Как указать изображения в качестве маркера метки Яндекс.Карты.
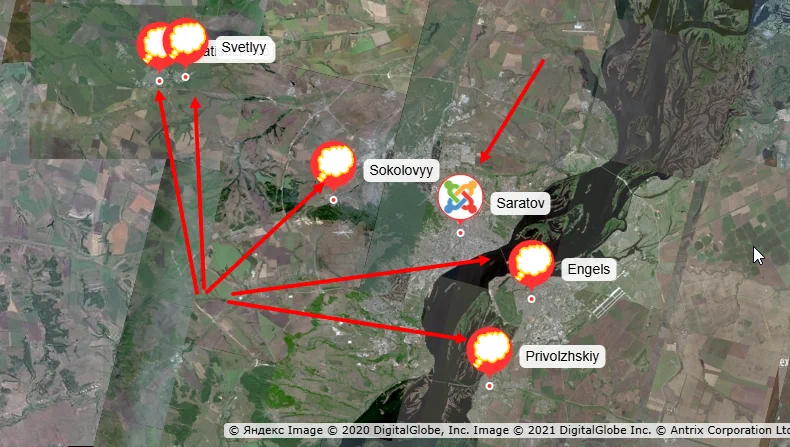
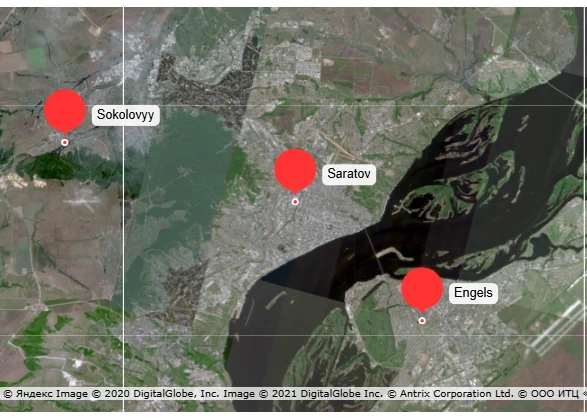
Внешний вид метки по умолчанию на Яндекс.Карте представляет собой красный круг с линией, ведущей к точке на карте. Справа от круга на белом фоне надпись. Эта надпись - заголовок материала Joomla.

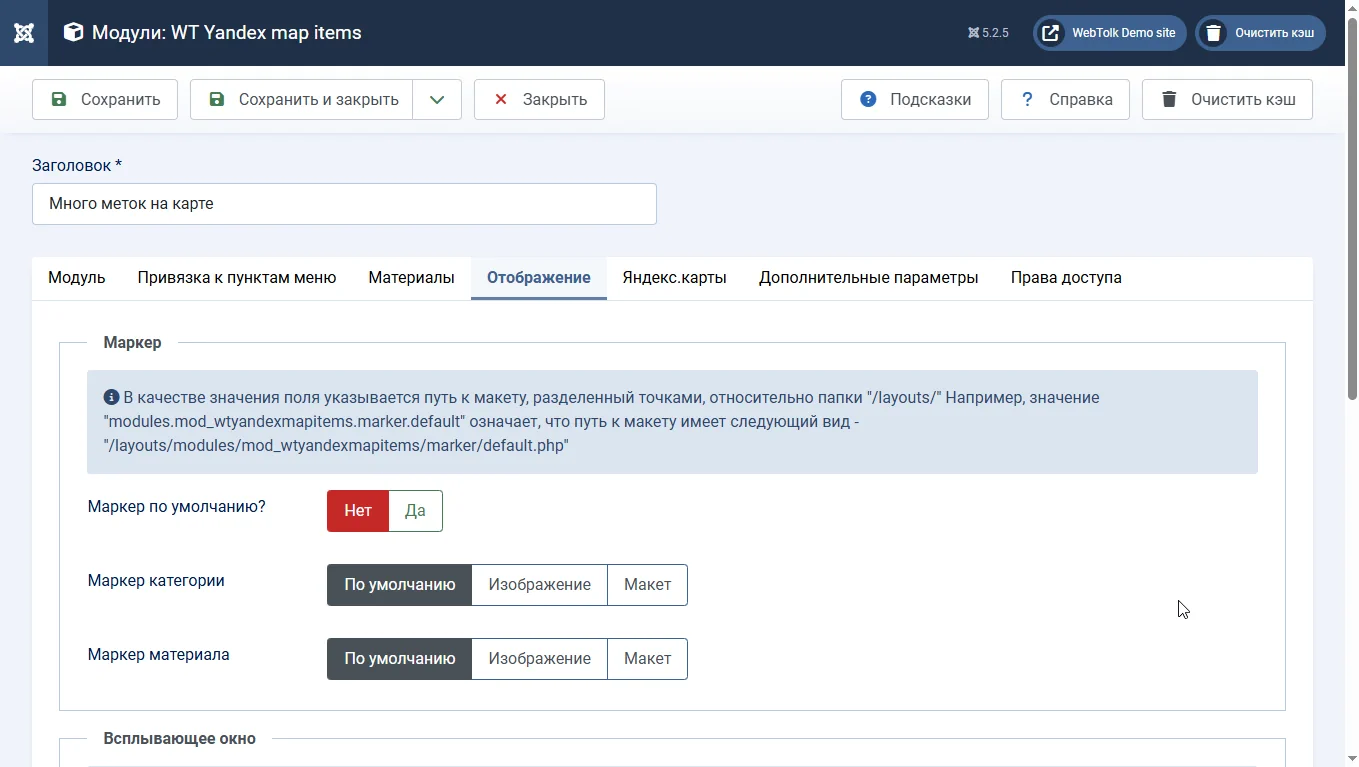
Внешний вид маркеров настраивается в параметрах модуля, таб "Отображение".

Общие принципы
Установите переключатель "маркер по умолчанию?" в положение нет. Вы увидите появившиеся 2 параметра: маркер категории и маркер материала.
- Маркер категории
-
Этот параметр устанавливает общий для всех материалов категории вид маркера.
- По умолчанию - означает вид маркера Яндекс.карт по умолчанию. Равносильно отображению при значении параметра "маркер по умолчанию?" - "да".
- Изображение - в маркер по умолчанию вписывается изображение из пользовательского поля типа
mediaдля категории. Укажите это поле в появившемся параметре "поле изображения". - Макет - вы используете собственную HTML-вёрстку для макета маркера. Путь к макету указывается в пользовательском поле для категории.В качестве значения поля указывается путь к макету, разделенный точками, относительно папки
/layouts/. Например, значениеmodules.mod_wtyandexmapitems.marker.defaultозначает, что путь к макету имеет следующий вид -/layouts/modules/mod_wtyandexmapitems/marker/default.php
- Маркер материала
-
Этот параметр устанавливает настройки отображения маркера карты для конкретного материала. Параметры материала имеют приоритет над параметрами родительской категории.
- По умолчанию - означает вид маркера Яндекс.карт по умолчанию. Равносильно отображению при значении параметра "маркер по умолчанию?" - "да".
