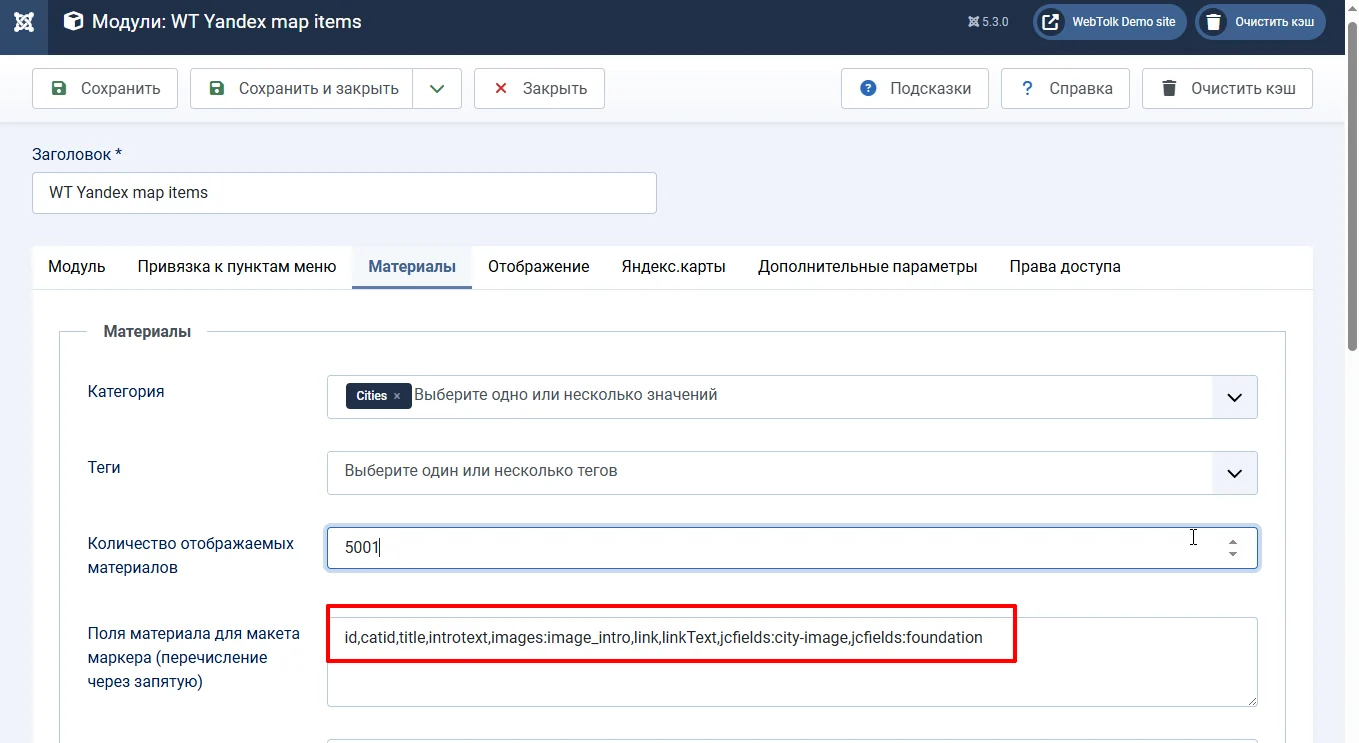
В настройках модуля WT Yandex map items перейдите в таб "Материалы" и заполните поле "Поля материала для макета маркера (перечисление через запятую)".

Получить в макете свойства материала можно указав конструкцию вида ${item.[ИМЯ_СВОЙСТВА]}, например, ${item.title} для заголовка материала. Изображения материала можно получить так: ${item.images.image_intro.url} - url изображения вступительного текста. ${item.images.image_intro.attributes.width} и ${item.images.image_intro.attributes.height} - ширина и высота изображения. Аналогичным образом для изображения полного текста - image_fulltext.
Посмотреть
Все свойства объекта материала Joomla. Некоторые из них не имеет смысла передавать в макет.
