
WT Bootstrap image slider
- Categories: Joomla modules, Joomla 4 - Joomla 6extensions
- Version: 3.0.1
- Date:
Joomla Bootstrap carousel image and content slider. Bootstrap 4 and Bootstrap 5 support. Responsive images in the image carousel. Joomla 4, Joomla 5 support.
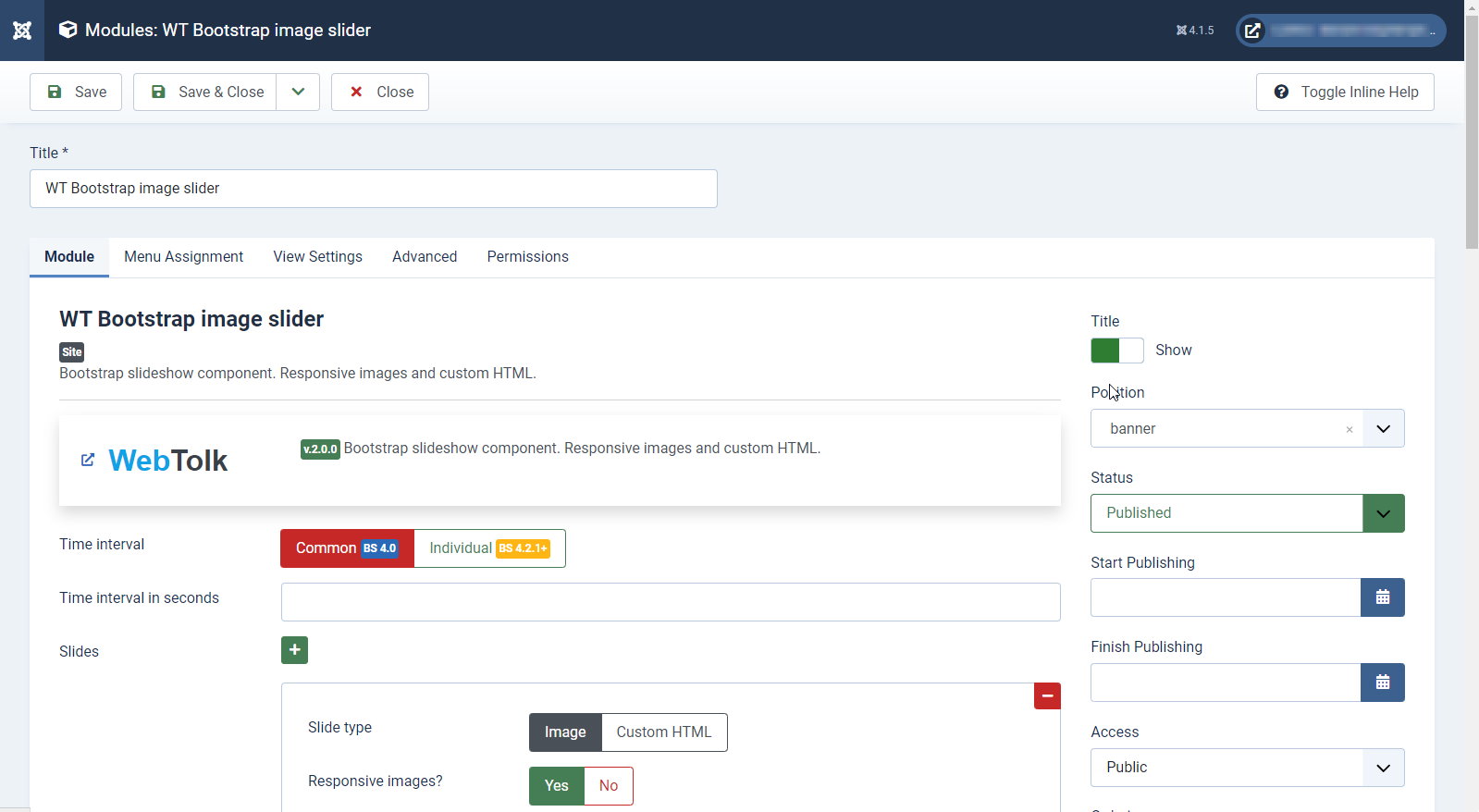
Description
Features
All the features of the slider come only from Bootstrap.
