
Joomshopping Bootstrap 4.6 template
- Category: JoomShopping
- Version: 1.0.0
- Date:
Free template for an online store based on JoomShopping 4 and FontAwesome 5. Adaptive layout.
Description
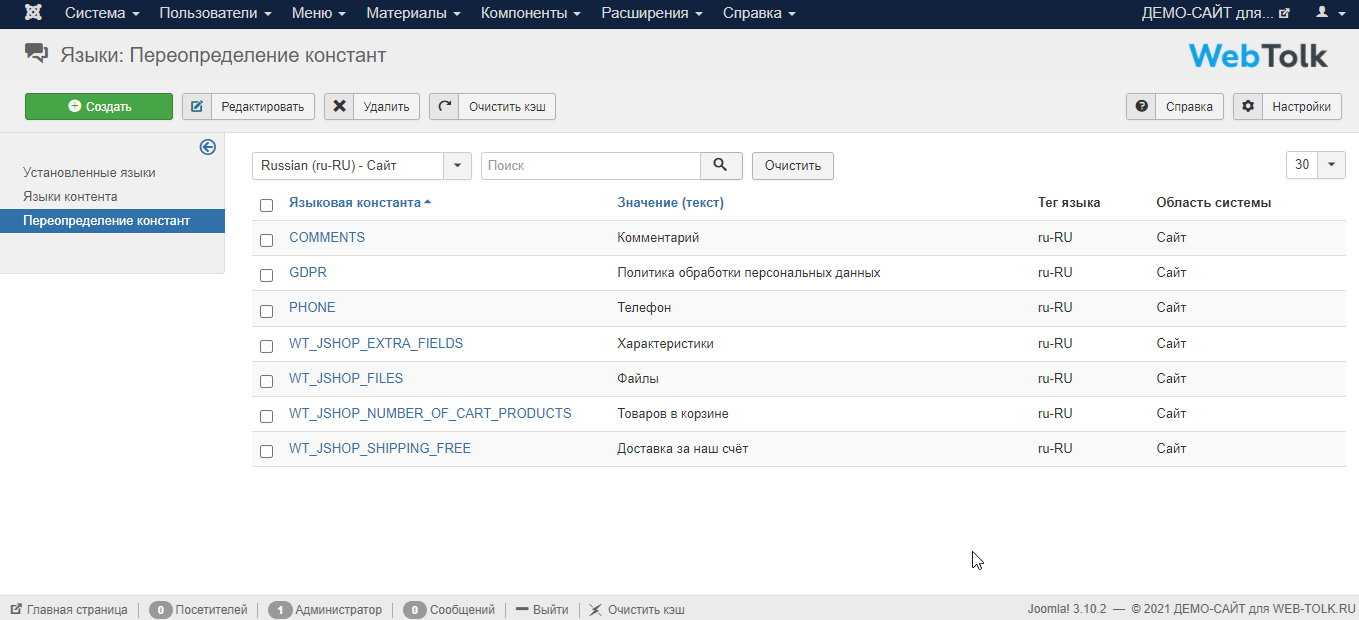
For the template to work correctly, you need to add language constants in the Joomla admin panel: Extensions - Languages - Redefinition of constants. Next. select the desired language for the site and add the following constants:
- WT_JSHOP_EXTRA_FIELDS - Characteristics
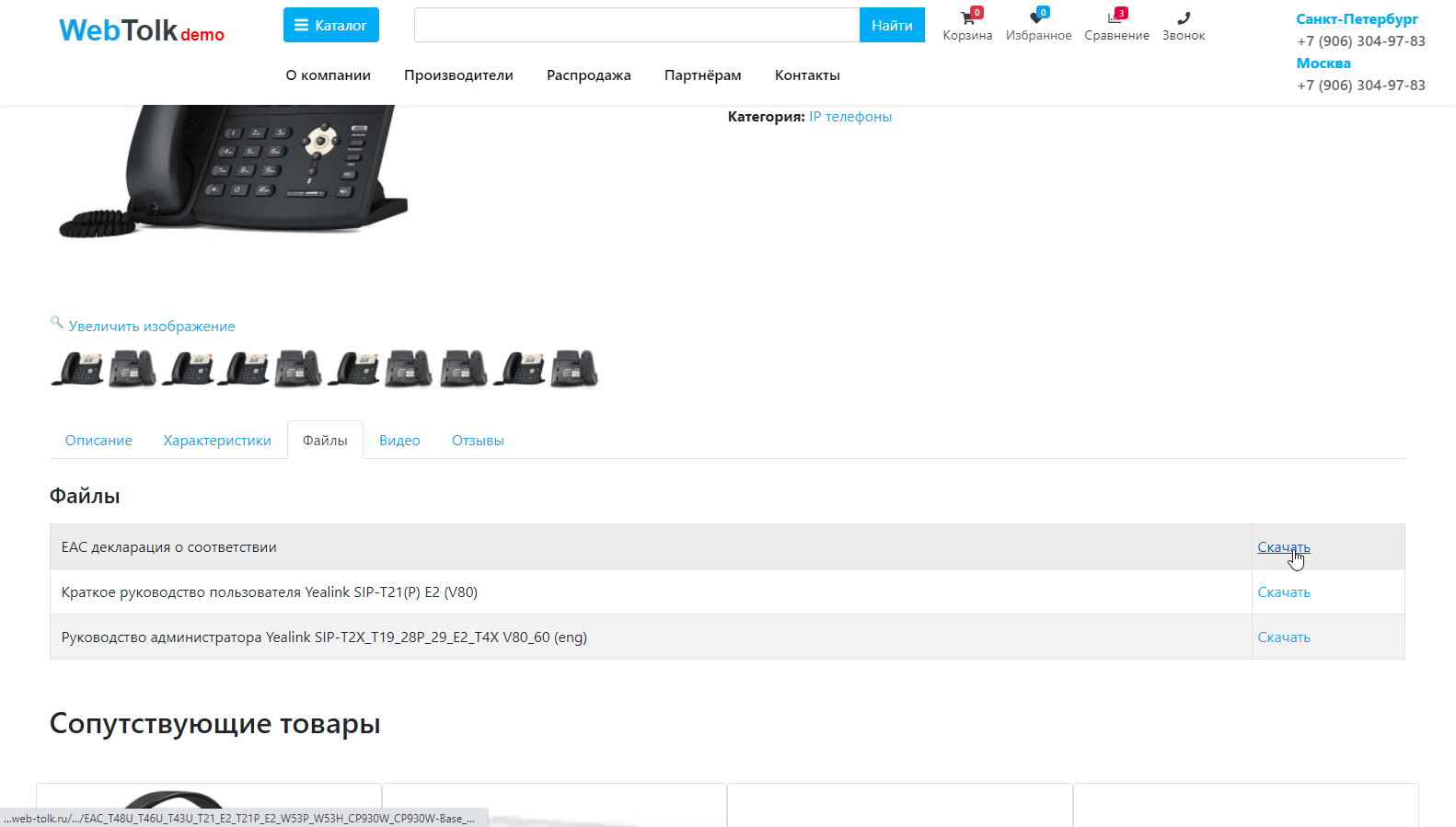
- WT_JSHOP_FILES - Files
- WT_JSHOP_NUMBER_OF_CART_PRODUCTS - Products in cart
- WT_JSHOP_SHIPPING_FREE - Free shipping
Installation is done through the JoomShopping installation manager, not Joomla.
Preparing images for an online store
Aspect ratio
In order for the online store to look neat, it is necessary to pay due attention to the preparation of images of goods and categories. A common style for the entire site should be chosen and, importantly, the same proportions. As a rule, it is either 1x1 - square or 9x16 (portrait format, photos of a mobile phone in an upright position).
Image format
Starting from version 4.18.7,JoomShopping supports uploading images in webp format. The use of this image format is recommended by search engines (in particular, Google) as "the use of modern image formats" and affects the loading speed of the site, and hence good behavioral factors.
Image Sizes
You need to specify the image processing settings in: JoomShopping→ Settings→ Image. It is these values that will be substituted into the height and width attributes of the images (the tag). Specifying these attributes affects the page loading and rendering speed, and therefore SEO. All images of JoomShopping categories and products have the loading="lazy" attribute set by default.
