How to specify images as a marker for a Yandex.Maps placemark.
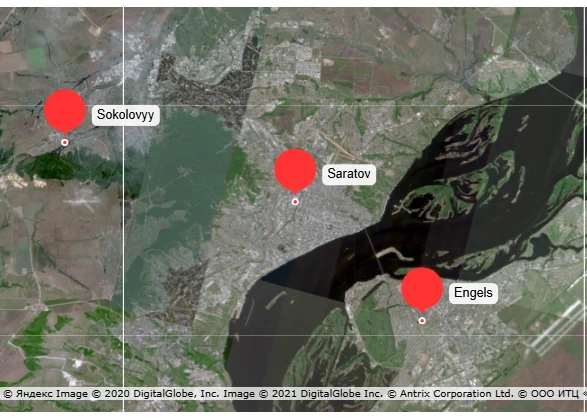
The default appearance of the label on Yandex.The map is a red circle with a line leading to a point on the map. There is an inscription on a white background to the right of the circle. This inscription is the title of the Joomla article.

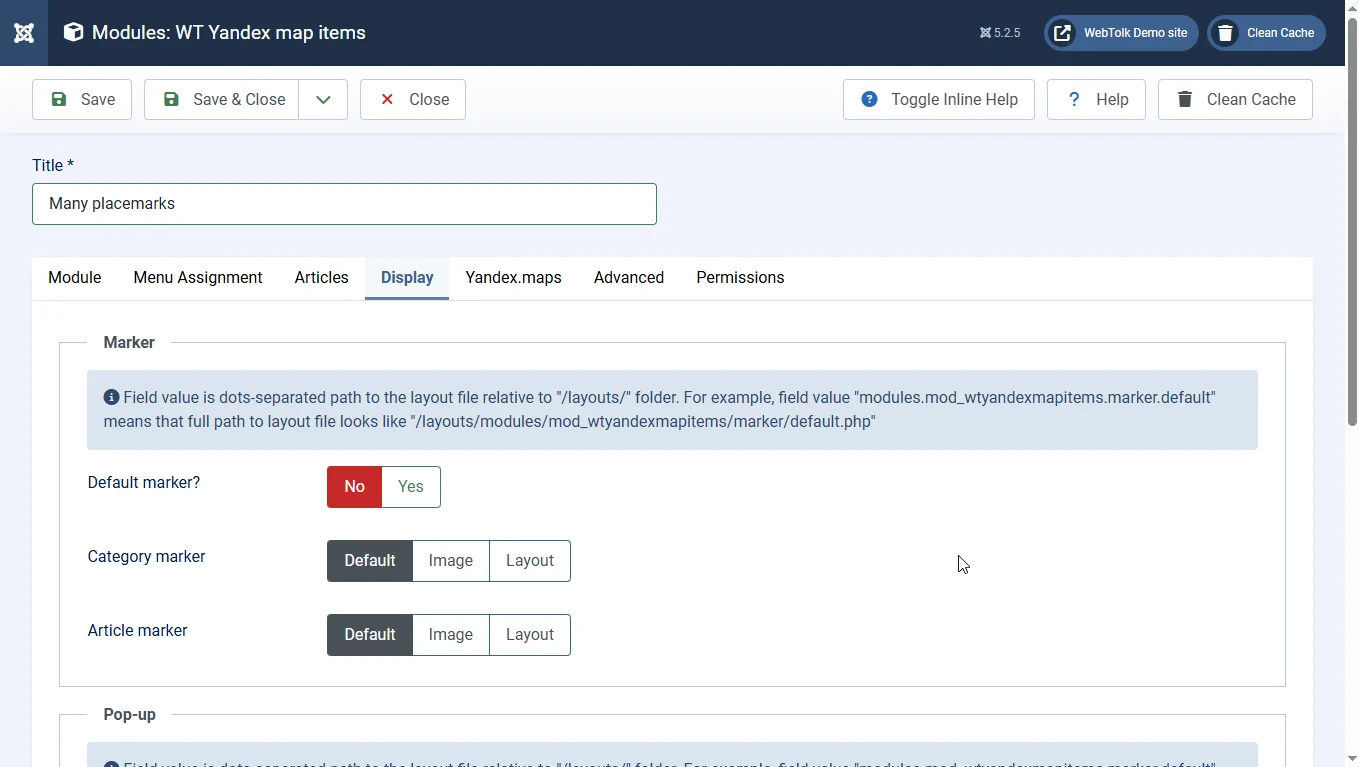
The appearance of the placemark markers is configured in the module parameters, tab "Display".