- Unlimited number of images
- Control settings (arrows, indicators)
- Crossfade effect (since Bootstrap 4.1)
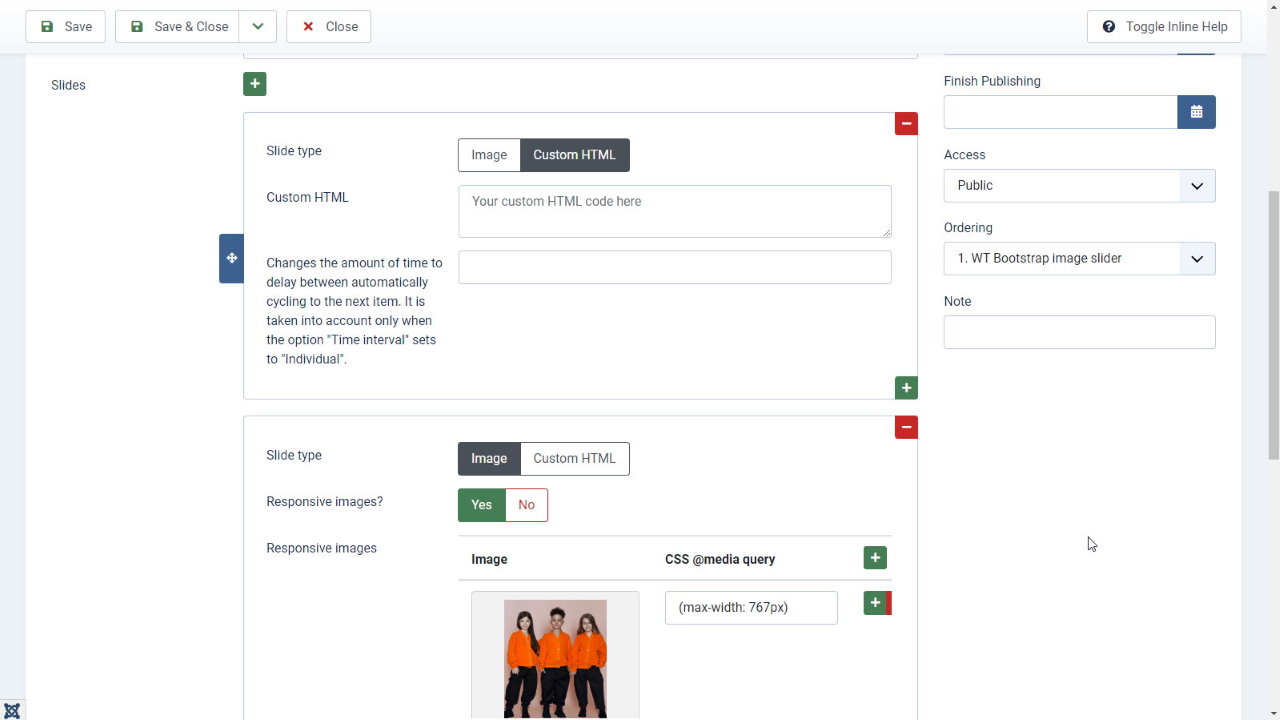
- Display time settings for all slides or for each slide individually (since Bootstrap 4.2.1)
- The title and subtitle of the slide
- Call-to-action button (text, url, button css classes, js goals for web Analytics)
- You can create and use your own module layouts.
- Bootstrap 4 and Bootstrap 5 support
- Custom HTML code in slides
- You can insert any content into slides of the "Custom HTML" type using content plugins.
