
WT Quick links
- Categories: JoomShopping, Virtuemart, Joomla modules, Joomla 4 - Joomla 6extensions, RadicalMart
- Version: 2.4.0.1
- Date:
A module for quickly creating a set of elements. These can be links to categories of articles, Virtuemart, JoomShopping, Phoca Cart, Phoca Download, Phoca Gallery, a menu item or a custom link. There are conditions for excluding the display of list items. You can create your own module output layouts, thus creating almost anything: from a simple list of links to a wall of photos to the main page or tag links for linking online store categories, FAQ list, tabs or accordions. The module allows you to output images, videos, responsive images and responsive videos.
Description
A wide variety of groups of repeatable elements are often found on the site: navigation elements, blocks with information about services and services, blocks of unique trade offers (USPS), lists of reviews, frequently asked questions, etc., etc. This list can be long.
In some cases, such groups of items are formed automatically: the menu is a list of menu items; articles category are displayed by the category module; viewed products are also generated by the module. And in some cases, we need the ability to create such groups of elements manually.
And out of the box in Joomla, menu items (for creating navigation) or the HTML code module are suitable for this role, where you can place the ready-made layout. But the menu items could only help in creating additional menus, but they do not allow you to place, for example, text, so they have limited options in solving this problem. In the case of the Joomla HTML code module, you need to understand that the site will most likely be handled not by a programmer or developer who can easily fix something in the code, but by a content manager, accountant, or secretary. Therefore, we need a clear and user-friendly interface for creating and managing groups of repeatable elements.
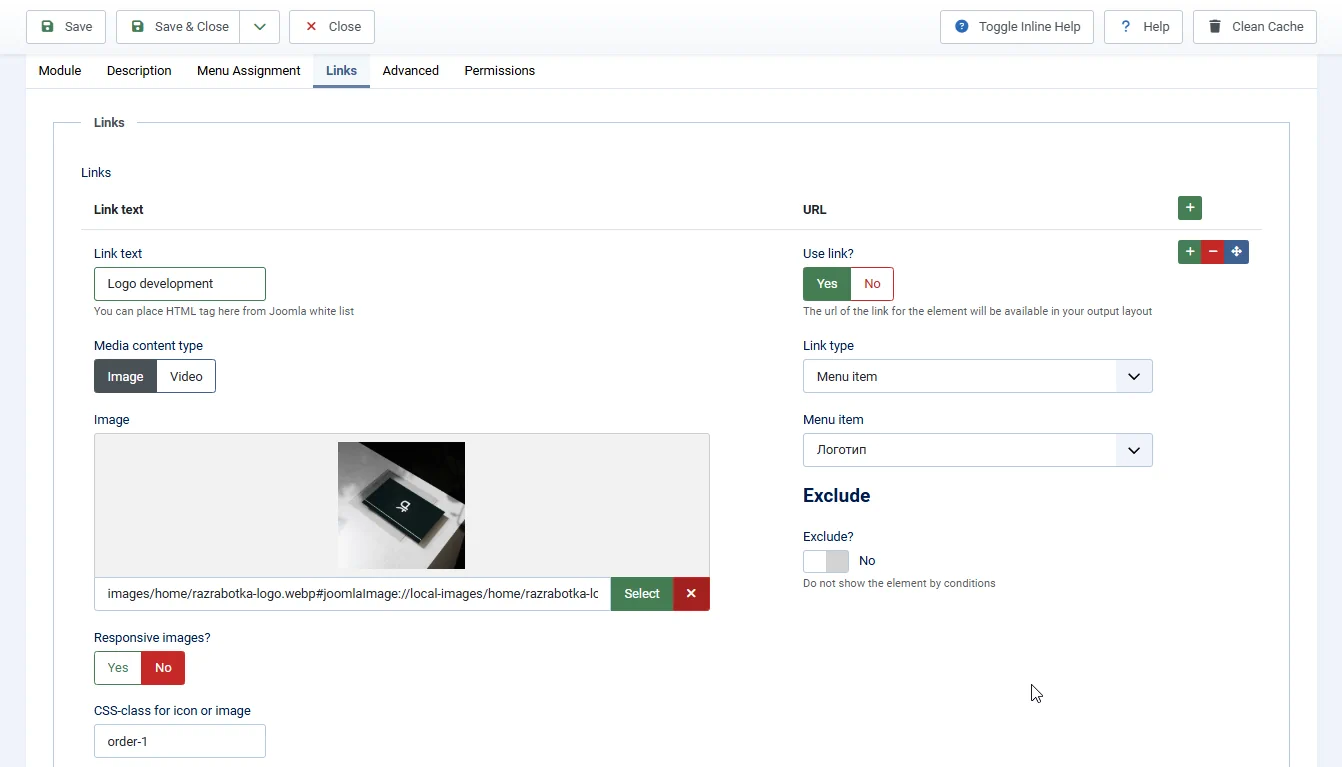
Supported link types
- Joomla menu item
- Joomla articles category
- Joomla article
- Custom link (text field)
- Link to file
- JoomShopping products category
- Virtuemart products category
- Phoca Cart products category
- Phoca Download category
- Phoca Gallery category
- RadicalMart products category
Examples of groups of repeatable elements in the website interface. What could it be?