- Изображение - в маркер по умолчанию вписывается изображение из поля "изображение вводного текста", "изображение полного текста" материала или из пользовательского поля типа
mediaдля категории. Если используется пользовательское поле - укажите это поле в появившемся параметре "поле изображения". - Макет - вы используете собственную HTML-вёрстку для макета маркера. Путь к макету указывается в пользовательском поле для материала.В качестве значения поля указывается путь к макету, разделенный точками, относительно папки
/layouts/. Например, значениеmodules.mod_wtyandexmapitems.marker.defaultозначает, что путь к макету имеет следующий вид -/layouts/modules/mod_wtyandexmapitems/marker/default.php
Как указать изображение в маркере метки на Яндекс.Карте
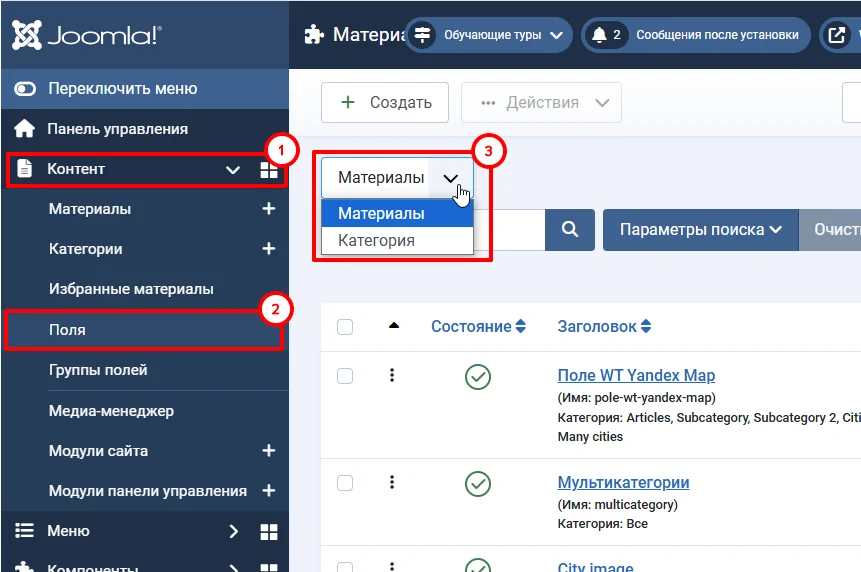
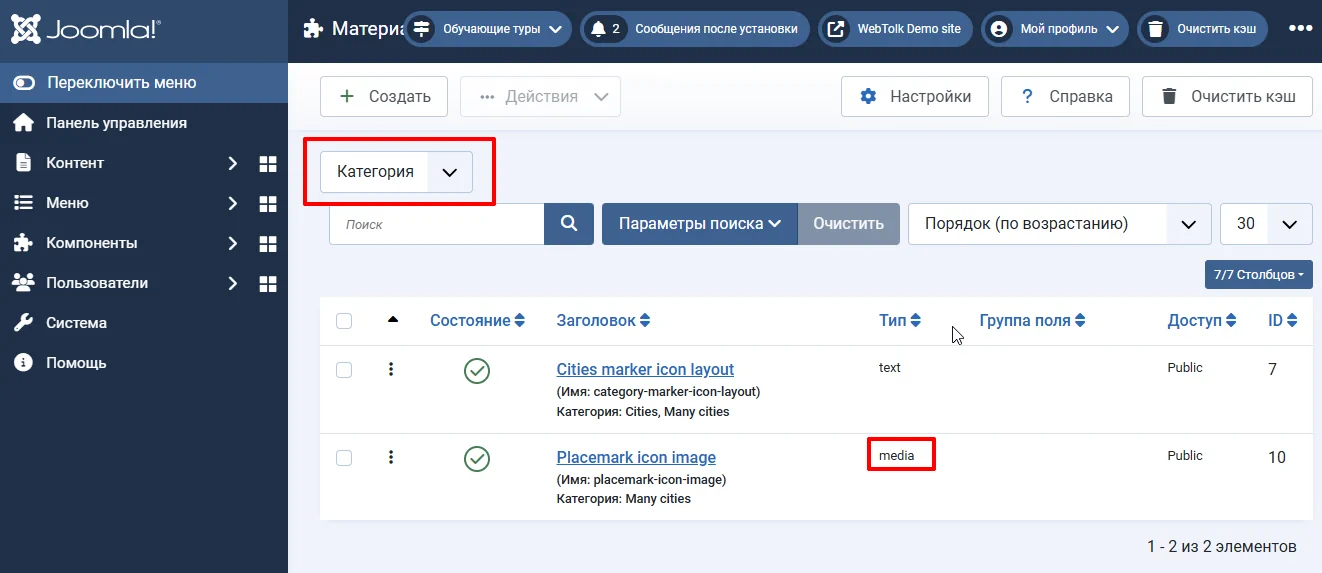
Предположим, что мы хотим указать одно изображение в качестве маркера метки. Создадим для этого пользовательское поле для категории в левом меню панели управления Joomla: Контент - Поля. Выберем в выпадающем списке около кнопки "создать" - категории.

Создайте поле типа медиа.