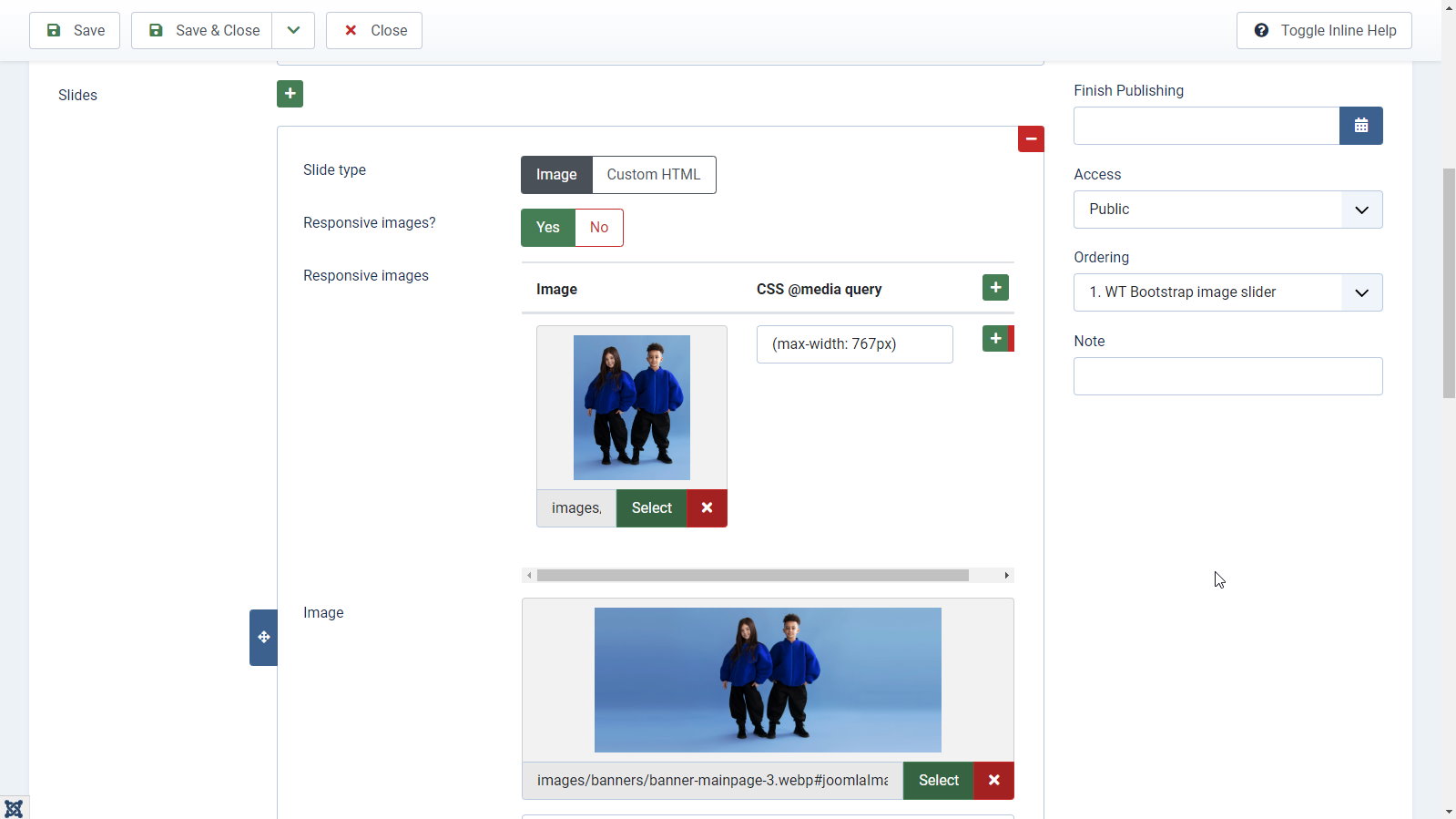
- Responsive images in the image carousel
- Any link types for CTA button
Selecting the link type
Added a link type selection if the call to action button (CTA - call to action) is enabled in the slide. You can choose:
- JoomShopping category
- Virtuemart category
- Phoca Cart category
- Category of Joomla articles
- Single Joomla article
- Menu item
- File
- Custom link
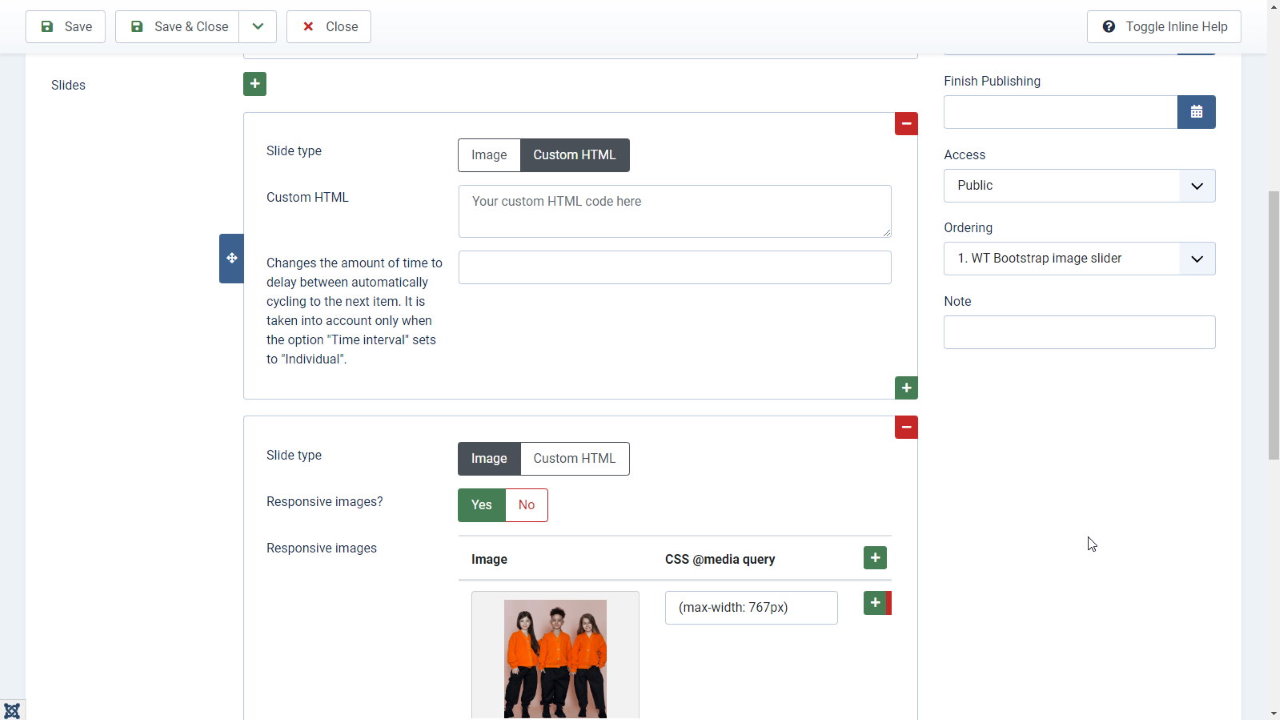
Responsive pictures in the image slider
Using responsive images assumes that you prepare a separate image for each range of screen resolutions. Then the browser automatically determines which one is best suited for the user's device. For example, it is more reasonable for desktops to show a picture in the ratio of 16x9 (landscape orientation), while for mobile devices - 9x16 (portrait orientation). To do this, there is an HTML5 tag @media request for this image with standard CSS syntax.