A block of tagged links in Joomla
This may be a group of tagged links (as SEO specialists call them). They are used for quick navigation between relevant sections and pages of the site. In the repeated element, we only need the actual link and the text for the link. The video shows the result of one of the very first versions of the module.
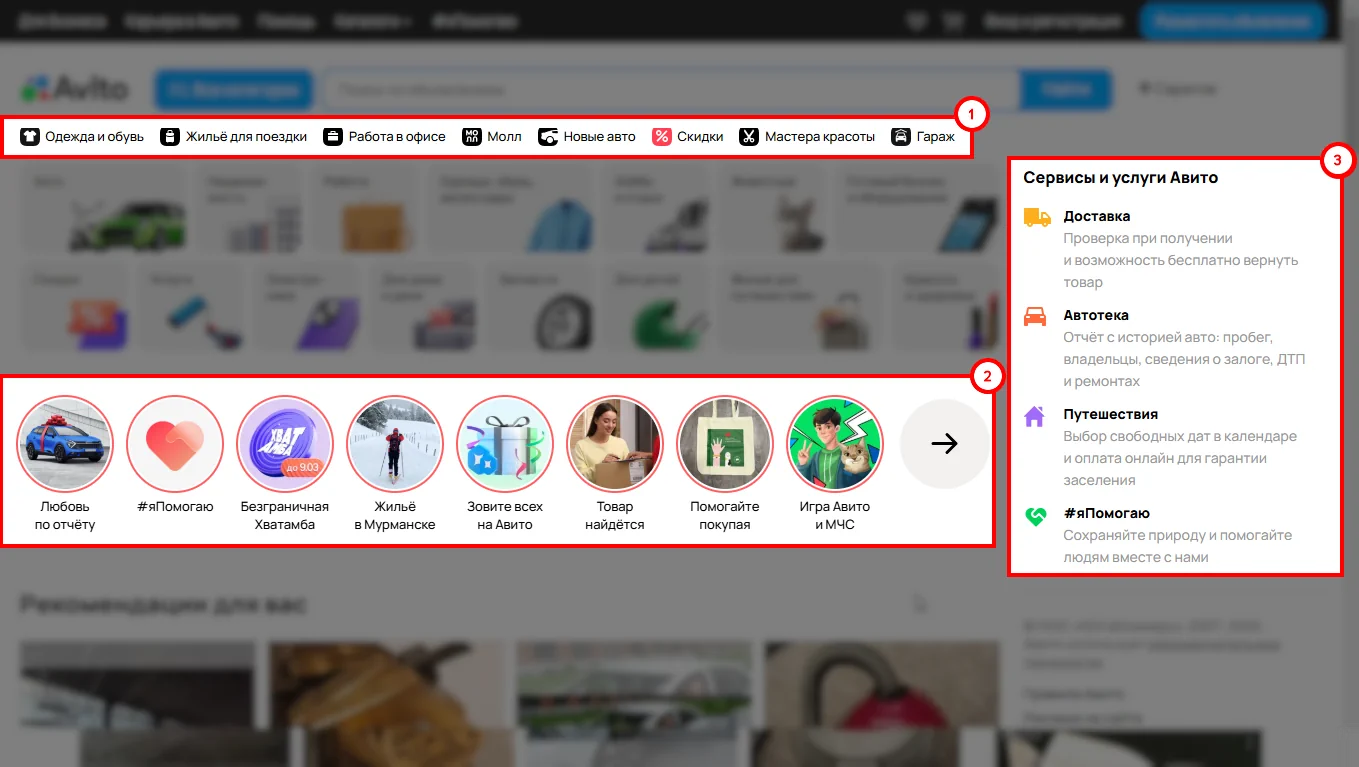
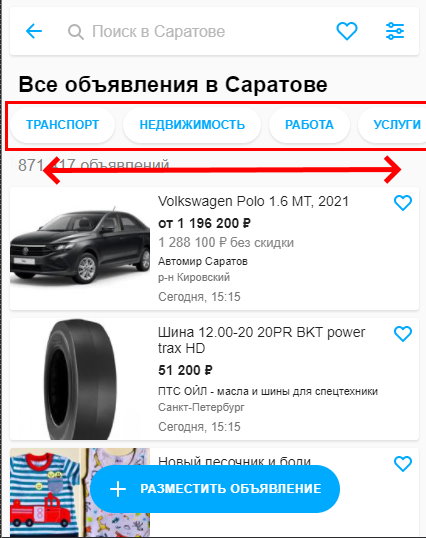
Here is another example. The tagged links are indicated in the screenshot with a marker with the number 1.


A block of elements with a title and an image
It can be a block of elements where a certain title and a picture are displayed. The element itself is a link to the desired section of the site. So, in the screenshot with the markers above, such blocks are marked with numbers 2 and 3. They differ in layout, but in essence they are the same. In the "services and services" block, in addition to the icon and title (delivery, auto library, etc.), there is also a brief description. These elements are also links to the relevant sections.
The module-constructor for the main page of the Joomla website
In some website design variants, there are also repeatable groups of elements on the main page or landing page (landing page), which essentially consist of a link button, a title, some short text and an image. The video below shows that in the desktop display, the module displays an image image from the left to the right (for even list items in php, add the necessary css class), the repeatable element itself occupies the entire screen.
Other module display options
They are limited only by your imagination and the needs of a particular project. The module assumes that you create the output layouts you need (in the modules/mod_wt_quick_links/tmpl folder or in templates/[YOUR TEMPLATE]/html/mod_wt_quick_links). To do this, you just need to understand HTML and be able to type.
Also, by connecting the necessary js script in your own layout, you can turn the module into a slider or image tile, etc.
More complex use cases are also possible, but they will require developer skills. For example, using this module, you can combine the product description and the same data for all products in one place. Read article Joomla tip: Program rendering of modules (Russian language).
