
WT JoomShopping Favorite
- Categories: JoomShopping, Joomla 4 - Joomla 6extensions
- Version: 2.0.3
- Date:
The functionality of favorite products is implemented using cookies. As standard, the JoomShopping wish list button is displayed only in the single product view. There is no in the products list. When using various hacks to add a wish list button to the product category view, the button redirects to the product card, if the product has dependent attributes (which affect the price).
WT JoomShopping Favorites is an alternative wish list (favorite products) for JoomShopping wich solve this problems.
Starting from version 1.3.0, only Joomla 4 is supported. Development of versions for Joomla 3 is frozen.
Description
Features
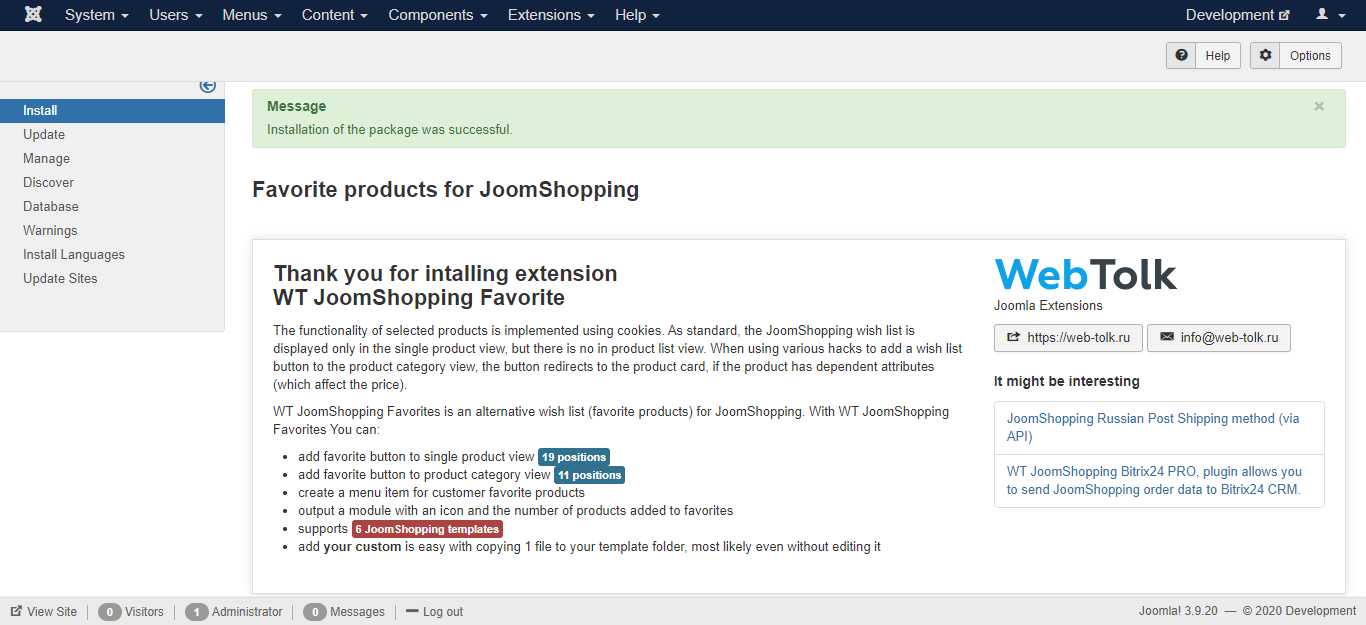
With WT JoomShopping Favorite You can:
- add favorite button to single product view 19 positions
- add favorite button to product category view 11 positions
- create a menu item for customer favorite products
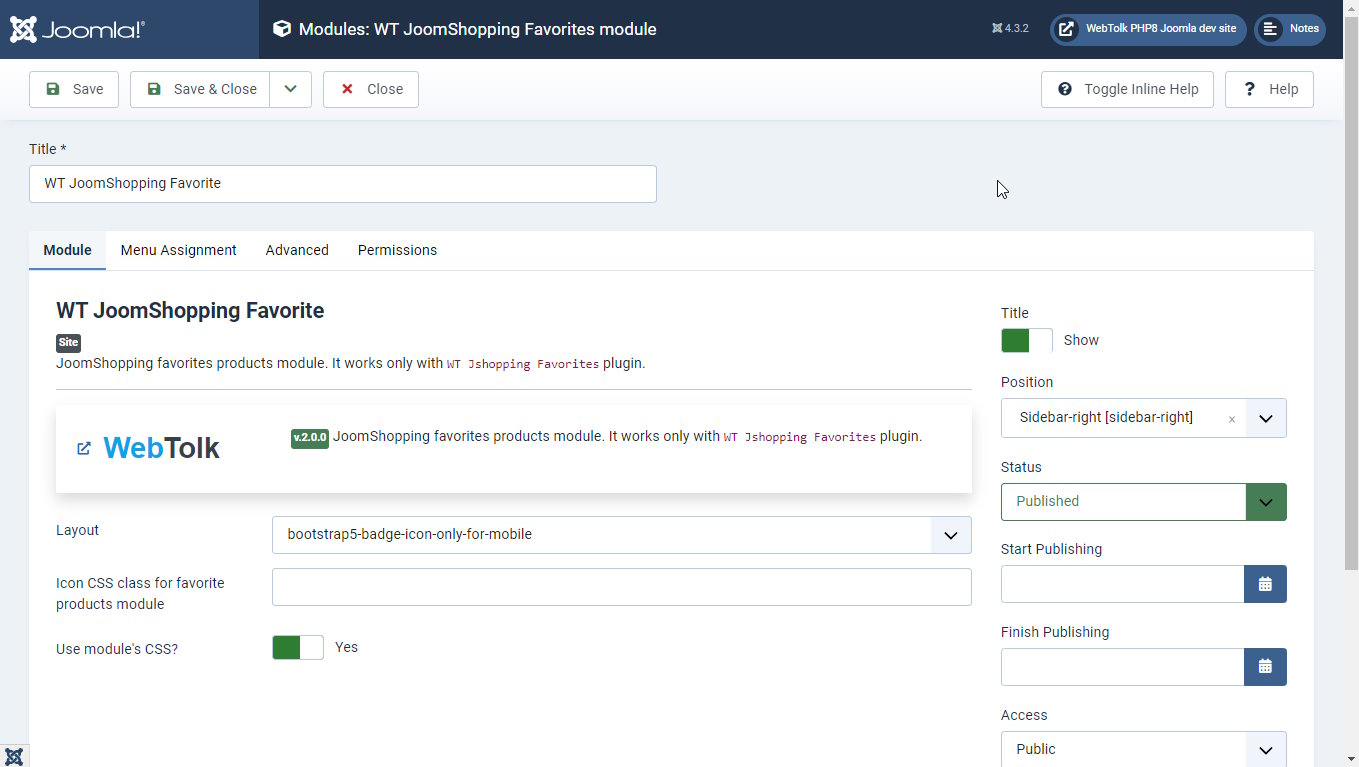
- output a module with an icon and the number of products added to favorites
- supports 6 JoomShopping templates
- add your custom is easy with copying 1 file to your template folder, most likely even without editing it