- id
- asset_id
- title
- alias
- introtext
- fulltext
- state
- catid
- created
- created_by
- created_by_alias
- modified
- modified_by
- checked_out
- checked_out_time
- publish_up
- publish_down
- images
- urls
- attribs
- version
- ordering
- metakey
- metadesc
- access
- hits
- metadata
- featured
- language
- featured_up
- featured_down
- category_title
- category_alias
- category_access
- category_language
- author
- parent_title
- parent_id
- parent_route
- parent_alias
- parent_language
- rating
- rating_count
- params
Пользовательские поля материала Joomla
Чтобы получить значение пользовательского поля в макете нужно в настройках модуля указать ключевое слово jcfields: (с двоеточием) и затем системное имя поля (алиас). Например, jcfields:city, jcfields:price. В макете вам будут доступно значение rawvalue поля - то есть значение без рендера HTML.
Поля изображений (тип media)
Для поля типа media значение rawvalue является объектом, в котором содержатся свойства alt_text, url - путь к изображению, attributes (объект с атрибутами изображения height и width).
Как посмотреть структуру данных в ajax-ответе модуля?
Увидеть все данные можно в консоли браузера, во вкладке Сеть. Отфильтруйте только Fetch/XHR запросы, обновите страницу, найдите среди них ajax-запрос к модулю index.php?option=com_ajax&module=wtyandexmapitems&module_id=[ID_МОДУЛЯ]&format=raw - предварительный просмотр ответа сервера.
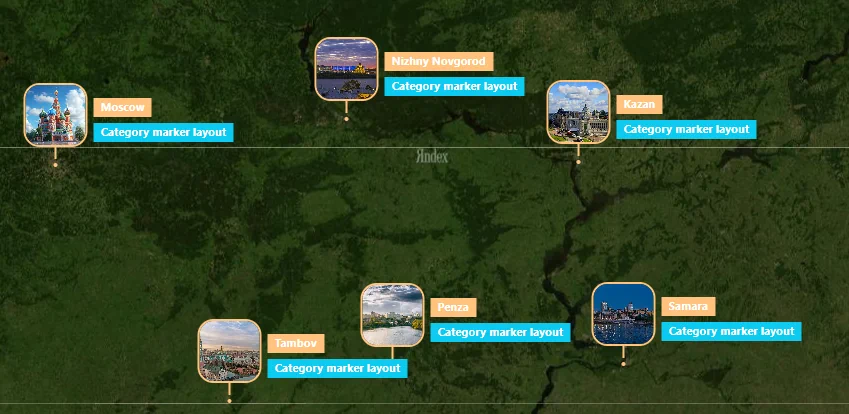
HTML макет маркеров для категории материалов Joomla
Если вы хотите отображать одинаковый макет маркера для всех материалов категории, вам нужно пройти следующие шаги.
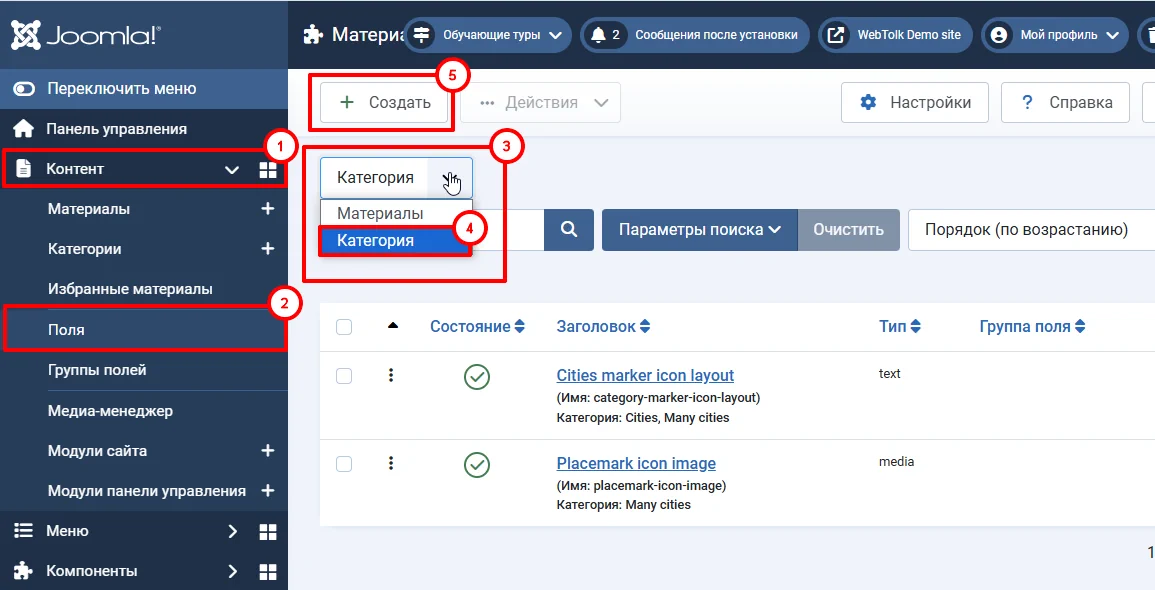
1. Создайте пользовательское поле для категории материалов Joomla.