General principles
Set the switch to "default marker?" to the "no" value. You will see 2 parameters appear: "category marker" and "article marker".
- Category marker
-
This parameter sets the marker type that is common to all articles in the category.
- By default - means the default view of Yandex.maps marker. It is equivalent to displaying when the parameter value is "default marker?" - "Yes".
- Image - by default, an image from a custom field of type
mediafor the category is inserted into the marker. Specify this field in the "image field" parameter that appears. - Layout - you use your own HTML layout for the marker layout. The path to the layout is specified in the custom field for the category.The field value is the path to the layout, separated by dots, relative to the
/layouts/folder. For example, the valuemodules.mod_wtyandexmapitems.marker.defaultmeans that the path to the layout looks like this:/layouts/modules/mod_wtyandexmapitems/marker/default.php
- Article marker
-
This parameter sets the map marker display settings for a specific article. The parameters of the article take precedence over the parameters of the parent category.
- By default - means the default type of Yandex.maps marker. It is equivalent to displaying when the parameter value is "default marker?" - "Yes".
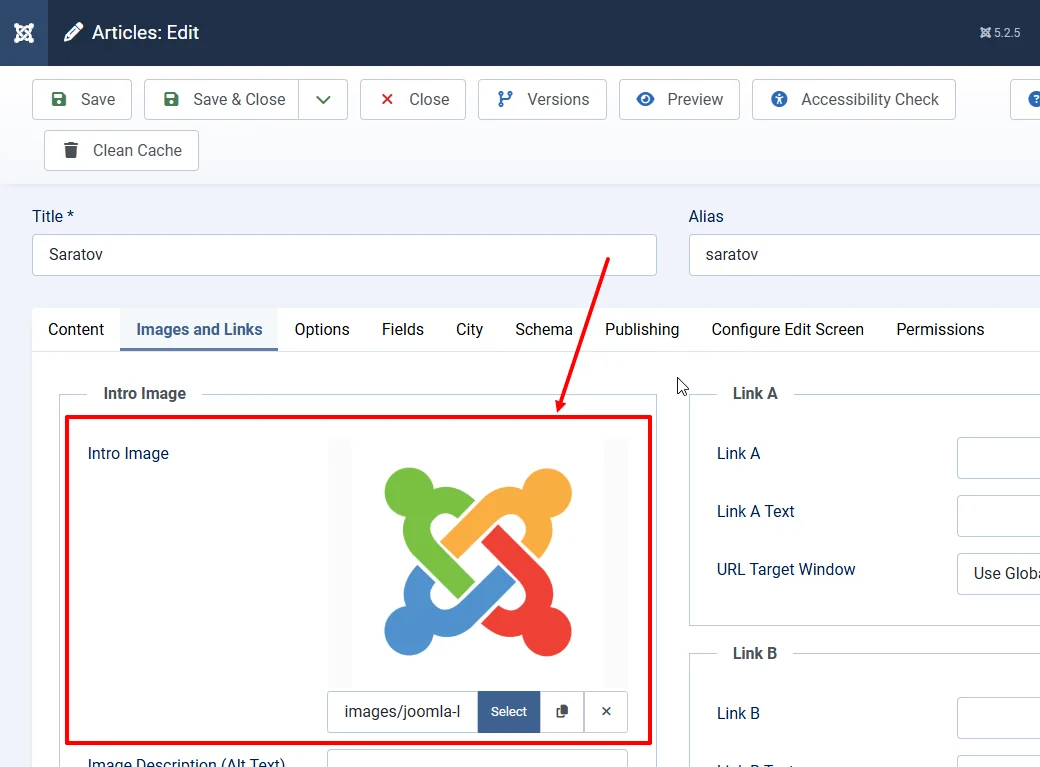
- Image - by default, the marker contains an image from the "intro text image", "full text image" field of the article, or from a custom
mediafield for the category. If a custom field is used, specify this field in the "image field" parameter that appears. - Layout - you use your own HTML layout for the marker layout. The path to the layout is specified in the custom field for the article. The field value is the path to the layout, separated by dots, relative to the
/layouts/folder. For example, the valuemodules.mod_wtyandexmapitems.marker.defaultmeans that the path to the layout looks like this:/layouts/modules/mod_wtyandexmapitems/marker/default.php
How to specify an image in a placemark marker on Yandex.Map
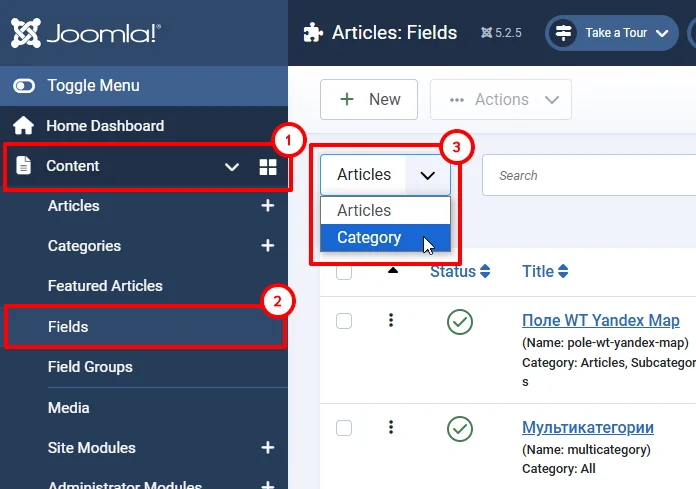
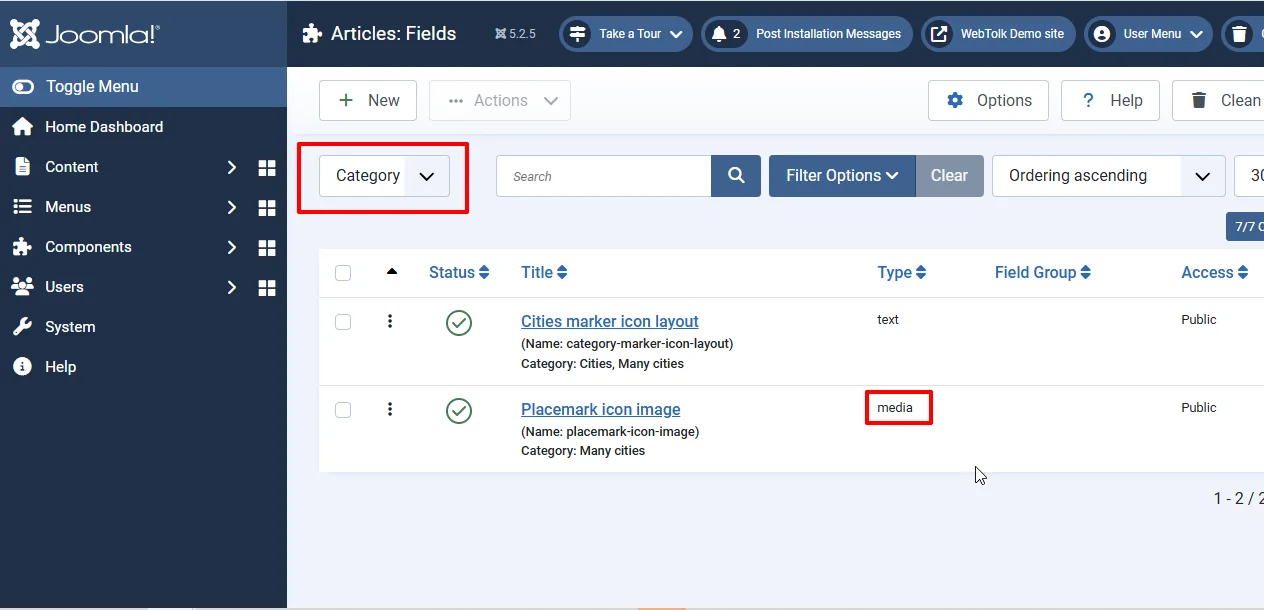
Let's assume that we want to specify one image as the marker of the placemark. To do this, create a custom field for the category in the left menu of the Joomla admin panel: Content - Fields. Select "categories" from the drop-down list next to the "create" button.

Create a media type field.