Package contents
- Wt JoomShopping Favorite plugin - basic settings are made in it.
- Wt JoomShopping Favorite module-displays an icon and a link to your favorite products and their quantity
- File: controller and view for JoomShopping, allows you to display your favorite products, as well as create a menu item for them.
- File: set of files for JoomShopping templates
-
- default
- default_div
- defaultg
- responsive
- responsive_brooksite
- responsive_brooksite_v2
Joomla 4 demo video
All these templates essentially use the same file. The WT JoomShopping Favorite extension is designed in such a way that the product category layout from the JoomShopping template is used to display the list of favorite products. So if you have a JoomShopping template that is not in the list above, you can just copy the wtjshoppingfavorites folder, such as components/com_jshopping/templates/default/wtjshoppingfavorites to Your template and everything should work.
Also check whether additional classes are assigned <div class="jshop" id="comjshop">, as done in the template responsive_brooksite_v2 - <div class="jshop rp-brooksite" id="comjshop">
Pay attention!
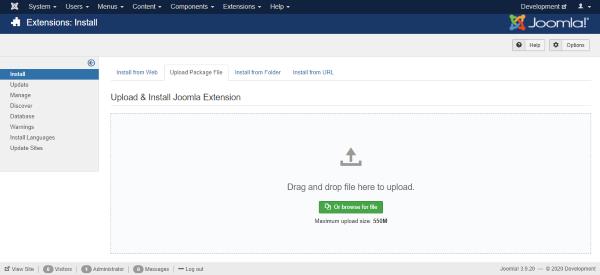
Install this package via Joomla installer, not JoomShopping!