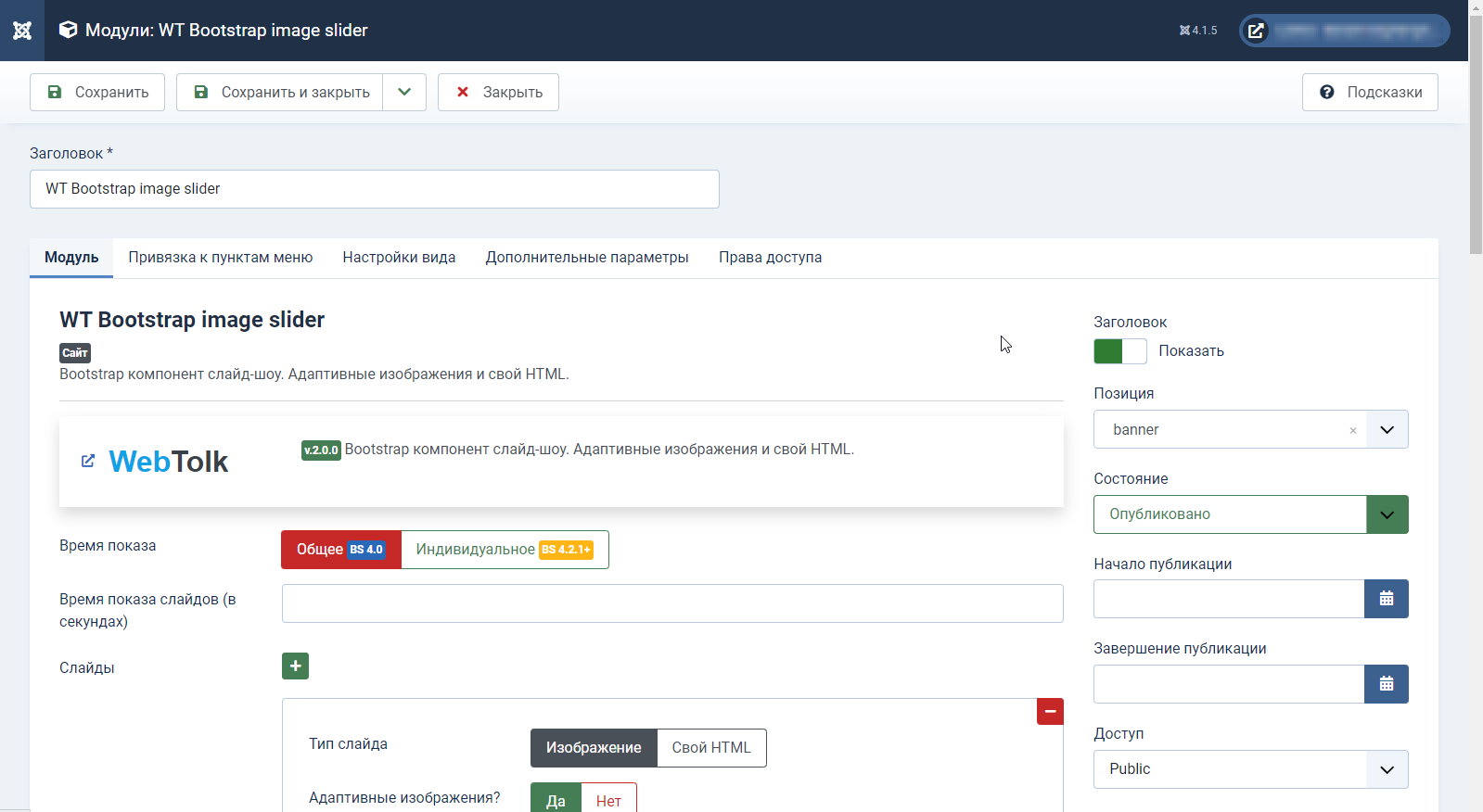
Module demo
Joomla
- Extension type:
- Module
- Location:
- Site
- Joomla version:
- 3.9, 4.1, 4.2, 5.2.5