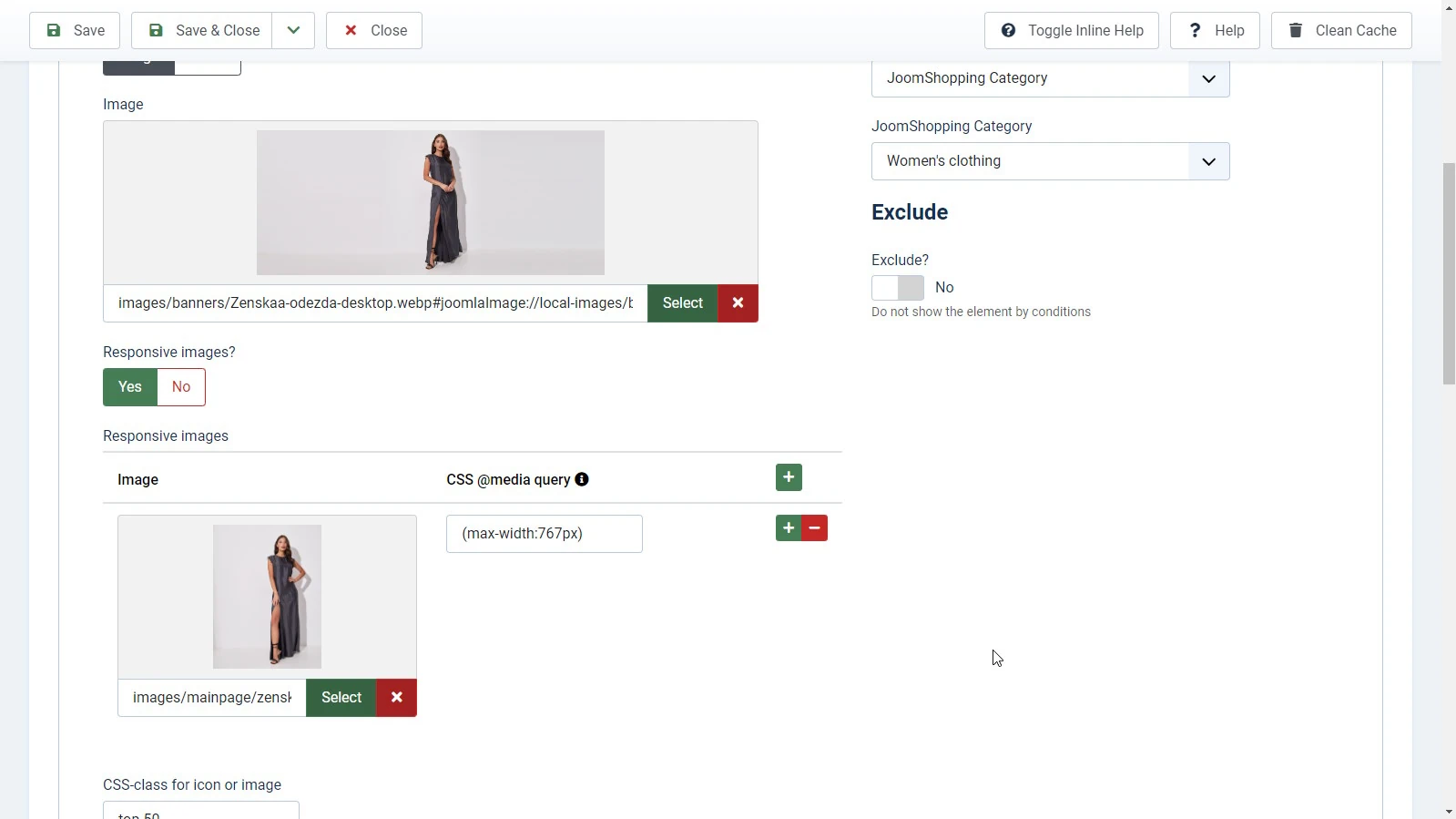
Responsive graphics and videos in the WT Quick Links Joomla module
- Responsive graphics, responsive images
- This is an approach to the design and preparation of images for a website, when a separate image is prepared for each device size or size range (for example, from
320pxin width to981px, from982pxto1199px, from1200pxto1920px), suitable in size and orientation (vertical or horizontal). Due to this, both an increase in download speed is achieved (the browser first downloads images suitable for the current device), and a better display of the actual design: for desktop devices, you can show better quality and larger images in horizontal orientation. While for mobile devices, images are usually displayed in smaller sizes and vertical or square orientation. There are also nuances with HDPI - sometimes designers prepare 4 or more versions of one image for devices with different pixel densities on the screen. Due to this, it is possible to avoid a "blurred" image on a conditional iPhone.
The WT Quick Links module allows you to use responsive images on Joomla sites, as well as video files. To do this, prepare the video files in advance.
Preparing video files
One of the most common video file formats is mp4. It is better to use typical proportions for videos (as on YouTube, for example): 1280x720, 1920x1080 for horizontal videos. For mobile devices, a square aspect ratio or, for example, 450x800 (4:5 ratio) is suitable.
The recommended video duration for desktop devices is up to 10-15 seconds.