Settings
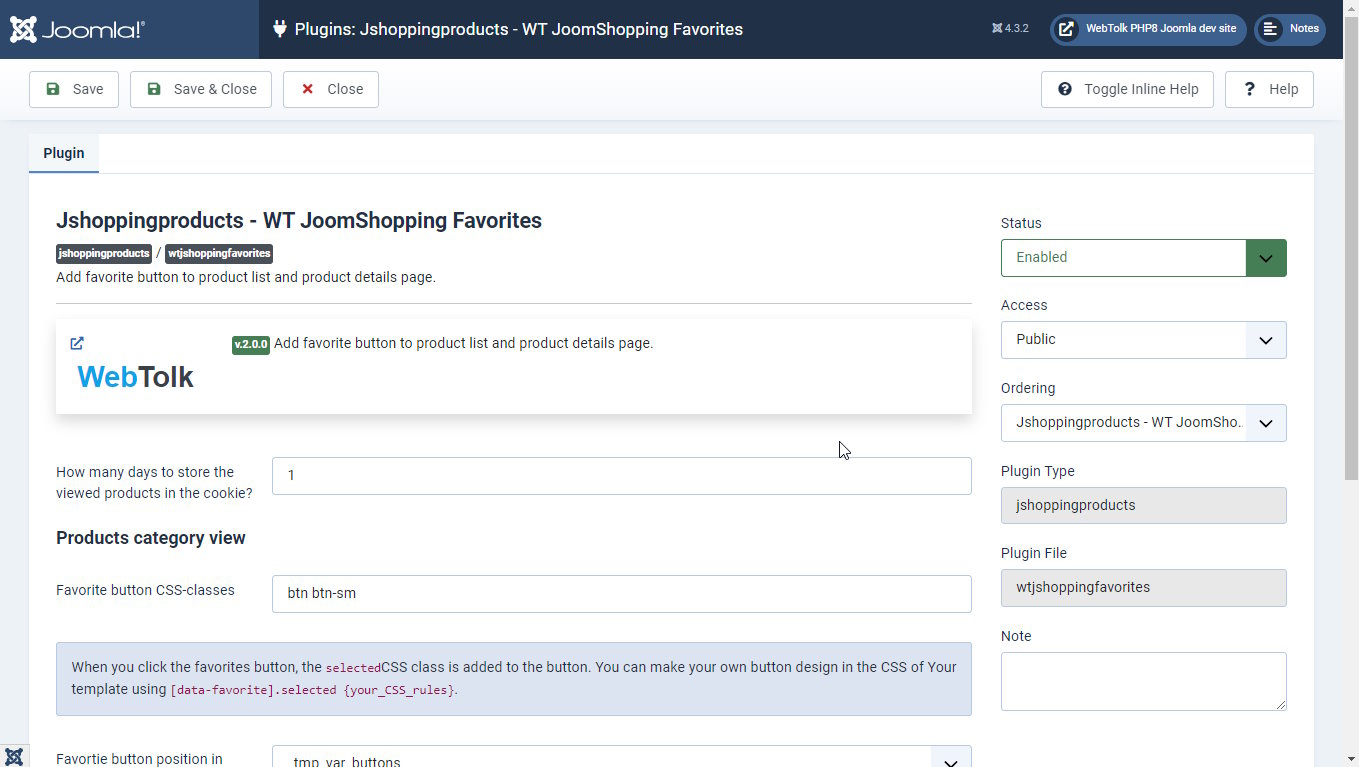
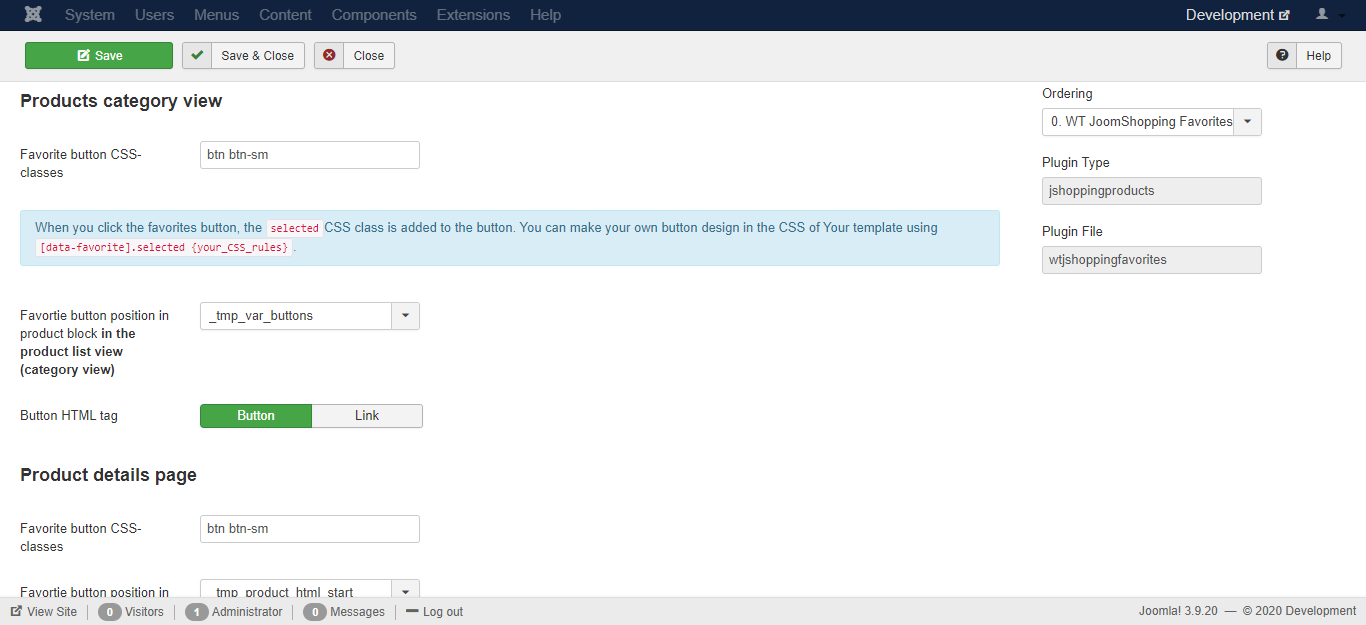
All package settings are in plugin WT Jshopping favorites (group jshoppingproducts).