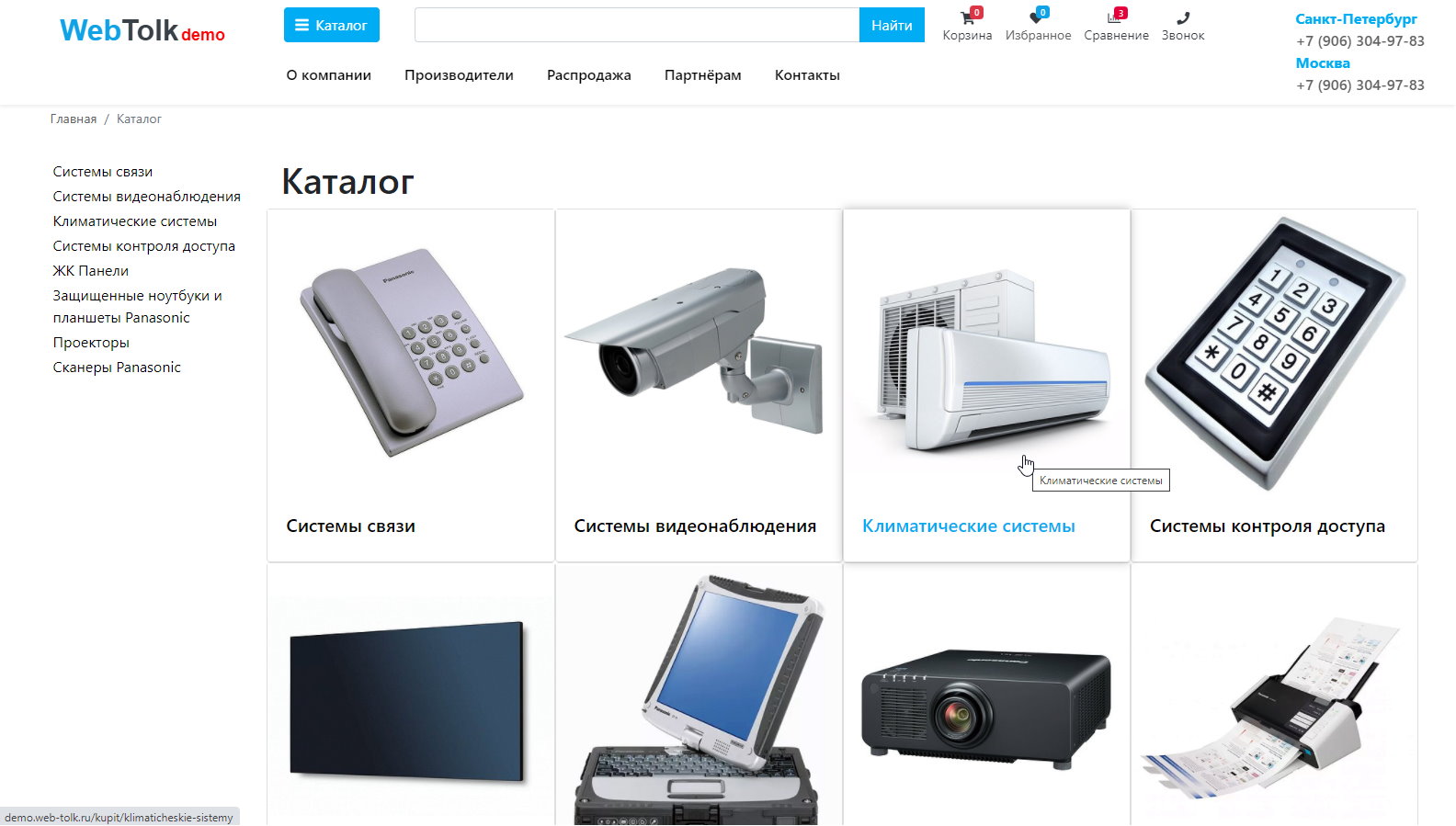
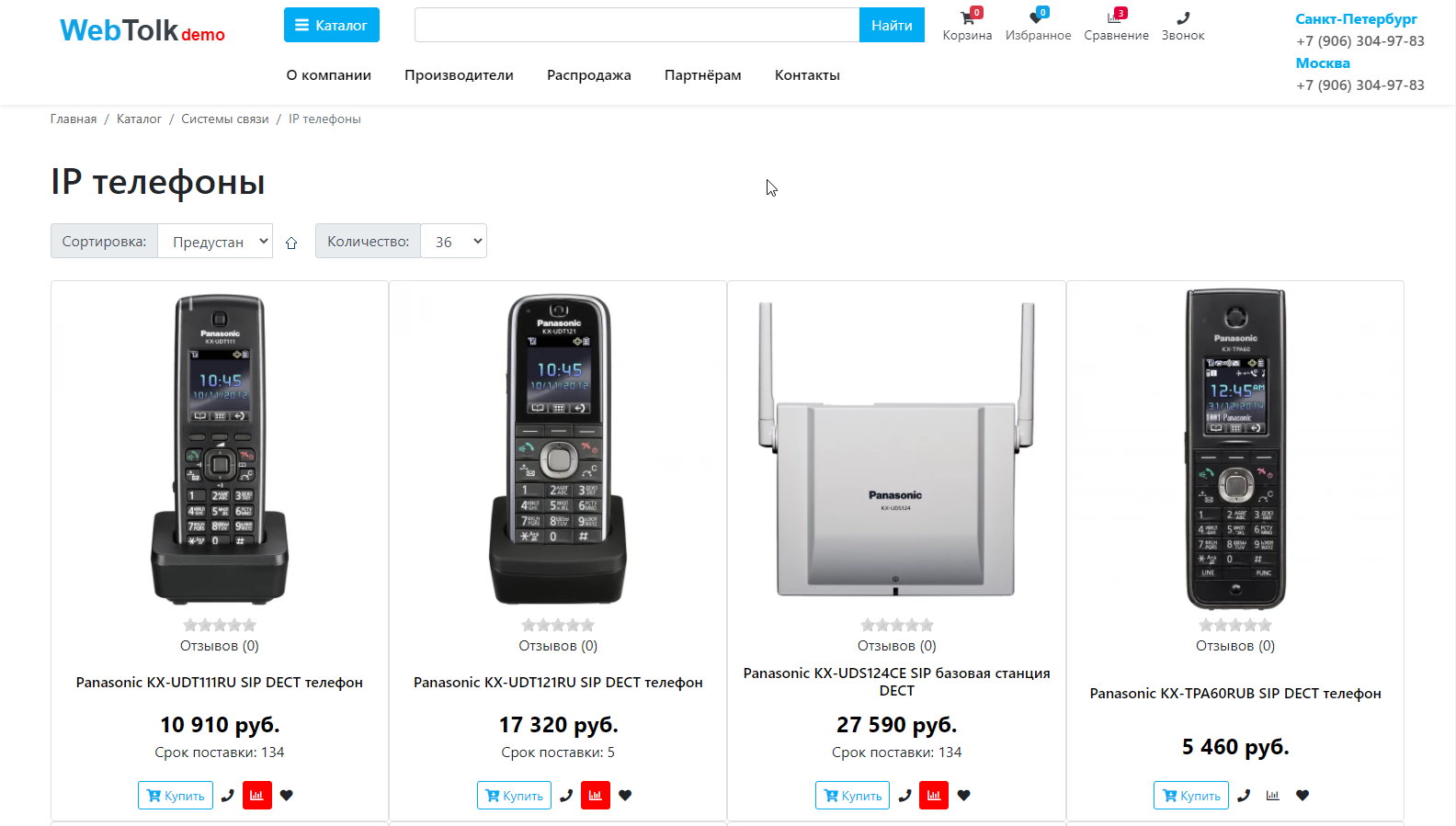
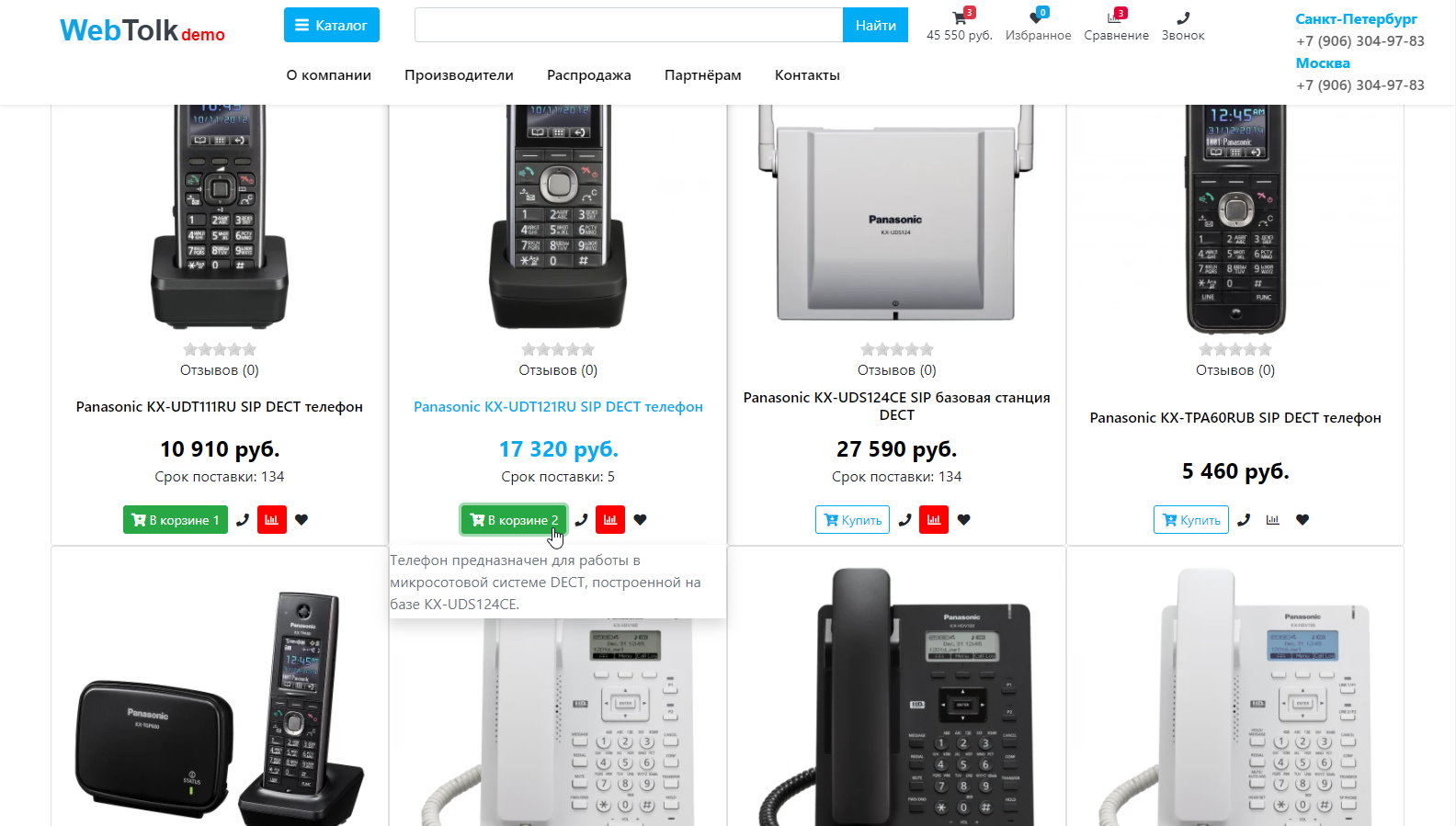
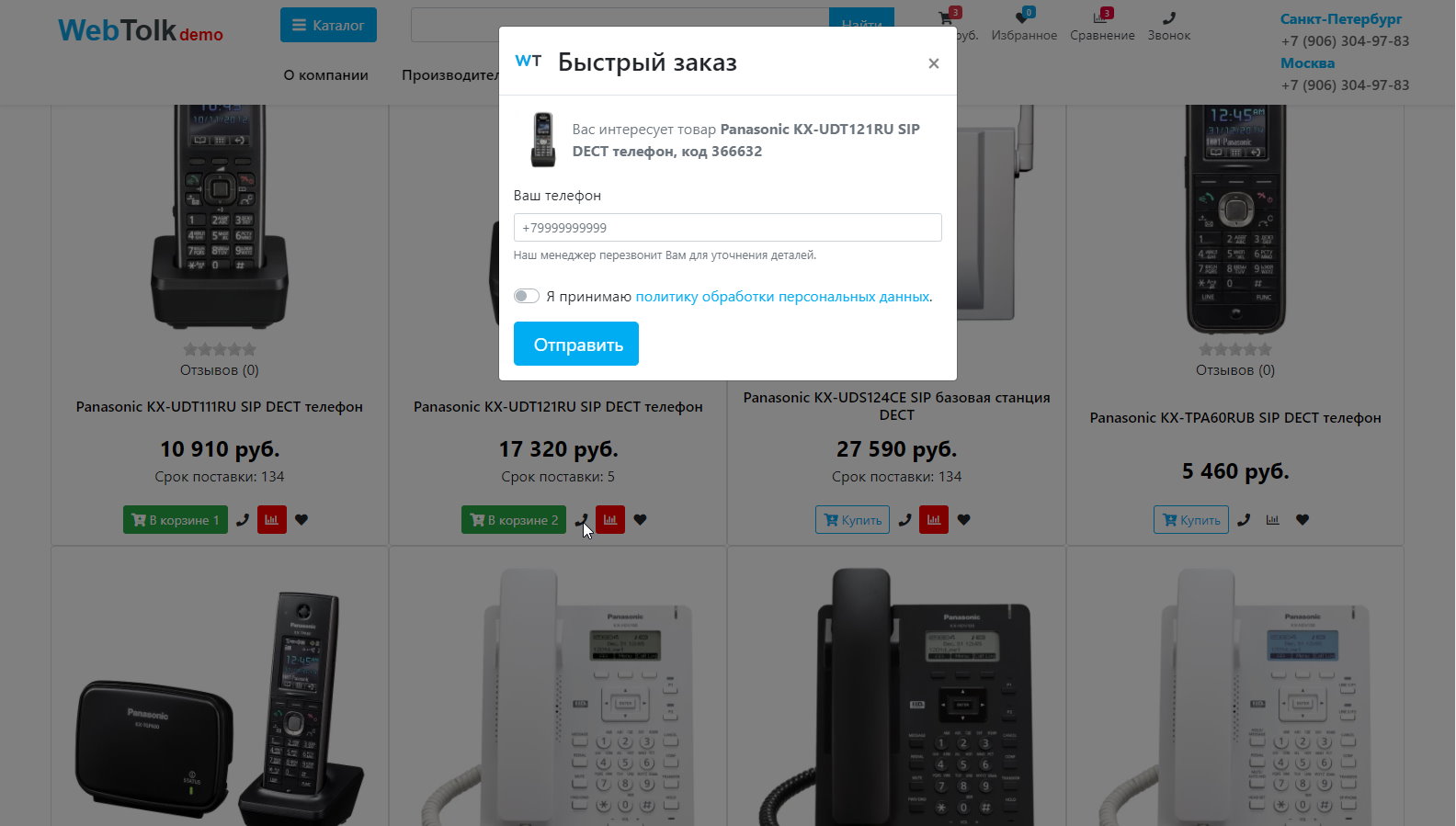
Joomla JoomShopping Bootstrap 4.6 template
The template for the online store is built on the latest version of Bootstrap 4 - 4.6. The template is not supposed to release automatic updates, as for most other extensions on this site.The template files are located in the components/com_jshopping/templates/webtolk folder. You can safely edit them at your discretion. The template's CSS is located in components/com_jshopping/css/webtolk.css
The JoomShoppging template has redundant layout by modern standards by default. But it was saved to ensure compatibility with extensions, which may rely on a certain nesting of CSS selectors in their work.
Joomla
- Extension type:
- File
- Joomla version:
- 3.10