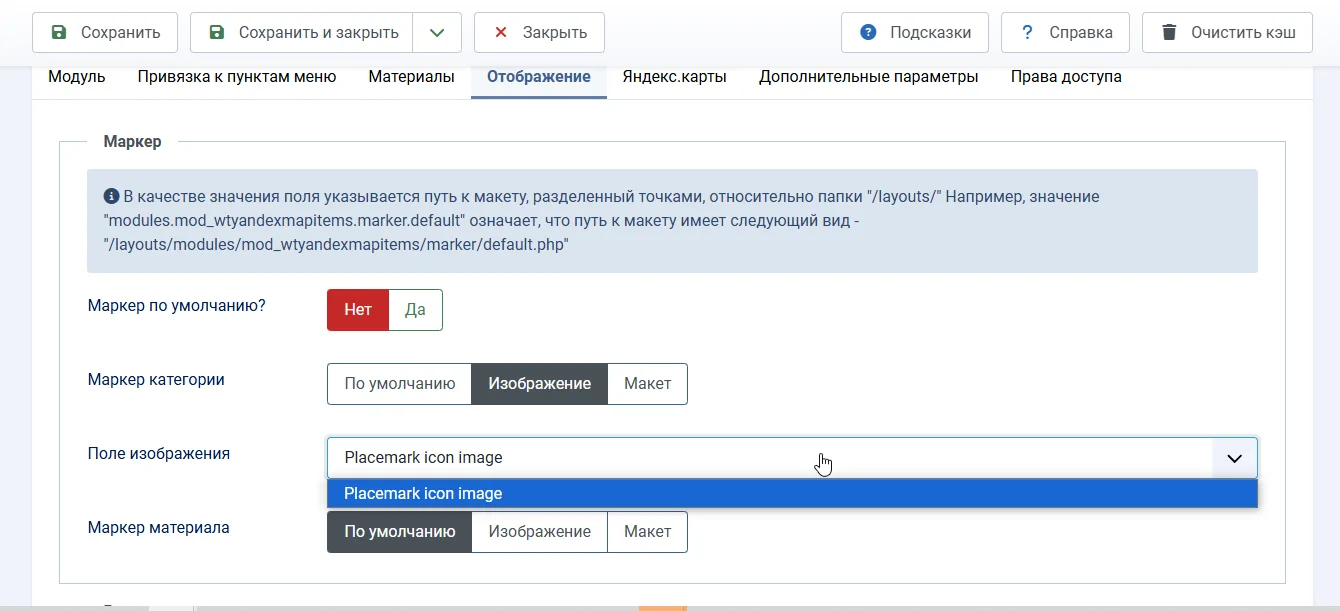
После этого в настройках модуля выберите "маркер категории" - "изображение". В выпадающем списке "поле изображения" появится созданное пользовательское поле категории материалов Joomla. Не забудьте сохранить модуль.

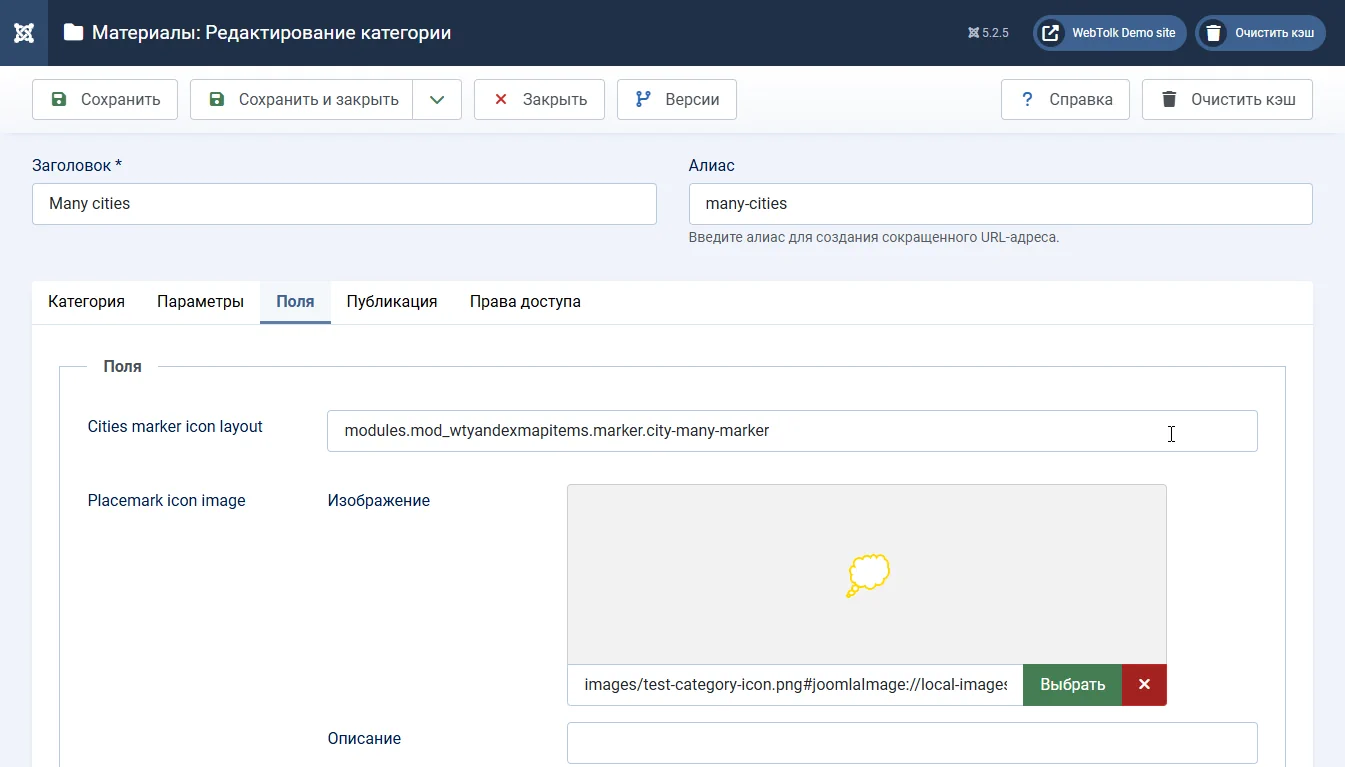
Перейдите в редактирование категории, материалы которой нужно выводить на карту. В поле для изображения маркера карты выберите нужное изображение. Сохраните категорию.

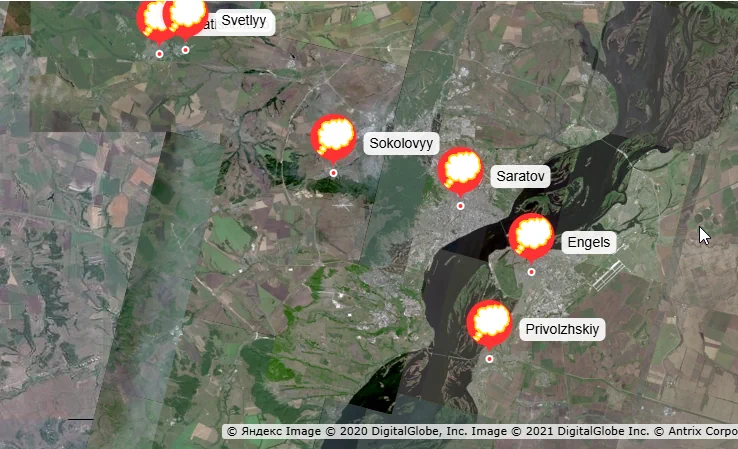
Перейдите во внешнюю часть сайта на страницу, где опубликован ваш модуль, обновите страницу. Мы увидим, что выбранное в пользовательском поле категории изображение вписано в маркер по умолчанию.

Если мы хотим выделить некоторые материалы Joomla среди прочих, то в параметре "маркер материала" можно выбрать какое изображение использовать. Параметры маркера материала имеют приоритет над параметрами маркера категории. Если параметры данные материала не пустые, то будут применены они (изображение полного, вступительного текста или из пользовательского поля). Если же они пустые - будет использоваться иконка из параметров категории.

Выберите изображение в материале и сохраните его. Перейдите во внешнюю часть сайта на страницу с модулем и обновите её. Убедитесь, что все материалы имеют изображение маркера карты общее - из параметров категории. А один материал получает изображение маркера карты из параметров материала.