The recommended video duration for mobile devices is up to 7-10 seconds.
Please note that it is not recommended to make the file size larger than 10 MB for desktop versions of videos and more than 2 MB for mobile devices. This is regulated by the bitrate settings and the frame rate (25 frames per second, the bitrate is selected experimentally).
The file size is especially important for mobile devices, as it is related to the way network equipment works. Even if your tariff has an Internet speed limit, the first approximately 1.5-2 megabytes of data are downloaded at full speed, then the tariff limit begins to work and site resources exceeding this volume are downloaded at the speed of your tariff.
Poster for video
The HTML5 <video> tag has a poster attribute that specifies the path to the image. This image is downloaded by the browser before downloading the video file. The easiest way is to take a screenshot of the first frames of the video. However, this file can also be treated as a cover for a Youtube video and some art can be placed there. But keep in mind that with a good Internet speed, this picture will almost not be displayed, as it will change very quickly to an autoplayed video.
Also, audio should not be turned on for autoplay videos - the muted attribute should be specified, so it usually doesn't make sense to try to make a beautiful audio track for image video banners.
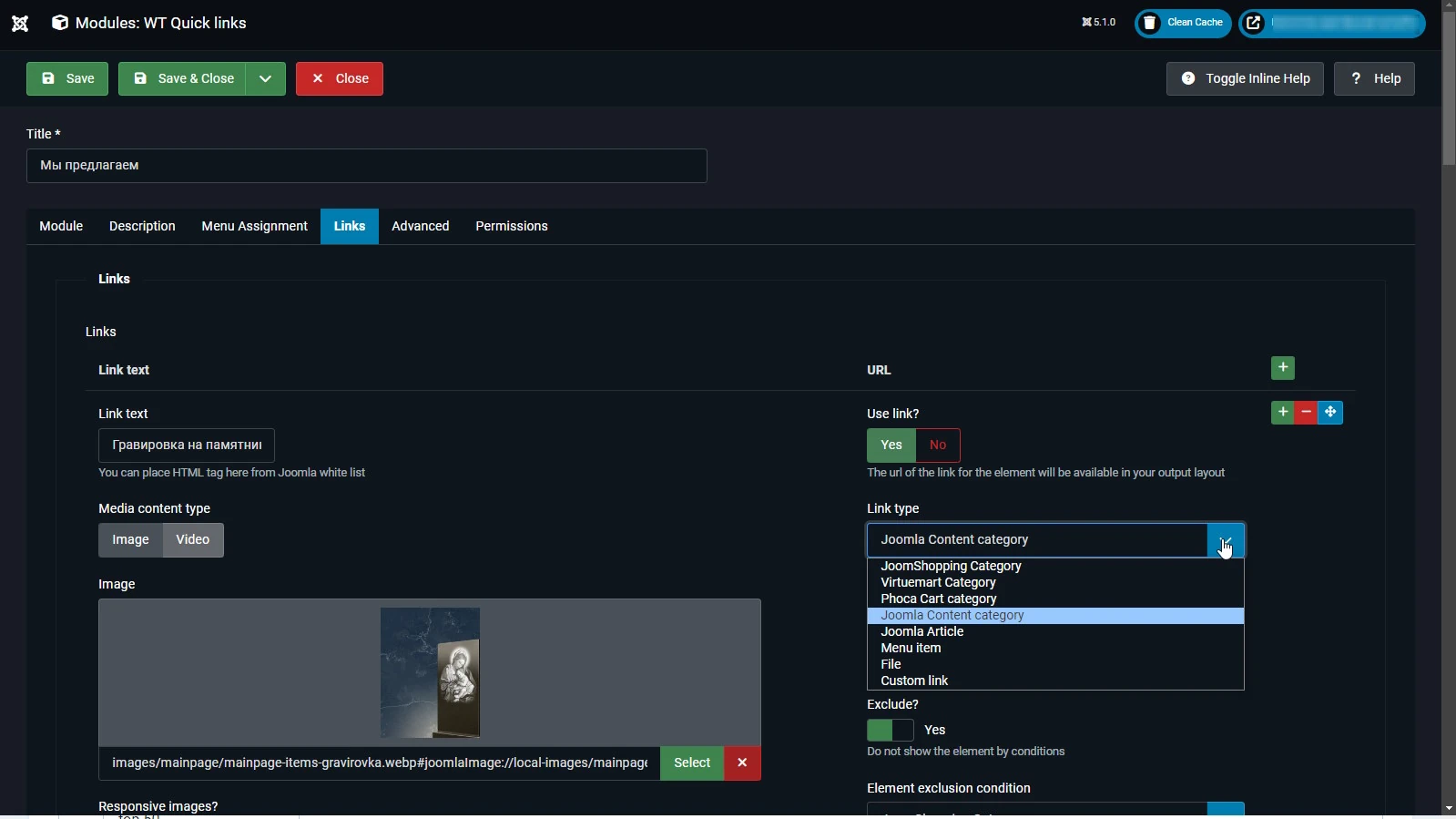
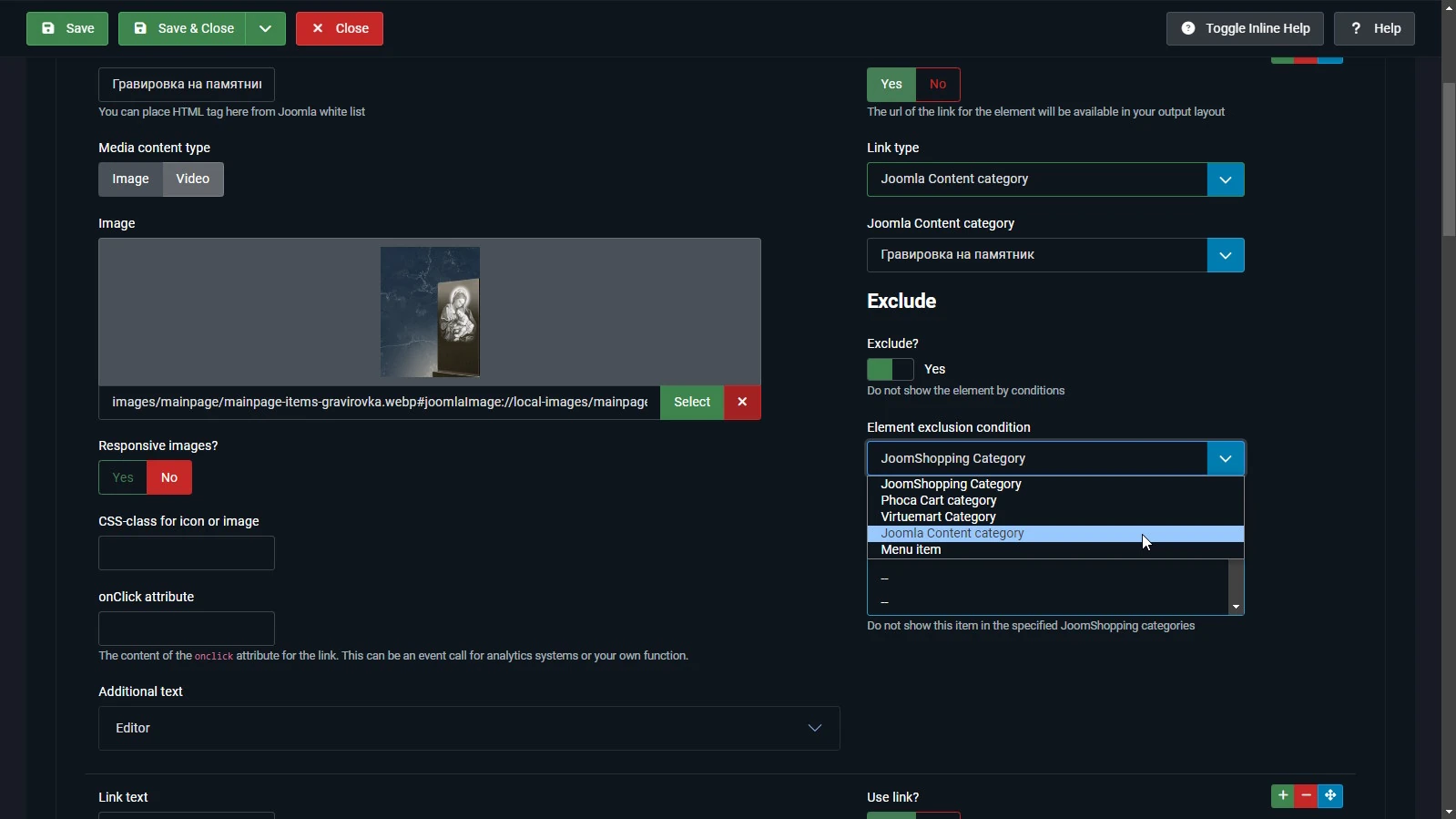
Conditions for excluding the display of elements in the Joomla WT Quick Links module
Added conditions that can exclude the display of individual list items. For example, you have a list of some JoomShopping categories in your module. The module is published on all product catalog pages, but it would be strange to see a link to the "Cups" category while inside the "cups" category. Using the module settings, you can hide certain items from the list on the desired pages.