.selected CSS class is added to the button. You can make your own button design in the your template CSS or module's css file using [data-favorite].selected {your_CSS_rules}.Products category view
These settings apply to the button in the product list (category view).
- Favorite button CSS-classes
- Define the CSS-classes for favorite button. For ex.,
btn btn-danger btn-lg - Favortie button position in product block in the product list view (category view)
- You can display the button before the card, before or after the image, in three special positions for buttons, and so on. There is 11 positions here.
- Button HTML tag
- Defines the HTML tag of the button:
<a>or<button>.
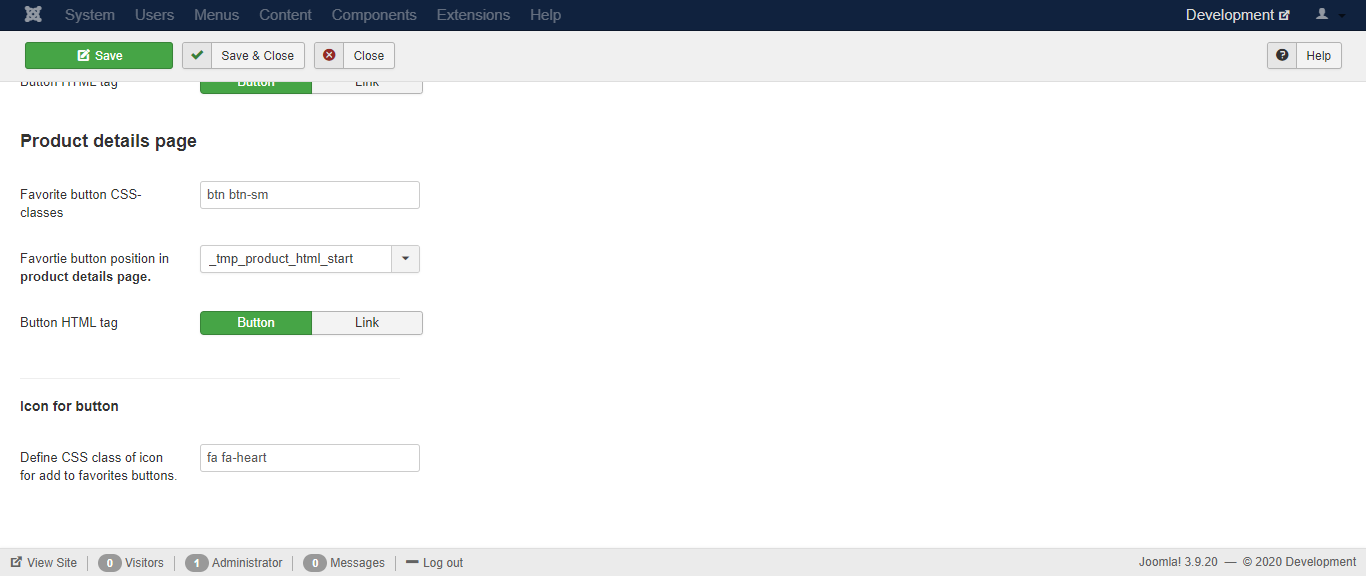
Product details page
The settings are similar to the settings related to the list of products. There are 19 positions available for button output.
Icon for button
- Define CSS class of icon for add to favorites buttons.
- Specify the css class of Your icon here. For FontAwesome
fa fa-heartdisplays an icon . Attention! This setting is for module too.
Joomla
- Extension type:
- Package
- Package composition:
- File, Language, Module, Plugin
- Joomla version:
- 3.9, , 3.10, 4.0, 4.1, 4.2, 4.3.2, 4.3.3, 5.0.0, 6.0.0