В нашем примере это будет поле типа текст, однако вы можете использовать поле типа список, радио-кнопки, чекбоксы (с единственным возможным значением).

Если необходимо укажите значение по умолчанию - путь к макету по умолчанию, если для категории материалов не создан отдельный макет. Тогда, при создании категории поле будет заполнено значением по умолчанию автоматически.
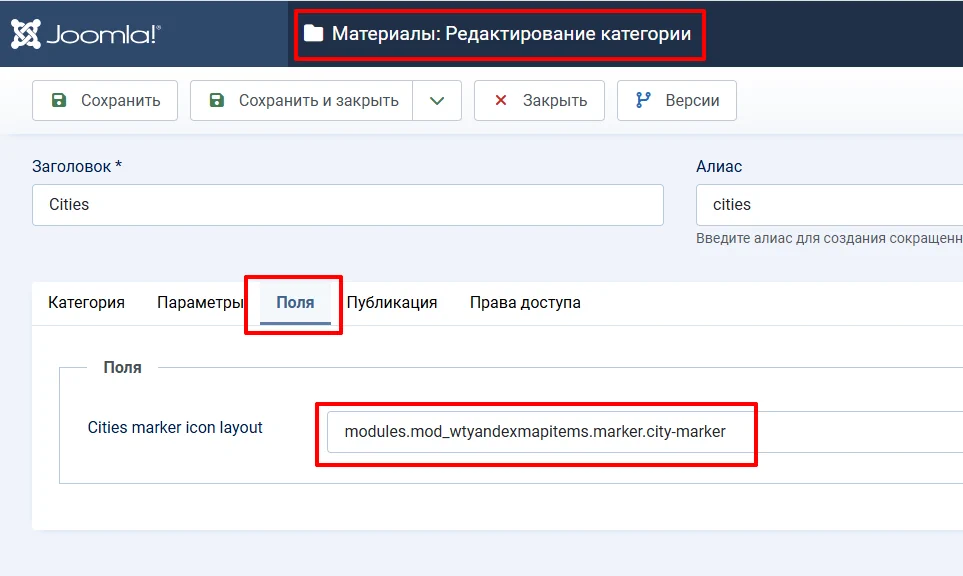
2. Создайте категорию и укажите путь к макету Joomla

Путь начинается от папки layouts в корне сайта. Например, путь modules.mod_wtyandexmapitems.marker.city-marker означает, что используется файл макета layouts/modules/mod_wtyandexmapitems/marker/city-marker.php.