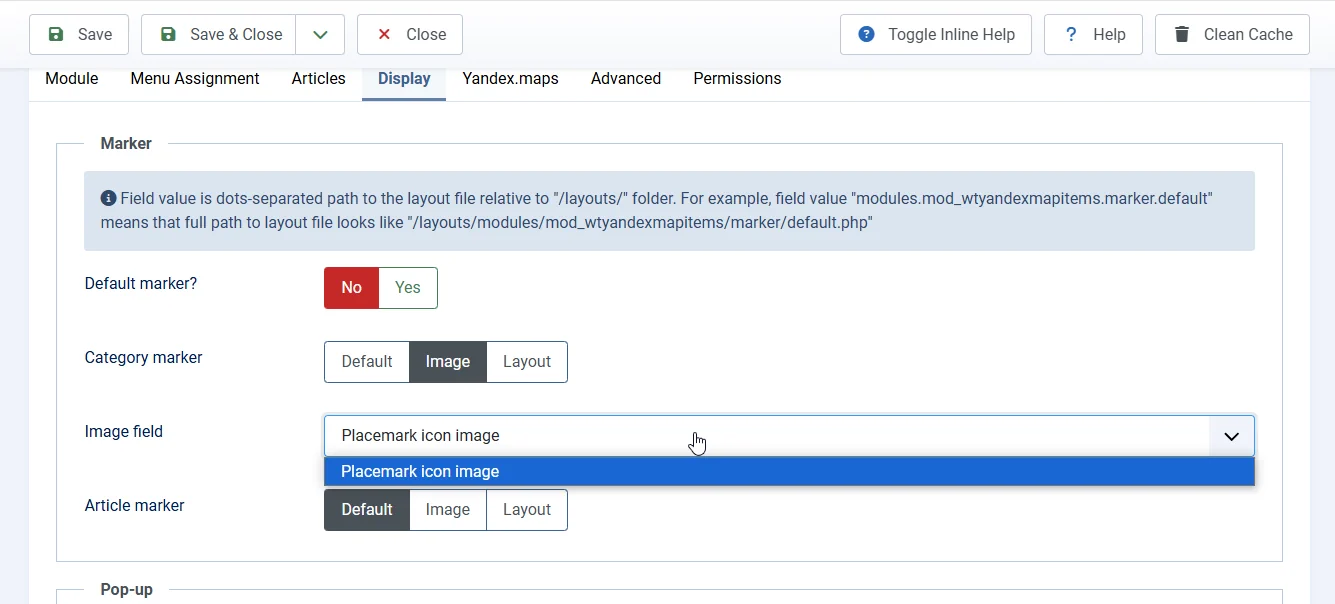
After that, in the module settings, select "category marker" - "image". A custom Joomla content category field will appear in the "image field" drop-down list. Don't forget to save the module.

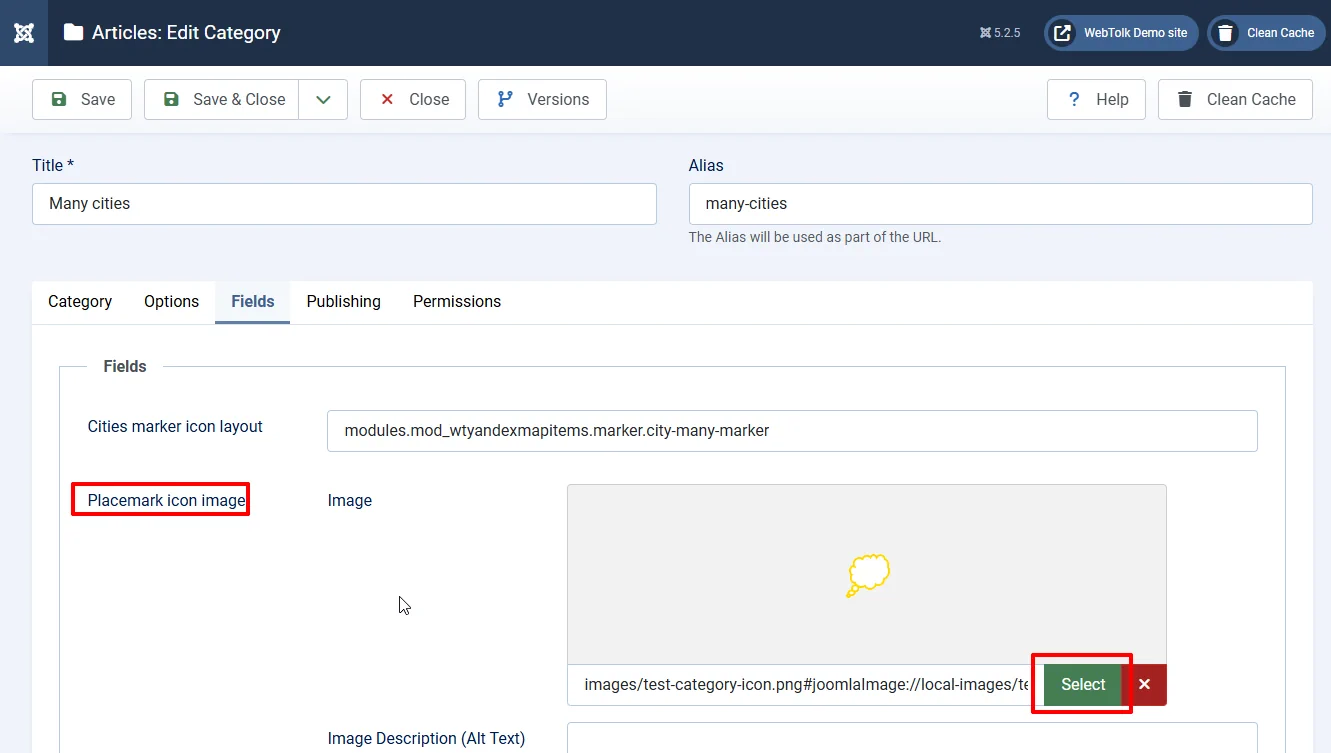
Go to edit the category whose articles you want to display on the map. In the field for the map marker image, select the desired image. Save the category.

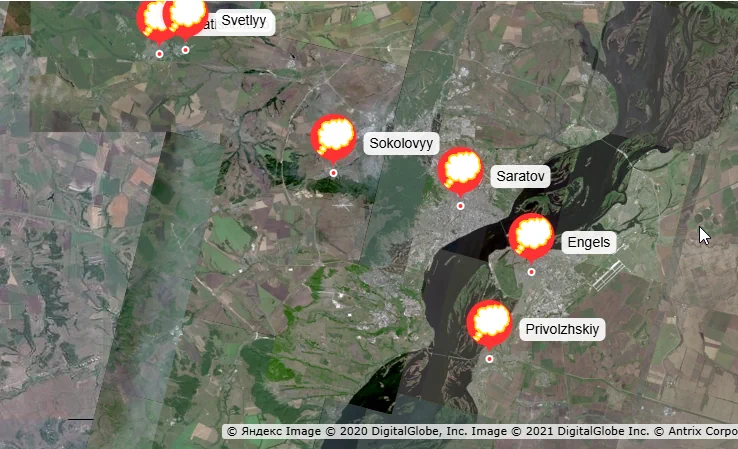
Go to the external part of the site to the page where your module is published, refresh the page. We will see that the image selected in the custom category field is entered in the default marker.

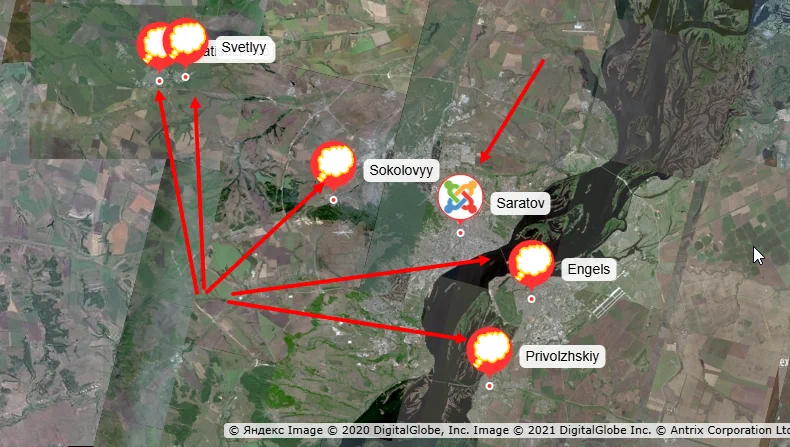
If we want to highlight some Joomla articles among others, then in the "article marker" parameter we can select which image to use. The parameters of the article marker take precedence over the parameters of the category marker. If the data parameters of the article are not empty, then they will be applied (an image of the full text, intro text, or from a custom field). If they are empty, an icon from the category parameters will be used.

Select an image in the article and save it. Go to the external part of the site to the page with the module and update it. Make sure that all articles have a placemark marker image in common - from the category parameters. And one article gets an image of the map marker from the article parameters.