Items can be hidden for certain menu items, JoomShopping categories, Joomla content categories, and articles in these categories.
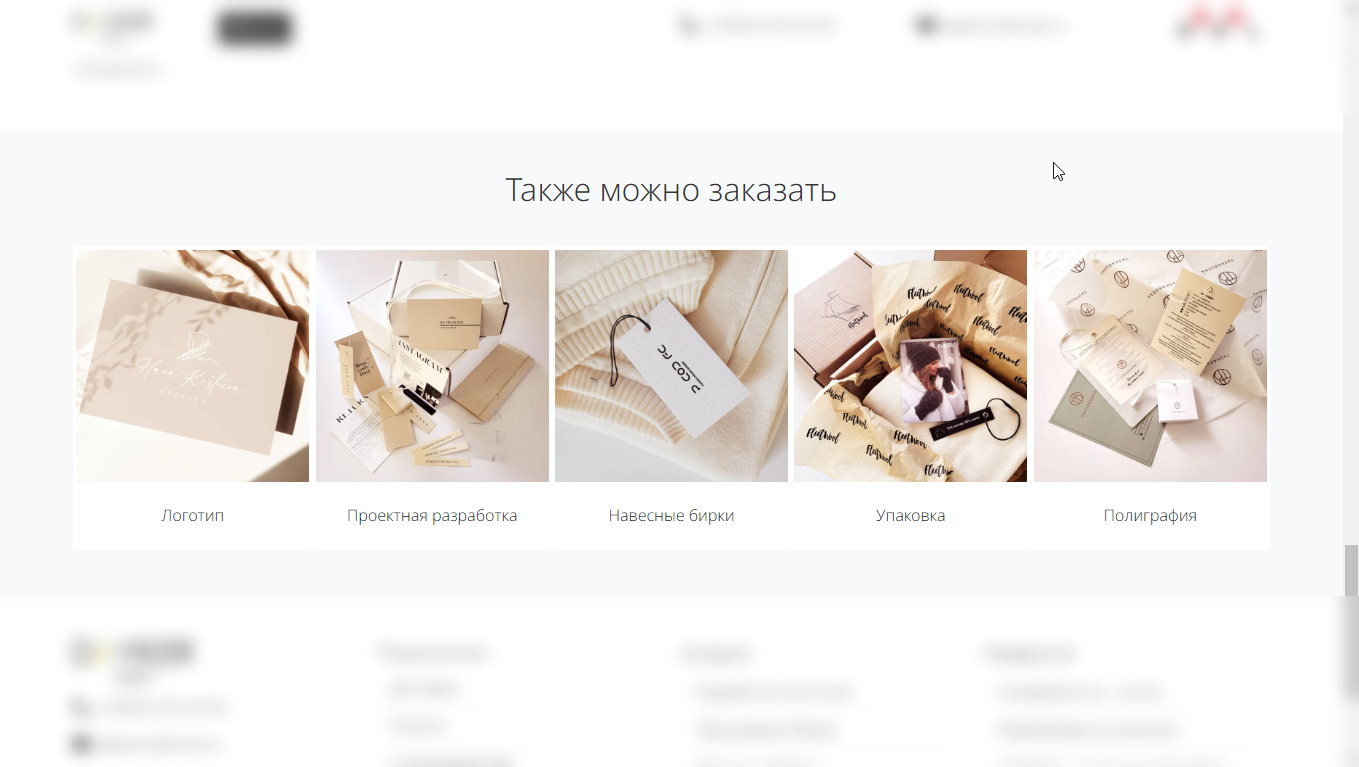
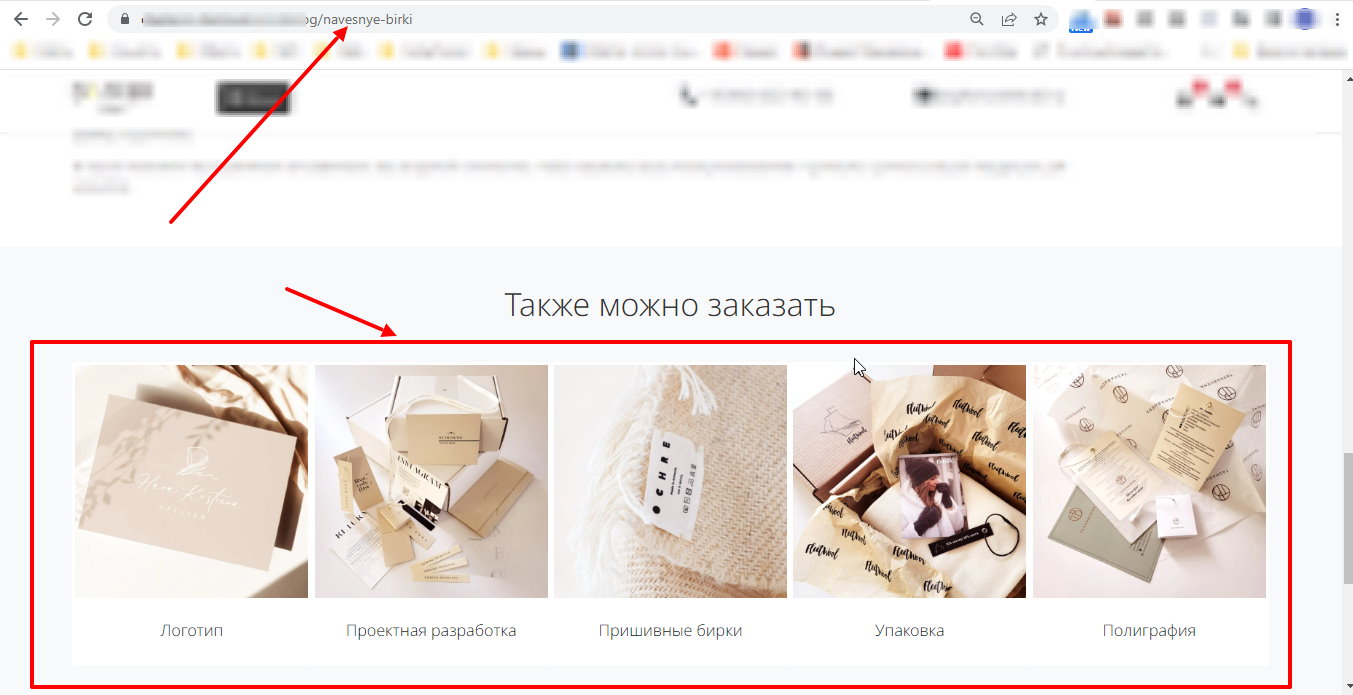
For example, you can use this module to create such blocks:

The same block on another page ("Hanging Tags") does not contain a list item with a link to this page.

Joomla
- Extension type:
- Module
- Location:
- Site
- Joomla version:
- 3.9, 3.10, 4.1, 4.2, 4.3.1, 4.3.2, 5.0.0, 5.1, 5.3.0, 5.3.1