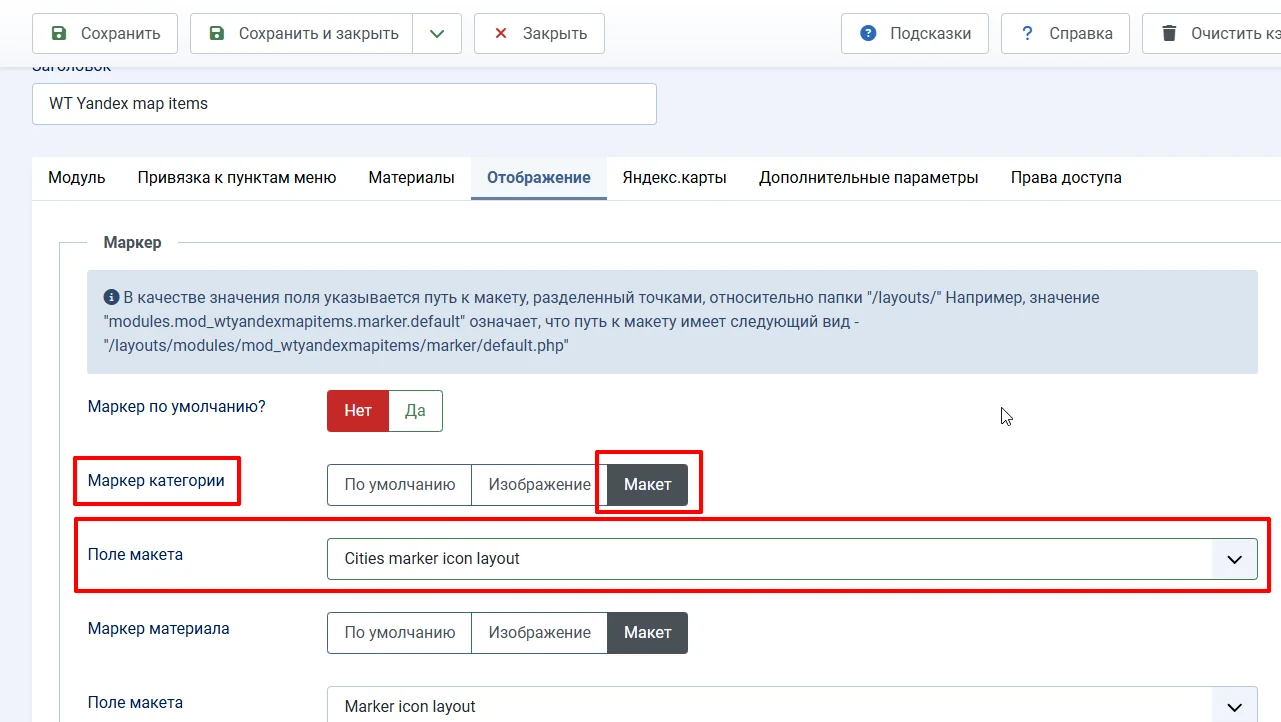
3. В настройках модуля выберите созданное пользовательское поле как источник файла макета .

Перейдите в таб "Отображение" в параметрах модуля. Установите "маркер по умолчанию" в значение "нет", "маркер категории" в значение "макет". В появившемся поле "поле макета" выберите созданное ранее вами поле, где будет указываться путь к макету. Сохраните модуль.
4. Создайте файл макета маркера Яндекс.Карты
И закачайте его в папку layouts/modules/mod_wtyandexmapitems/marker на сайте.
Пример кода макета маркера.
<?php
use Joomla\CMS\Factory;
defined('_JEXEC') or die;
$doc = Factory::getApplication()->getDocument();
/** @var $wa \Joomla\CMS\WebAsset\WebAssetManager */
$wa = $doc->getWebAssetManager();
$wa->addInlineStyle("
.marker2.category-layout {
position: relative;
}
.marker2.category-layout .marker-city-image img {
max-width: none;
cursor: pointer;
width: 64px;
height: 64px;
object-fit: cover;
border-radius: 25%;
left: -30px;
position: absolute;
border: 2px solid var(--bs-warning);
top: -80px;
}
.marker2.category-layout .line {
width: 2px;
height: 12px;
background-color: var(--bs-warning);
position: absolute;
left: 1px;
top: -16px;
}
.marker2.category-layout .point {
width: 4px;
height: 4px;
background-color: var(--bs-warning);
border-radius: 50%;
}
.marker2.category-layout .item-title {
position: absolute;
left: 40px;
margin: 0;
top: -65px;
}
.marker2.category-layout .layout-info{
position: absolute;
left: 40px;
margin: 0;
top: -40px;
}
");
?>
<div class="marker2 position-relative category-layout">
<div class="marker-city-image">
<img src="/${item.jcfields.city-image.rawvalue.url}">
</div>
<div class="badge bg-info layout-info">Category marker layout</div>
<div class="line"></div>
<div class="point"></div>
<div class="badge bg-warning item-title">${item.title}</div>
</div>
CSS можно вынести в template.css вашего шаблона, также можно использовать классы вашего CSS-фреймворка (Bootstrap, UIkit и т.д.). Обратите внимание, что плейсхолдер ${item.jcfields.city-image.rawvalue.url} будет заменен на url изображения, а плейсхолдер ${item.title} будет заменен на заголовок материала. Вы всегда можете посмотреть актуальную структуру данных и сами данные в консоли браузера.
При рендере макета маркера вам будут доступны только те данные материала и пользовательских полей, которые вы указали в поле "Поля материала для макета маркера (перечисление через запятую)".
HTML макет маркера для материала Joomla
Вы можете указывать специальные макеты для каждого материала Joomla, тем самым выделяя их среди прочих меток на Яндекс.Карте. Для этого создайте поле, где будет указываться путь к макету, но уже для материала. Выберите в настройках модуля созданное поле как источник пути к макету маркера карты для материала.
Если поле макета материала не заполнено - будет использоваться макет, указанный в поле категории (общий маркер для всех). Если заполнено - значение материала переопределяет значение категории.
Вы можете использовать в вёрстке данные пользовательских полей материала: время, цены, метки рейтинга, скидки и так далее. В качестве примера, на карте выведен год основания города.
Пример кода альтернативного макета маркера карты для материала Joomla:
<?php
use Joomla\CMS\Factory;
defined('_JEXEC') or die;
$doc = Factory::getApplication()->getDocument();
/** @var $wa \Joomla\CMS\WebAsset\WebAssetManager */
$wa = $doc->getWebAssetManager();
$wa->addInlineStyle("
.marker {
position: relative;
}
.marker.color-blink img {
max-width: none;
cursor: pointer;
width: 64px;
height: 64px;
object-fit: cover;
border-radius: 50%;
left: -30px;
position: absolute;
top: -80px;
border: 3px solid var(--bs-danger);
animation: color-blink 8s infinite;
}
.marker .line {
width: 2px;
height: 12px;
background-color: var(--bs-danger);
position: absolute;
left: 1px;
top: -16px;
animation: color-blink 8s infinite;
}
.marker .point {
width: 4px;
height: 4px;
background-color: var(--bs-danger);
border-radius: 50%;
animation: color-blink 8s infinite;
}
.marker .text {
position: absolute;
left: 40px;
margin: 0;
transform: translateY(-50%);
top: -40px;
white-space: nowrap;
background-color: white;
color: black;
border-radius: 6px;
padding: 3px 6px;
font-size: 14px;
line-height: 16px;
max-width: 180px;
text-overflow: ellipsis;
overflow: hidden;
}
.marker .foundation {
position: absolute;
left: 40px;
margin: 0;
transform: translateY(-50%);
top: -10px;
}
.color-blink {
}
@keyframes color-blink {
0% { background-color: rgba(214,51,132,1); border-color: rgba(214,51,132,1); box-shadow: none;}
33% { background-color: rgba(25,135,84,0.75);border-color: rgba(25,135,84,0.75); box-shadow: 0px 0px 15px rgba(255,255,255,0.7)}
66% { background-color: rgba(220,53,69,0.75); border-color: rgba(220,53,69,0.75); box-shadow: 0px 0px 35px rgba(255,255,255,0.7);}
100% { background-color: rgba(214,51,132,1);border-color: rgba(214,51,132,1); box-shadow: none;}
}
");
?>
<div class="marker position-realtive color-blink">
<div class="foundation badge bg-success">
${item.jcfields.foundation.rawvalue} year.
</div>
<img src="/${item.jcfields.city-image.rawvalue.url}">
<div class="line"></div>
<div class="point"></div>
<div class="text">${item.title}</div>
</div>Поле года основания в настройках указано как jcfields:foundation, а в коде макета оно доступно как ${item.jcfields.foundation.rawvalue}.